Table of Contents
Prerequisite to create and embed customizable size charts in your online store with the help of this tutorial — Product Size Charts Plugin for WooCommerce.
Wondering what’s this? Let’s rewind.
With around 24 million e-commerce stores facilitating the selling and purchase of products, sustaining the wind and thriving in the competition is tough. Each day, retailers are coming up with fascinating offers and marketing strategies to lure customers and boost their sales.
Despite offering so much and so many to the customers, 30% of the products purchased online are subject to returns. A major reason behind such huge return rates is the wrong product size or the improper fit of the apparel.
Because online shopping doesn’t allow users to try before they buy, they often buy products that aren’t ideal for their bodies. It could be anything from footwear to a t-shirt, a hoodie, or track pants, anything that needs a perfect fit and so, is returned to the store.
But aren’t there sizes printed or labeled on the product?
They are, but none of them are the standard sizes. It would not come as a surprise if a customer has a shirt of size 28 and 30 in her wardrobe. Sizes matter and to a great extent, depend upon the brand of the same.
Hence, the need for a store-specific or, at best, product-specific size chart in the WooCommerce store arises. Buying products from an online shop only when customers get the right product and size. Nothing else could be more discomforting than buying a product, patiently waiting for it to arrive, and then realizing it isn’t the ideal fit.
Having a size chart adjacent to the product gives customers the ease to enter into a purchase without worrying about the product size and shape. While there are multiple ways to create a customized style guide for your in-store products, we would emphasize on the use of the Product Size Charts Plugin for WooCommerce to incorporate personalized style charts in the WooCommerce store.
The Standard Form of Displaying Product Size Chart
Before delving into the details of the plugin, let us walk down the standard and traditional ways to create a size table on the product page.
Generating the Style Guide Using Table Generator
By far, one of the simplest and easiest ways to embed tables within the product page is through the table generator. While someone with sound knowledge of HTML can manually code and create a table, the rest use the Table Generator to create custom-fit tables for displaying the product size on the page. Or, if you are using our suggested
The table generator comes with a GUI that allows you to enter rows, columns, data, and values corresponding to the data, accounting for creating a product-specific size chart table. Adding this table to the product page would require you to disable the CSS and then embed the HTML code. But why go through all this pain when you can copy-paste the table anywhere you wish?
Easy, right?
This is one way to create tables, but don’t you think this is limited in terms of features?
That’s why we recommend using Product Size Charts Plugin for WooCommerce and creating size charts on the go.

Without much ado, let straightway move ahead to the plugin description:
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.

Product Size Charts Plugin for WooCommerce
The Product Size Charts Plugin for WooCommerce is a dedicated WooCommerce plugin designed to help store managers to create and integrate customized product size charts within their stores.
The plugin has a bundle of features and an intuitive interface that enables store owners to create charts on the go. What makes this one of the best choices for product size chart creation is the dearth of features offered by the same.
Some of the potential features provided by the plugin include:
1. Ready-to-use Templates
If you aren’t a pro and have less idea how to create product charts, doing this for your store would be a daunting experience. To ease the above problem, the Product Size Charts Plugin For WooCommerce offers ready-to-use templates for the size charts.
These templates have all of the information needed to add to the product size chart. This acts as a guide and makes it easy for you to design your own chart table, cutting down the time and effort needed to build one in the first place.
2. Style the Size Chart
A basic chart table is boring and often slips from the customers’ eyesight. The plugin is extremely helpful when decorating the chart and making it visually attractive to catch the attention of the buyers. A visually rich size chart cannot but attract buyers and lead to better engagement.
3. Unlimited Size Charts
There aren’t any limitations to the number of size charts you can create with the plugin. You can create unlimited-size charts for the products within your store.
4. Multiple Size Charts For The Same Product
This is something you would have never imagined. The plugin allows you to create diverse size charts, one for the checkout page and one for the product page. This way, buyers can be deadly sure on the product they are purchasing.
Apart from all the above, the plugin supports one-click chart integration and also the ease of selecting the table style that you prefer to be displayed on the product page. The plugin acts as a one-stop-shop solution for all your product size chart creation needs.
How to Create Product Size Chart?
Having said all of the above, let’s see how to create a size chart for a product.
To begin with, you first need to download and activate the plugin.

- Visit the WordPress dashboard and enter the Login credentials to validate your identity.
- Scroll down to the Plugins tab and click on Add New.
- Search for the Product Size Charts for WooCommerce and download the plugin.
- Once done, Install and activate the plugin.
The next thing that we need to do is create a product size chart from the plugin.
- Find the plugin on your dashboard and click on its name.
- You’ll see a page with various options, including creating or editing size charts and customizing plugin settings.
- To create a new product size chart, select ‘Add new’.
- You’ll see a form to enter product-specific information.
- Fill in the details as accurately as you can. If you’re unsure, refer to previously created templates for guidance.
- Let’s use an example to make this clearer.
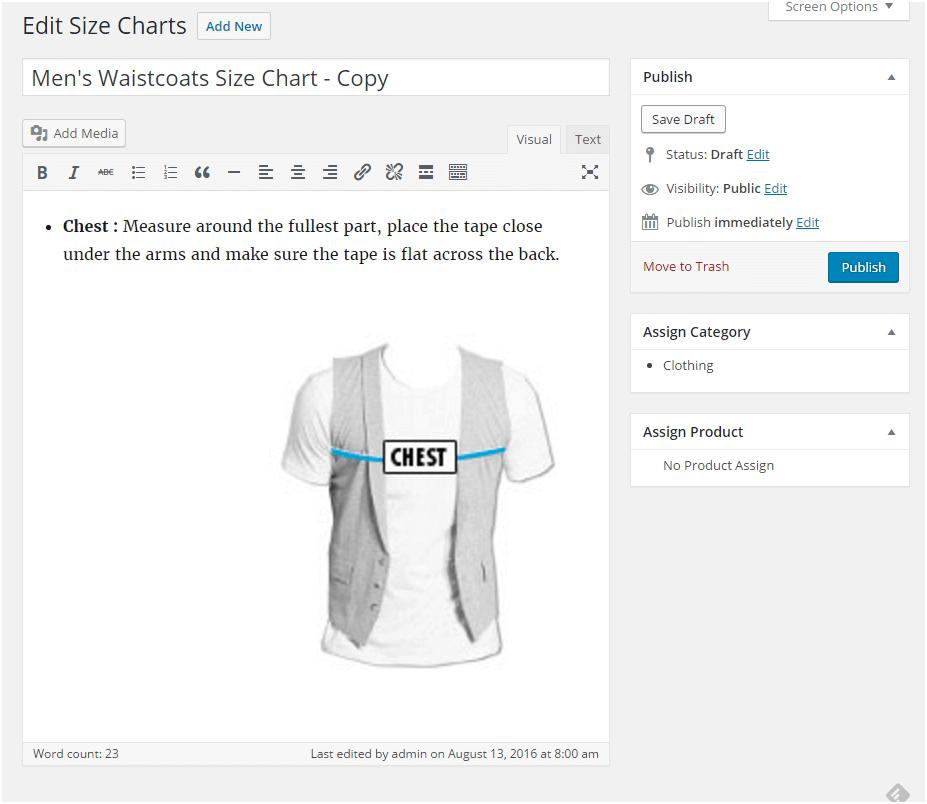
Suppose you need to create a size chart for a Men’s Waistcoat. To manually create the chart, you need to first fill in the necessary details as follows:
- Add Title: Men’s Waistcoat Size Chart
- Description: The description tab gives more insights into the size chart and how to move ahead with measuring the body to get a better hold of the product size. For instance, if you have to measure the chest reading, the box can have something as: To choose the optimal shirt size, measure yourself as: Chest -> Measure around the fullest part. Thereafter, place the tape close to the body and under the arms & make a full circle back.

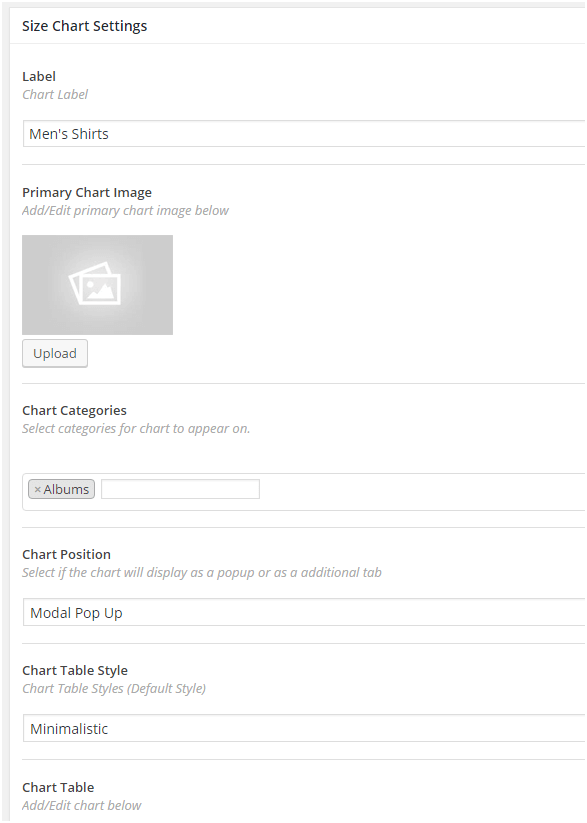
- Label: This is more like what the chart is about. You need to add a label for the chart
- Primary Chart Image: You can upload the image of a mannequin that is wearing a Waistcoat and describe his body shape and size for better understanding.
- Chart Categories: If the size chart applies to multiple products of different categories, the same can be listed here. For instance, the size chart is the same for hoodies and shirts.
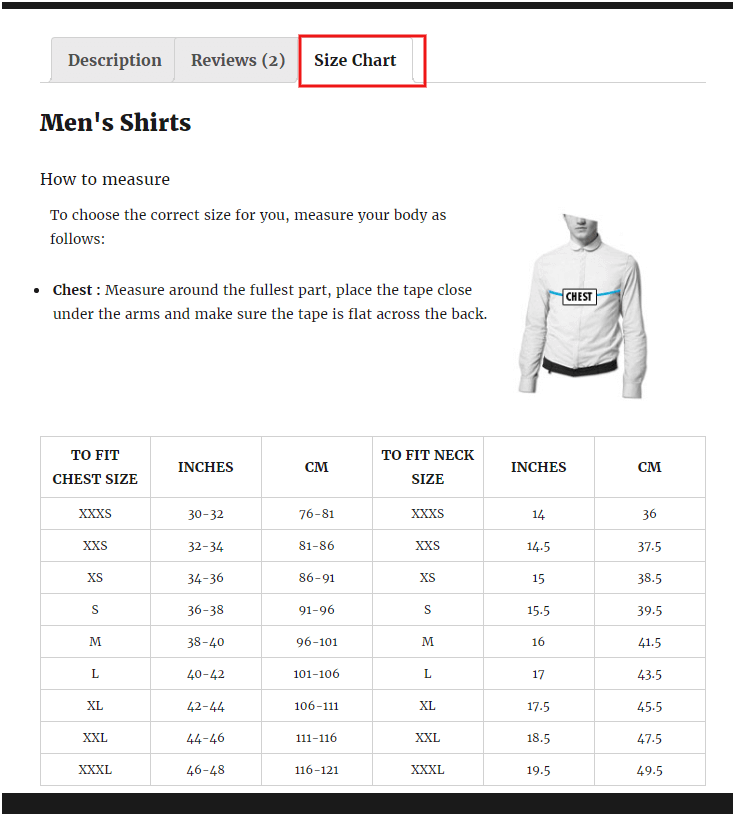
- Chart Position: You can choose from a modal pop-up or a separate tab.
- Chart Style: There are several ways to display the chart and you can select either of them as per your store theme and design.
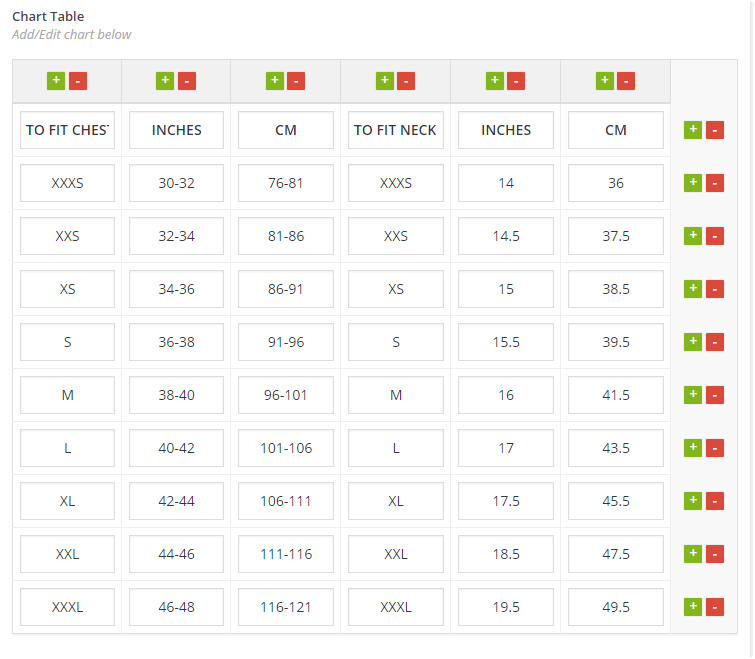
- Chart Table: Fill in the details in terms of the size, fit, inch, cm, and all other parameters you wish to base your size deduction upon.

- Once you have added all the relevant details, save and publish the size chart to see it live on your store.

Conclusion
Product Size Chart might seem like an option, but when you have so many products of various sizes, it is important to clearly define the different sizes and the body type the same would suit.
In case you have an online store and have been worried about product sizes, now is the right time to download the plugin and create a customized product size chart for your online store.
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.
