Table of Contents
Adding product dimensions in WooCommerce is more than just a best practice; it’s a way to increase customer confidence in your products, reduce returns, and improve the overall shopping experience.
In this guide, we’ll walk you through how to effectively use WooCommerce’s default settings to add dimensions to your products.
Whether you’re selling t-shirts, cookware, or any item where size matters, getting the WooCommerce product dimensions right can make a massive difference. So, let’s get down to the specifics and help make your products stand out with all the right details.
How to Use the Default WooCommerce Product Dimensions Settings
Using WooCommerce’s default product dimension settings is straightforward.

On your WooCommerce product page, scroll down to find the ‘data box’ and select ‘Shipping.’ Here, you have fields for customer inputs on your product’s weight and dimensions.
Keep in mind that both weight and physical dimensions contribute to shipping costs—a point not to overlook while setting your pricing strategy!
Setting Measurement Units
WooCommerce operates with default measurement units. But don’t fret if you work with different systems! WooCommerce permits changes in these units:
To modify the units:
- Go to WordPress admin panel > WooCommerce > Settings > Products from your WordPress dashboard.
- Scroll to “Measurements”
- In ‘Weight Options,’ you can choose between kilograms (kg), grams (g), pounds (lb), or ounces (oz).
- For ‘Dimension options,’ you have meters (m), centimeters (cm), millimeters (mm), inches (in), or yards (yd).
Adding Custom Attributes
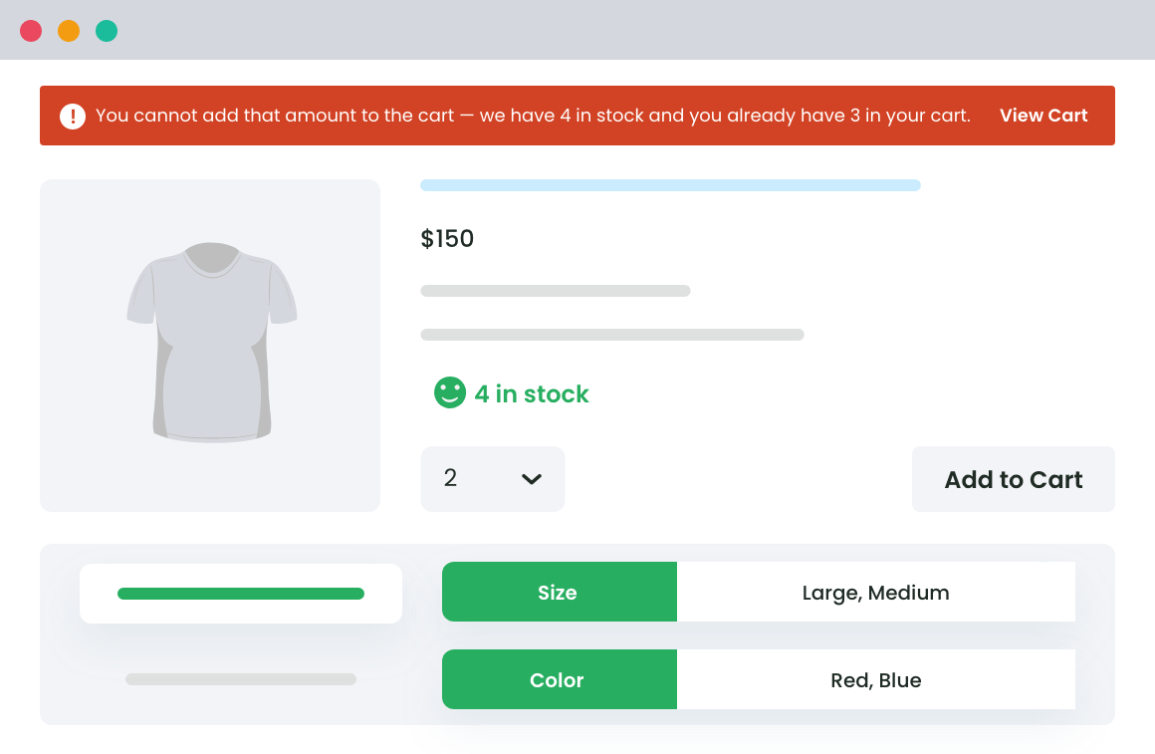
Alongside the default settings, WooCommerce allows you to specify custom attributes for your products. Custom attributes are unique product characteristics that may not be covered under the default settings. These attributes include size, color, make, material, model, and more.
Here’s how you can add the custom attributes to your products:
- Under the product data section, you’ll notice an ‘Attributes‘ tab. Click on this tab to add or manage custom attributes for your product.
- Here, you can define a new custom attribute by clicking on ‘Add’. This will open up fields to set the attribute name and its values.

For example, if you’re selling a T-shirt, you can set an attribute of ‘Color’ and add its values as ‘Red, Blue, Black, Green’. These values essentially become options that your customers can select.
Attribute Stock
Unlock Next-Level Stock Management with Attribute Stock Plugin.
14-day, no-questions-asked money-back guarantee.

Challenges and Limitations with Default WooCommerce Product Dimensions
While WooCommerce makes it easy to enter custom dimensions into your products, there are a few challenges and limitations that you might encounter.
Let’s take a detailed look at these potential bumps you may face with WooCommerce’s default product dimensions settings.
Inaccurate Shipping Calculations
One main challenge is the potential inaccuracy of shipping calculations if product dimensions are not entered correctly. This can lead to underestimating shipping costs, which can eat into your profit margin.
On the other hand, overestimating could lead to overcharging your customers, damaging their satisfaction and trust in your store.
Ensuring you input accurate dimensions is essential to avoid these problems.
Lack of Customization for Displaying Product Dimensions
Another limitation is the lack of customization when it comes to displaying WooCommerce product dimensions on the storefront.
The default settings may not provide your customers with enough information, or present it intuitively, especially for certain types of products.
For example, if you operate an apparel store, a simple height, width, and depth measurement may not be sufficient. Customers need specific measurements like chest, waist, or hip size to make informed buying decisions. In such cases, without additional plugins or custom code, WooCommerce might not meet your needs.
To solve this, you can use a plugin to customize the way WooCommerce product dimensions are displayed in your store. One example of this is the WooCommerce Advanced Product Size Charts plugin.

With this plugin, you can create tailor-made size charts for your products, reduce returns due to improper fit, and enhance customer satisfaction — leading to happier customers and more sales!
Breaking Down the WooCommerce Product Size Charts Plugin
When you run an online store, one of the biggest headaches you might face is when customers send things back because they don’t fit. It’s frustrating for everyone. That’s where the WooCommerce Product Size Charts plugin steps in.
It helps you show customers exactly how your clothes or products are sized, so they can get things right the first time. Less headache for you, happier customers — a win-win!
Key Features
- Make It Personal: Tailor size charts as much as you need, with as many rows and columns as you want.
- Go Global: Create different size charts for the same product to fit international sizing standards.
- Styling on Point: Choose from a bunch of styles to make the size chart look like it’s part of your store.
- Popup or Inline: Decide how you want to display the size charts — less scrolling, more shopping!
- Clear as Day Charts: Provide details to help your customers measure their fit, with easy-to-understand tables.
Benefits of Having Size Charts
- Fewer Returns: Customers get the size right, and you get fewer packages sent back.
- Happy Shoppers: They’ll love that they can trust your size guides, leading to better reviews and repeat customers.
- More Sales: Confident customers are more likely to hit that ‘buy’ button.
Lastly, the size charts play nice with most of the WooCommerce themes out there, so no awkward mismatches.
Step-by-Step Guide to Adding Apparel Dimensions in WooCommerce Using WooCommerce Product Size Charts
Adding the right details for your apparel can save you from the pain of dealing with returns—and make sure your customers love what they buy.
Here’s how to nail it with the WooCommerce Product Size Charts plugin (refer to this for a more in-depth guide on how to set up the size charts).
Getting Started
1. Install the Plugin: First things first, grab the plugin, install it on your site, and activate it.
Setting Up Your Size Chart
2. Get Creative:

- Click the “Add New Size Chart” button to start.
- Name your chart (like “Awesome T-shirt Fit Guide”) and describe how to measure up correctly.
3. Dial in the Details: Now the nitty-gritty!

- Add a clear Label (this will show up near your product, so make it good).
- Chart Categories work like tags (think “Men’s Boots” or “Petite Dresses”).
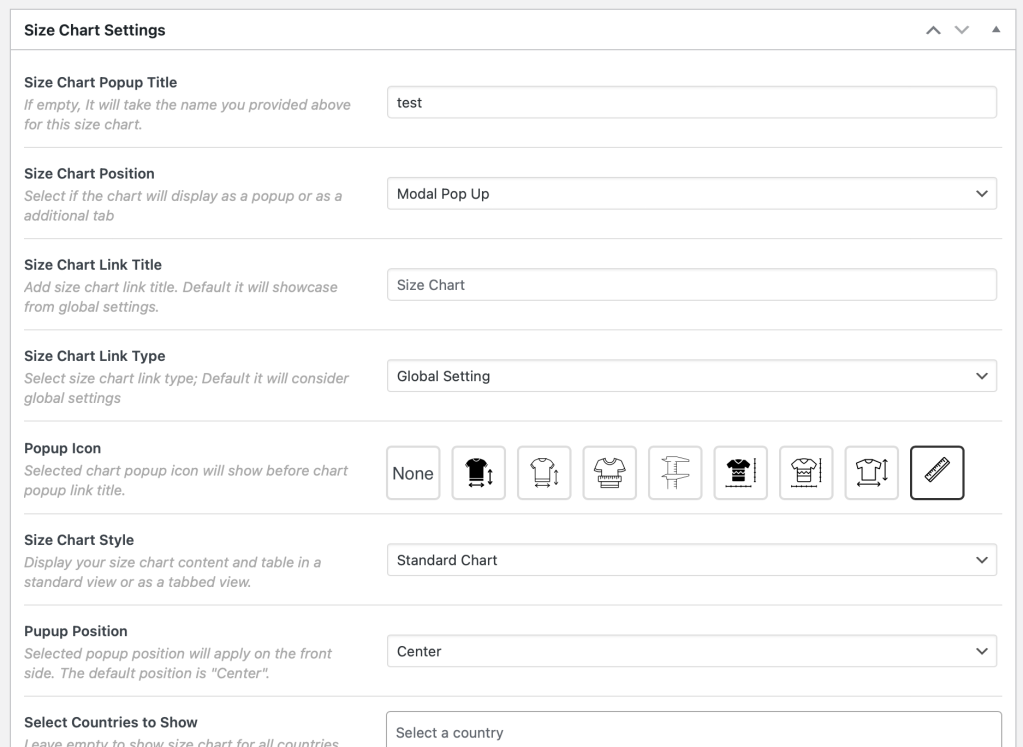
4. Look and Feel:
- Choose Chart Position—pop-up or in a tab on the page.
- Pick a Chart Table Style – make it blend in or stand out, it’s all up to you.
5. Build the Chart Table:

- Add columns (like “Size”, “Chest”, and “Waist”) and fill in the numbers.
- Adjust rows and columns with the + and – buttons to fit all your sizing info.
Top Troubleshooting Tips
- Use those unlimited rows and columns to add extra notes like “loose fit” or “stretch fabric”.
- Roll out multiple charts for different regions if you’re selling all over the place.
Remember, the easier it is for customers to find their perfect size, the happier they’ll be—and the better your business will do.
More Useful Plugins for Optimizing WooCommerce Product Dimensions
Here are a couple of plugins from the Dotstore that can take your actual product dimensions game to a new level:
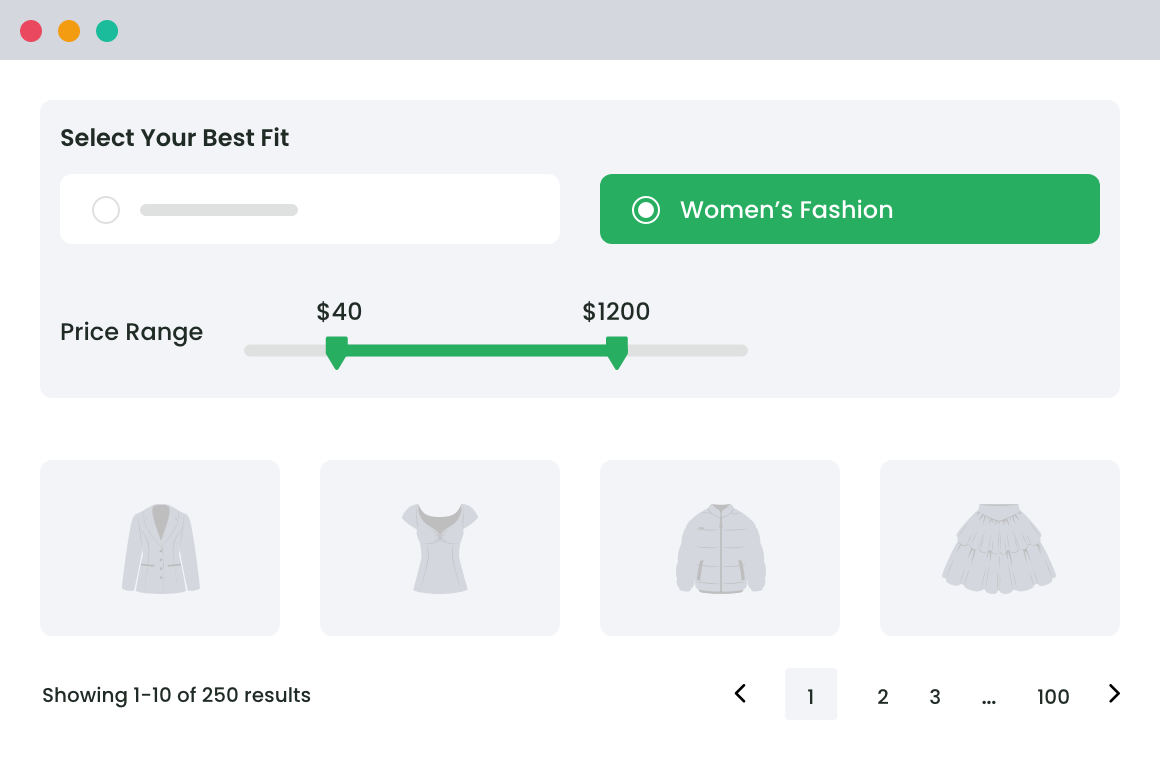
1. WooCommerce Product Finder Plugin
Finding the perfect product can sometimes be like looking for a needle in a haystack. But what if you could turn this search into a much simpler task for your customers? Enter the WooCommerce Product Finder Plugin.
This plugin allows you to:
- Create Dynamic Questionnaires: You can set up a series of questions to guide your customers through their shopping experience. Think of it as a friendly shop assistant, who’s there to offer help online.
- Customize Questions for Dimensions: In these questionnaires, you can include questions about product size or dimensions. This way, customers will only see WooCommerce products that fit their specific needs. If they need a table to fill a certain space, you can ask for the size of the area to ensure they’re looking at tables that will fit perfectly.
- Provide a Personalized Experience: With options like radio buttons or checkboxes, customers can effortlessly communicate their preferences, leading to a highly personalized shopping experience.
- Understand Customer Interests: By reviewing the answers collected, you’ll gain valuable insights into what your customers are looking for, which can inform future stocking and marketing decisions.
Here’s why this plugin can revolutionize your store:
- It’s interactive, meaning your customers are engaged with your website and products.
- It provides a bespoke experience, making customers feel like the service is tailored just for them.
- It can enhance satisfaction by refining your product listings, ensuring that customers find what they need faster and with less hassle.
This plugin is not only a bridge connecting your customers to their ideal products but also an invaluable tool for optimizing how product dimensions are presented and filtered in your WooCommerce store.
By integrating this, your customers won’t have to sift through endless listings; instead, they’ll be directed toward choices that are suitable for them, based on the specific dimensions they require.
This makes shopping on your site not just easier, but also more enjoyable—increasing the chances of them coming back for more!
Product Finder For WooCommerce
Help your buyers make purchase decisions faster with our detailed product finding plugin.
14-day, no-questions-asked money-back guarantee.

2. WooCommerce Attribute Stock Plugin
Running an online store involves managing various aspects, one of which is stock management. It’s crucial to track every unit of your product accurately. That’s where the WooCommerce Attribute Stock Plugin comes in handy.
This plugin offers:
- Effective Inventory Tracking: One of its key perks is managing stock by units of measurement like weight unit or length. Imagine you’re selling fabric; you can monitor exactly how many meters are still available.
- Ideal for Various Products: This is beneficial for products like ribbon, fabric, or construction materials, where traditional quantity tracking doesn’t always apply.
By enhancing your ability to monitor inventory precisely, this plugin can improve your business operations and customer satisfaction.
Attribute Stock
Unlock Next-Level Stock Management with Attribute Stock Plugin.
14-day, no-questions-asked money-back guarantee.

Leveraging Advanced WooCommerce Product Dimensions Display
Beyond just adding product dimensions, the next level of eCommerce store superiority comes from outstanding presentation. A clear, visually appealing product dimension display significantly impacts a shopper’s decision-making process. It provides them with the necessary assurance of product fit, reducing hesitation and boosting sales.
While WooCommerce is an excellent platform, it comes with limitations, especially regarding the default product dimensions display. That’s where the strength of plugins like the WooCommerce Product Finder and Attribute Stock come into their own, specifically designed to optimize product dimensions in your online store.
But how about taking it up a notch with apparel products? That’s where the WooCommerce Product Size Charts Plugin shines.
It offers an advanced, customer-focused product dimension display:
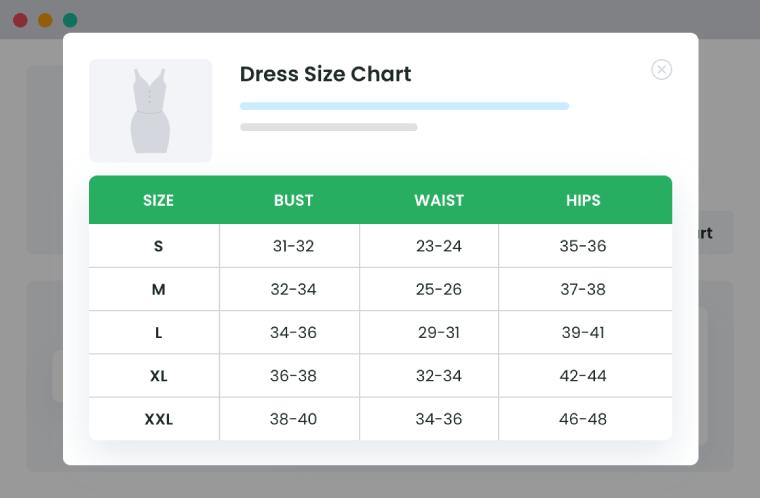
- Visual Size Charts: Detailed, schematic size charts prevent confusion about varying international size standards and reduce the chances of wrong size orders.
- Improved Customer Satisfaction: Providing clarity can reduce return rates and exchange requests — a scenario beneficial for you and your customers.
- Boost Conversions: By addressing one of the main pain points of online apparel shopping, you can increase customer confidence, leading to improved conversions and brand loyalty.
Don’t limit your product dimensions to mere textual numbers. Give them life and make a difference in your customer’s shopping experience. So, don’t wait. Revolutionize your WooCommerce shop page with the Product Size Charts plugin today.
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.
