Table of Contents
Online shopping: Do you think this is still a trend?
Even you think it is; in reality, online shopping is a necessity for all. Customers look for comfort along with quality and they are well aware of the fact that they can get both through online shopping apps. However, there is one thing that restricts people from buying products online and that is the inability to try their products before buying.
A majority of product returns initiated over mobile apps are due to improper fit or wrong sizes. As a WooCommerce Store owner, you would never want to send your customers to a competitor’s store. Hence, you need to modify your store settings to meet customers’ expectations and increase your overall sales.
This is where we recommend you to embed customized product size chart within your online store. In the quest to find out what is it and how it’ll work for you, you may have many issues and many unanswered questions. In this article, we are going to solve those all. This write-up covers –
- What is a Custom Size Chart in WooCommerce?
- Why Choose A Plugin For Product Size Chart Customization?
- What is Product Size Chart Plugin for WooCommerce and How to Create One with it?
- Step by Step Guide for Creating a Customized Product Size Chart
What is a Custom Size Chart in WooCommerce?
A customized product size chart is one that allows you to redefine the product size with respect to certain measurements and body-fit. It gives the store owners an ease to create size tables and assign specific values to the same, improving the standard norms of determining the right fit for a particular product.
So, how do we create a customized product size chart?
While there are traditional ways of using a table generator to display the chart table, they are very basic and don’t map the requirements of table customization. If you add a new size to the product, you would then need to recreate the table and then enter the corresponding values. This not only consumes a lot of effort but also takes considerable time and so we do not prefer creating chart tables using a generator.
Instead, we suggest using a plugin for the above.
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.

Why Choose A Plugin For Product Size Chart Customization?
Before we see how to create a customized product size chart, it is important to know why a plugin for size chart creation.
One: Unlimited Product Size Chart Creation
No matter what method you adopt to create customized size chart, none would give you the ease to create unlimited size charts. Whether you use a table generator or embed shortcodes, there always lies a limitation in terms of the total size charts that can be created. However, the same cannot be said for a plugin. In fact, the Product Size Chart Plugin For WooCommerce enables you to create an unlimited number of charts on the go.
Two: Predefined Templates
Whether you are a newbie or an experienced store operation manager, you cannot always be clear on how to display the size chart, what to add, and where. Using a plugin empowers you with an array of predefined templates for the creation of a product size chart. While the templates embedded are of standard forms, you can always choose to create a personalized one specific to your store.
Three: Customize on the go
The next and the highly fascinating aspect of using a plugin to create a product size chart is the extent of customization ordered by them. Whether you wish to change the font or add colors, embed pop-ups, or modify the graphic layout, these plugins are equipped in all. To top this, the product size chart plugin makes it easy for you to create charts as you can add one to more than one product.
Exciting, right?
But how do you decide which plugin to choose and rely on?
Don’t worry! We have done the job for you. The Product Size Charts Plugin for WooCommerce is one of the top product size chart creation plugin equipped with plenty of features allowing you to design and develop a customized product size chart for your store.
What is Product Size Chart Plugin for WooCommerce and How to Create One with it?
A Product Size Chart Plugin for WooCommerce is a dot store powered size chart creation plugin that simplifies that job of designing customized size charts for the store. The plugin has a simple and intuitive interface enabling store owners to manage and monitor their product size chart with ease and modify it as per their needs.

Without much ado, let’s see how to create a customized chart for your store.
Creating a Customized Product Size Chart: Step by Step Guide
Here, we present a detailed guide on how to create a customized size chart for your store products.
Step One: Download & Installation
The first thing that we need to do is download the size chart plugin. To do this, visit the WordPress admin dashboard and enter the credentials to log in to the site. Once there, hover around and scroll down to the plugin tab. Here, click on add new.
The new page opens and in the search bar, type: Product Size Chart for WooCommerce. Download the plugin and install the same. After you are done, click on activate to get started with the plugin.
Step Two: Create a New Size Chart
Considering that you have a unique requirement and do not wish to use the already defined template, we are about to create a customized product size chart.
To do this, click on Add New and then fill the details as given below:
- Add Title: Women’s Jeans And Jeggings Size Chart
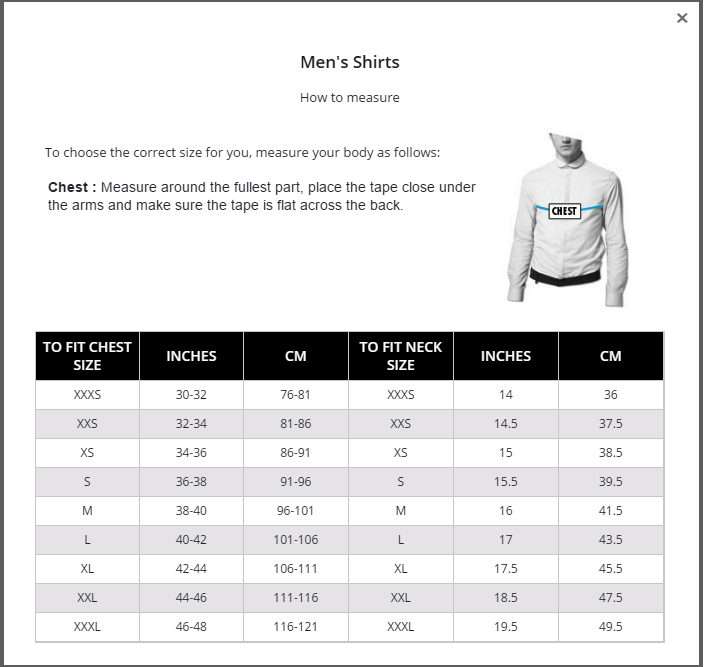
- Description: Here, you can information guiding users on how to take measurements and decide their size. You can also have an image depicting how to generate measurements. For instance, here we can add details as:
- Waist: Measure around your natural waistline, keeping the tape bit loose.
- Hips: Measure around the fullest part of your body at the top of your leg.
- Inseam: Wearing pants that fit well, measure from the crotch seam to the bottom of the leg.
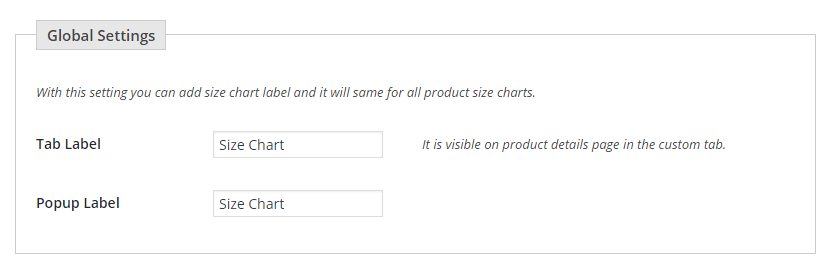
- Label: Label is something that defines what the size chart is about or related to. Like here: Women’s Jeans Size.
- Primary Chart Image: The primary chart image section gives you the ease to upload an image of your choice. It could be a model wearing the dress or a mannequin displaying the same.
- Chart Categories: The Chart categories works when you have the same size chart for multiple products. Since we have the same size chart both for the jeans and the jeggings, we can select them and add in here.
- Chart Position: Chart position is for deciding where to place the chart on to the store. The plugin gives you the ease to either opt for a modal pop-up or simply add another tab that displays the size chart.
- Chart Style: Another section is how to style the chart. What would be the design, the font, and whether it would be modern or classic, the chart style is one that gives you the ease to do so.
- Chart Table: And finally, the chart table. Apparently, the chart table is one that allows you to embed all the statistics and the measurements in a way that suits your requirements. You can add as many columns and rows to the table. The table is modifiable and can be optimized later in the future if you need to add or remove any rows.
Thereafter, you may also decide how to render the custom size chart, i.e. directly or as a pop-up on clicking a button.

Step Three: Configuring the Plugin: Using the Existing Template
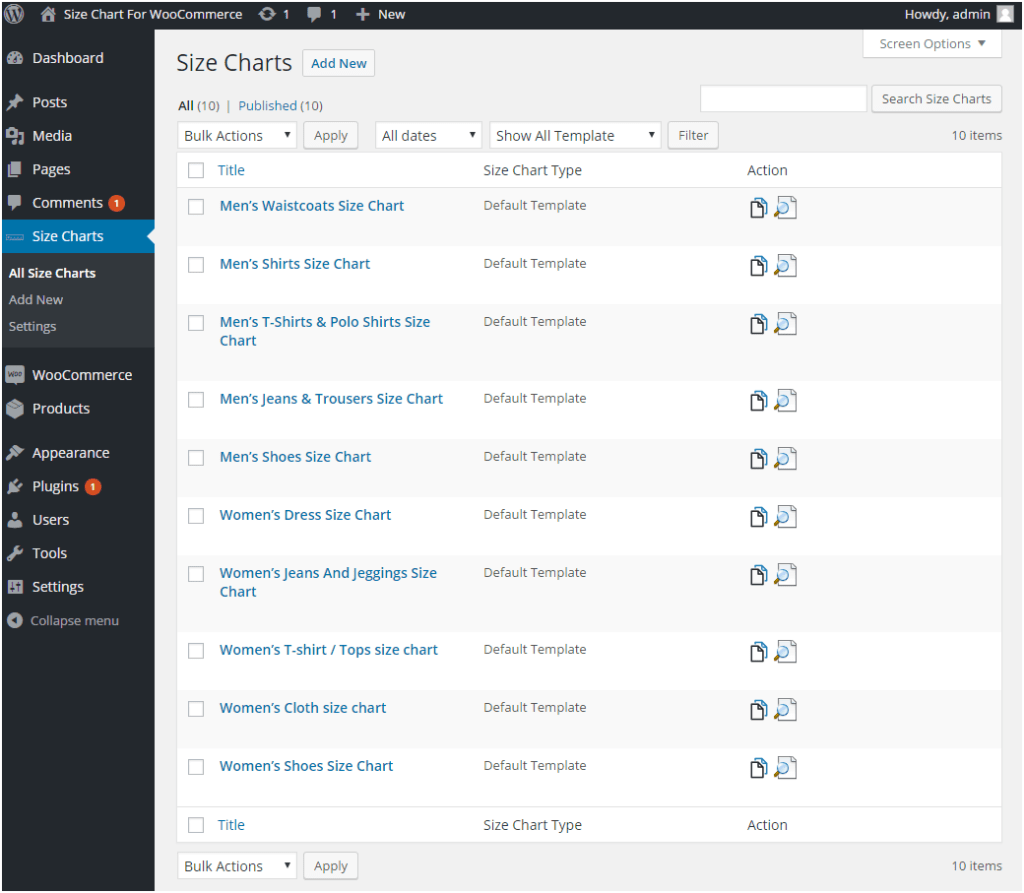
Since we are here for the first time, we need to create the product size chart from scratch. Once again, scroll down to the plugin area and click on the Product Size Chart for WooCommerce. Click on the tab and a new page opens.
Here, you will see a tab that has multiple options. The first is –
- Size Charts: This section comprises of all the predefined templates. In case, you wish to create a size chart that is similar to the option provided by the chart section, you can select it from the list and then edit.
Let’s take an example of this: Suppose that you want to create a product size for women’s jeans and jeggings. As you scroll down the list, you will find an option or say the default template. Click on the option and then you will have an option to edit the information fed in the template.
For instance, you will see that the tabs are already filled with information. If you want, you can use the same or change it as per your needs.
Once you have edited the information, you can then save the changes and finally, publish it to make them live.

Conclusion
A plethora of options, right? That’s the beauty of having a plugin to create a customized product size chart.
When you run an online store, you need to make sure that the store offers both the ease and the quality to purchase products. Product size chart, though at first appears to be less important, in reality, this is one of the vital aspects of an online store. It allows your customers to pick the right size, after knowing how and where to measure. And just like no sizes stay the same, the product size chart varies too. Hence, the need to have a variable product size chart for your store.
So, download the plugin and customize your store today.
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.
