Table of Contents
Since 2011, more than 1 million people have used our plugins to power over 1.5 million websites. Here’s our best guide to help you create a website for free. Where relevant, we’ve also rounded up the best plugins that can add additional, useful features to help you speed up time-sucking tasks, improve visitors’ user experience, boost revenue, and much more.
Creating a website today is not only an exciting venture but also a necessary undertaking. As we progress further into the digital era, owning a website has become a requirement rather than a luxury for most businesses, influencers, hobbyists, and professionals around the world.
A well-crafted website reflects your brand’s identity, promotes your products or services, and allows you to engage directly with your target audience when selling online only.
Furthermore, establishing your presence and business online does not require a large investment. In reality, with the correct tools and a bit of time, you can create a website for free. Even small businesses and startups operating on a tight budget can have a well-designed, professional-looking site that adequately represents their brand and operations.
While website creation once required a high level of computer programming knowledge and expertise, today’s tools have significantly streamlined the process. Platforms like WordPress have democratized website building, making it accessible to everyone, regardless of their technical competence.
WordPress, coupled with a wealth of free plugins available from creators like Dotstore, provides a solid foundation to create a functional, aesthetically pleasing website without any cost.
Now let’s start with the guide and see how to create website for free of cost quickly and easily.
Understanding What Type of Website You Need
To ensure that your website effectively meets the needs of your users, you need to first establish the kind of website that you need.
Different types of websites serve different purposes, and all have unique characteristics.
- Blog: If you’re passionate about a particular subject and love writing, starting a blog can be an excellent way to share your personal experiences or expert knowledge with the world.
- E-commerce Website: If you’re intending to sell goods directly from your site, an e-commerce website is the best fit for you. It allows the listing of products, a shopping cart, and the ability for users to pay online.
- Portfolio Websites: If you want to showcase your work, like art, design, or any form of creativity, then a portfolio website is what you need. It lets you put your best work up for display.
- Business Websites: Every business needs a website to reach out to its customers. Whether you’re a local business or a large corporate entity, a strategically designed business website is a must-have.
Now that you understand the different types of websites and their purposes, let’s select a platform for your website that best fits your objectives.
Choosing a Content Management System (CMS)
The next step after determining the kind of website you need is to choose a CMS (Content Management System). A CMS helps you create, manage, and modify the content of your website without the need for specialized technical knowledge.

There’s a wide range of free website builders or CMS available, each with its benefits and drawbacks concerning ease-of-use, customization possibilities, and supported features.
Here, we’ll discuss some of the popular best free website builders…
1. WordPress
WordPress allows you to build a website for free with some basic features. It’s favored for its flexibility, powerful features, and a vast array of themes.

- Pros – Highly customizable, extensive range of plugins, suitable for beginners
- Cons – Needs hosting setup and manual work for initial setup
Wix
Wix is a website builder that uses drag-and-drop, which means you can literally place any element wherever you want on your site.

- Pros – Easy to use, good customization options, a large number of templates
- Cons – Free version includes Wix ads, and advanced features and e-commerce functionality require paid plans
Weebly
Weebly is another drag-and-drop website builder, geared for the e-commerce market. It’s simple to use and has a number of great design options.

- Pros – Easy to use, supports e-commerce with the free plan, good range of templates and customization options
- Cons – More limited features compared to WordPress and Wix, Weebly branding on the free plan
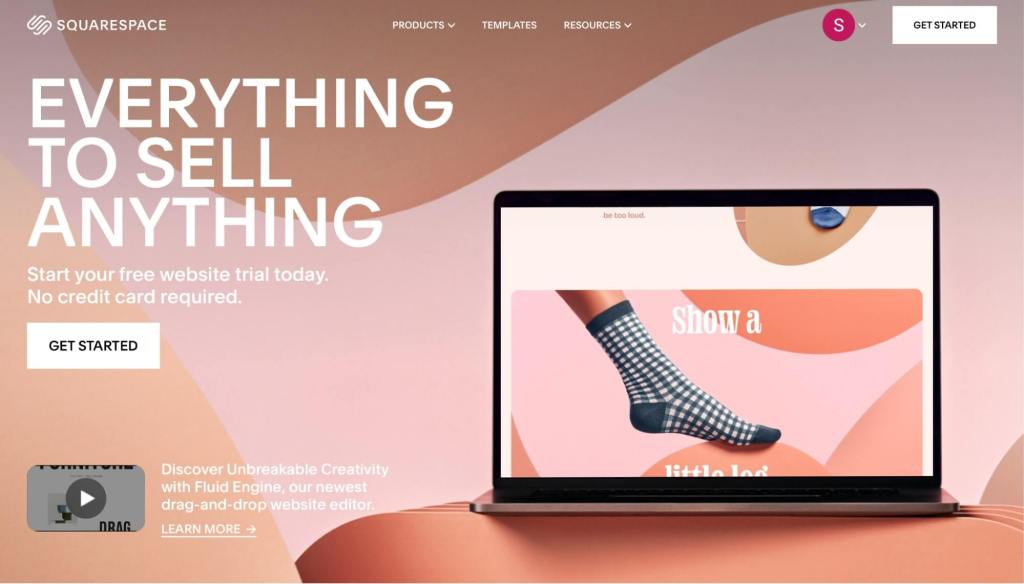
Squarespace
Known for its intuitive design platform and sleek, professional website templates, Squarespace bridges the gap between non-designers and professional quality design.

- Pros – User-friendly, professional high-quality templates, all-in-one platform with hosting and custom domain
- Cons – No free plan, thus starting, albeit at a low cost, still involves payment. Limited customization compared to WordPress.
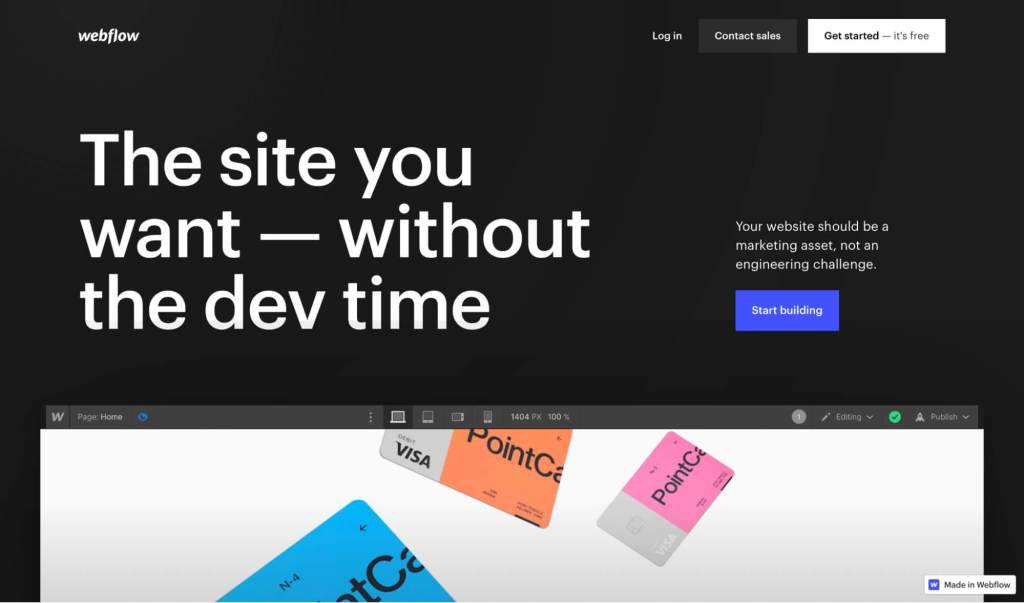
Webflow
Webflow is a powerful web builder made for designers. It enables you customize your site at a much deeper level, almost akin to manual coding.

- Pros – High level of customization, great for designers, ability to incorporate code for further customization
- Cons – Steeper learning curve for non-designers, no e-commerce support on the free plan
Here ‘s a quick comparison of all the best free website builder to help your decision.
| Website Builder | Ease of Use | Customization | Special Features |
| Wix | High | Moderate | Drag & Drop builder, SEO Wiz |
| Weebly | High | Low | Integrated E-commerce |
| Webflow | Medium | High | Designer-friendly, HTML/CSS access |
| Squarespace | Medium | High | High-quality designs, excellent visuals |
| WordPress.org | Medium | High | Advanced plugins, SEO friendly, E-commerce capable |
Getting Started with Your CMS
To create a free website using WordPress, you will need to use wordpress.org and not wordpress.com.
It’s important to understand the distinction: WordPress.org allows you to host your website for free and gives you total control over your site, whereas WordPress.com is a hosting service that comes with certain restrictions unless you upgrade to a paid plan.

Here is a step-by-step guide to setting up your account on WordPress.org:
- Download WordPress: Visit the WordPress.org website, and click on the Download WordPress button. The download should start automatically, and once completed, you will have a .zip file.
- Choose a Hosting Provider: In WordPress.org, unlike WordPress.com, you need to arrange for your own hosting. There are free hosting options, such as infinityfree.com or byethost.com, but they come with limitations. For professional websites, paid hosting solutions are recommended.
- Install WordPress: Most free hosting options will provide you a cPanel, a popular control dashboard. Inside your cPanel, look for the WordPress option or Softaculous Apps Installer and select WordPress.
- Fill out the necessary information asked for your website, like the site’s name, admin username, password, and email. Once satisfied, click Install, and wait for the installation to finish.
After the installation is complete, you can access your new site by typing in your domain URL.
Choosing a Template and Design
Once you have successfully installed WordPress, the next step is to select a free theme that will dictate how your website looks. WordPress offers thousands of free themes for you to choose from, catering to different website types such as blogs, e-commerce, portfolio, etc.
To select and apply a theme, follow these steps:

- Go to the WordPress dashboard, usually accessible via yourdomain.com/wp-admin.
- Navigate to Appearance > Themes.
- Click on Add New.
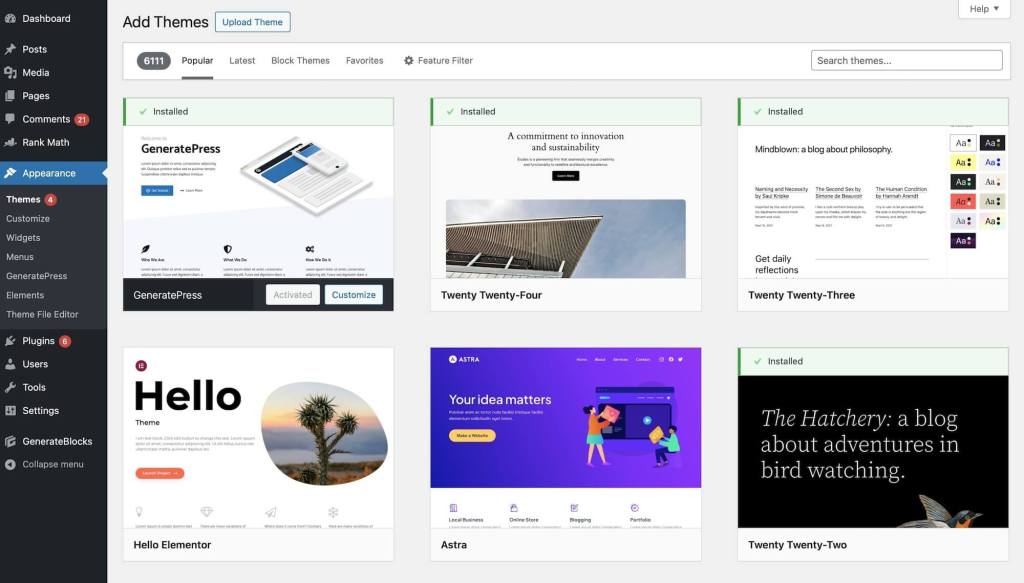
With these steps, you can now access the theme repository. You can look at featured themes, popular ones, or filter based on your preferences.
Keep in mind the following essential features when selecting a theme:
- Responsiveness: A responsive theme design ensures your website looks great on all devices, including desktops, tablets, and smartphones.
- Customization: Look for themes that offer customization options. This allows you to change colors, fonts, layouts, and more to align with your brand.
- Ratings and reviews: These can give you insights into the theme’s performance and the developer’s support.
Now, we’ll suggest some of the popular WordPress themes that are widely used and recognized for their exceptional features and ease of use:
- GeneratePress: This is a lightweight, mobile-responsive WordPress theme built with speed, SEO, and usability in mind. It offers a range of customization options, and is compatible with all the major page builders like Elementor and Beaver Builder.
- Astra: Astra is widely known for its speedy performance and minimalistic design. It’s perfect for blogs, portfolios, and even small businesses. It’s customizable and integrates well with popular page builders.
- OceanWP: OceanWP is a theme built with the aim of allowing you to create any type of website, like a blog, portfolio, business website, or WooCommerce storefront with a beautiful & professional design.
Once you’ve picked a theme that fits your website traffic needs, hover over it and click Install > Activate. Your theme is now live on your website.
Note that while setting up WordPress and choosing a theme can be done for free, certain premium features and themes may come at a cost. Carefully consider your needs and budget when deciding to make these purchases.
Customizing Your Website
After successfully setting up WordPress and selecting your preferred theme, it’s time to customize your website. This phase involves adding and editing pages, inserting various forms of media, and creating intuitive menus. These steps are crucial in making your website navigable, engaging, and representative of your brand.
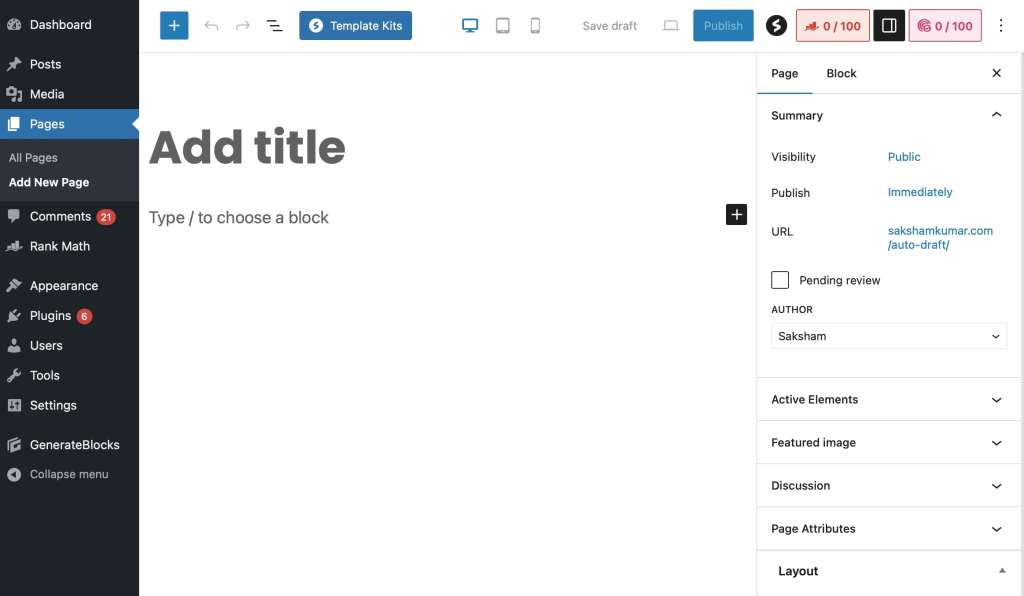
Adding pages to your WordPress site is a straightforward process. From your dashboard, navigate to Pages > Add New.

You can give your page a title, add text, and incorporate media. Depending on your website’s purpose, you may want to create an ‘About’, ‘Blog’, ‘Services’, or ‘Contact’ page.
Each of your pages is made up of sections or blocks, which you can customize individually. WordPress uses a block editor, meaning each paragraph, image, or video is a separate block. To edit a block, simply click on it. You can change the text, adjust alignment, add a background color, and more.
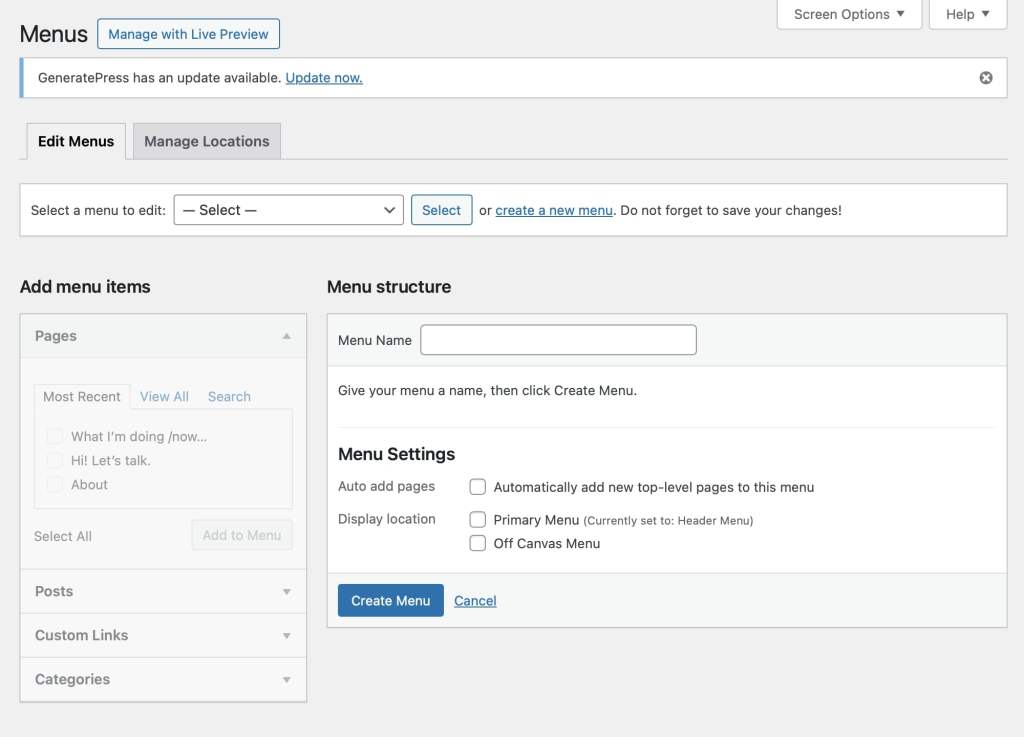
Creating menus helps you categorize your pages and makes your site easier to navigate. From your dashboard, go to Appearance > Menus, and ‘Create a New Menu‘.

Here, you can add the pages you’ve created to your menu, arranging them in any order you prefer.
Media, including images, videos, and audio, can greatly enhance your website’s appeal. You can easily add media to your posts, pages, or blocks by dragging and dropping, or by using the ‘Add Media’ button in the editor toolbar. Remember to optimize your images for the web so they load faster and take up less space on your server.
Plugins are invaluable tools that you can use to add specific functionalities to your site. For eCommerce sites in particular, WooCommerce plugins by Dotstore can significantly improve your website’s capabilities.
Enhanced Ecommerce Tracking
Leverage the power of analytics to boost your store’s performance and maximize profits.
14-day, no-questions-asked money-back guarantee.

From product filters to checkout field editors, to advanced tracking, Dotstore offers a range of WooCommerce plugins that can cater to your specific needs and help you enhance your user’s shopping experience.
Adding Content
Your next step in the website creation process is adding content. This is your opportunity to communicate with your visitors, provide them with valuable information, and persuade them to take action.
When creating website content, the first rule is to always keep your audience in mind. Understand their needs and preferences and strive to meet or even exceed their expectations. Be clear and concise with your messaging, and present your information in a structured and organized way.
You should also use engaging headlines, helpful subheadings, and bullet points or numbered lists to make your content more scan-friendly.
Images, videos, infographics, and other kinds of visual content can make your website more engaging and support your written content by providing visual stimuli. This can help your visitors understand your message better and make your content more appealing and memorable.
Finally, including calls-to-action (CTAs) in your content is crucial. These are directives that prompt your visitor to do something, whether it’s signing up for a newsletter, taking advantage of a special offer, or contacting you for more information.
Optimizing Your Site
Creating an attractive, user-friendly website is just the start.
To really excel and get noticed online, you’ll need to pay attention to SEO. Understanding and implementing SEO principles can make your site more discoverable and can optimize your online presence.

Here are some basic SEO principles that you should incorporate in your website design:
- Keyword Optimization: Including the right keywords in your content is essential for SEO. Identify the key phrases using SEO tools like Google Keyword Planner, SEMrush, or Ahrefs to find relevant terms that your audience searches the most and try to integrate these naturally into your content.
- High-quality Content: Publish high-quality, unique, and well-researched content regularly. This will not only improve user engagement but also signals to search engines that your site is active and valuable to users.
- Meta Tags: Every web page should have appropriate meta tags, such as title tags and meta descriptions. These tags provide search engines with information about your webpage and are extremely important for SEO.
Your website’s loading speed and mobile responsiveness can greatly impact your site’s visibility on search engines.
Search engines, like Google, prioritize mobile-friendly websites, primarily because the majority of users now access the web via a mobile device.
- A slow-loading website tends not only to frustrate users but can also negatively affect your SEO. To improve the loading speed of your site, make sure your images are properly optimized, reduce unnecessary code, and consider using a content delivery network (CDN).
- Mobile responsiveness is equally important for your website’s performance. A site that is not optimized for mobile can be difficult to view and navigate on a smaller screen, leading to a poor user experience. To ensure that your website is mobile responsive, use a flexible layout that adjusts to the size of the screen, make sure all links and buttons are easily clickable, and test your website on various mobile devices.
You can use this free tool to test your website performance scores after you make it live.
Enhancing your website
WordPress.com, Wix, Weebly, and other website-building platforms offer generous, free plans that make it easy to create websites without any cost. However, those often come with limitations. Over time, you might find that you need more than what their free plans provide, and that’s where WordPress.org along with plugins come in.
Below, we’ve handpicked eleven top-notch plugins that can help you speed up time-wasting tasks, improve the user experience (UX), boost revenue, and more.
For blogs, business & portfolio websites
Mass Pages Posts Creator For WordPress

Blogs (both standalone and those attached to business sites) often need to create a large number of pages or posts efficiently. Unfortunately, doing this manually can be tedious and time-consuming.
Enter: Mass Pages Posts Creator For WordPress, a powerful plugin that enables you to bulk-create WordPress pages and posts in seconds. Instead of manually adding each page, setting up URLs, and configuring attributes, you can generate dozens, hundreds, or even thousands of pages and posts complete with predefined titles, URLs, and content placeholders in just a few clicks.
Get the free or premium version of the Mass Pages Posts Creator For WordPress plugin.
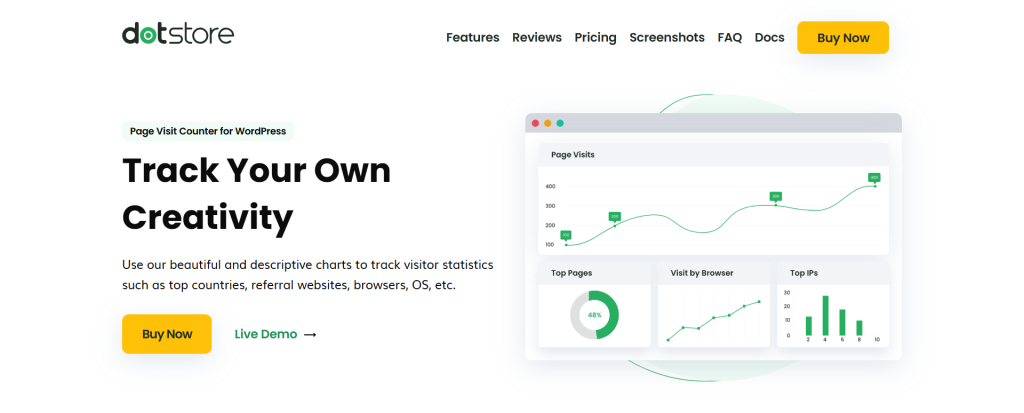
Page Visit Counter

Knowing which of your website’s pages gets the most traffic is critical. Without it, you’re flying blind, unsure of what content works and what doesn’t.
Page Visit Counter is a lightweight plugin that counts and displays the number of times each page, post, or product on your site is viewed. Equally importantly, it presents the data collated in a simple-to-digest interface in real-time. Armed with this information, you can easily:
- Identify your most popular content and double down on what works.
- Keep tabs on visitors’ interest in your products and services (great for WooCommerce stores).
- Monitor engagement on blog posts to see what topics resonate most.
- Show social proof by displaying view counts on high-traffic pages.
- Lots more.
Get the Page Visit Counter plugin.
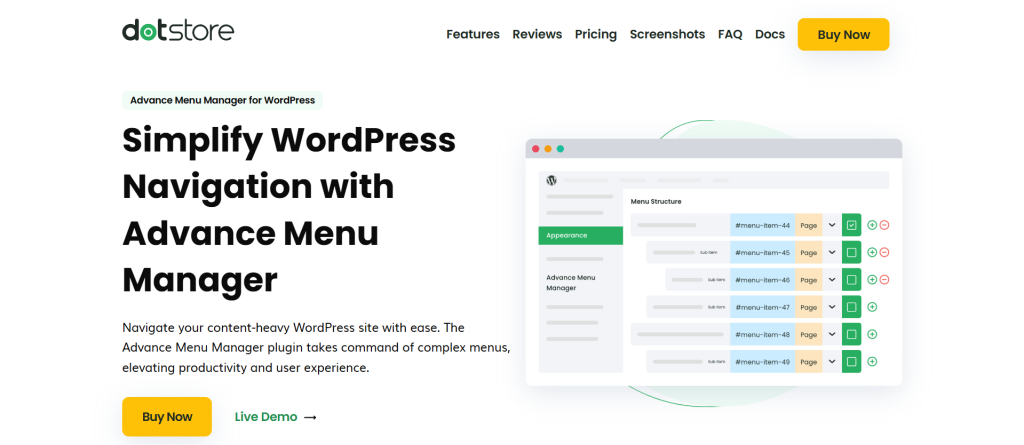
Advance Menu Manager

How easy your site is to navigate impacts its user experience (UX). If your visitors can’t find what they need quickly, they’ll bounce off — which can tank your site’s traffic, engagement, and conversions.
Advance Menu Manager upgrades WordPress’s default menu system to give you much more control over your site’s menu structure, organization, and customization. With this plugin, you can:
- Create and manage menus faster from an improved user interface (UI).
- Easily duplicate menus (perfect for testing different navigation setups).
- Import and export menus for quick backups and migrations.
- Drag-and-drop menu items without frustrating limitations.
- Assign menus dynamically based on user roles or conditions.
Get the free or premium version of the Advance Menu Manager plugin.
For e-Commerce websites
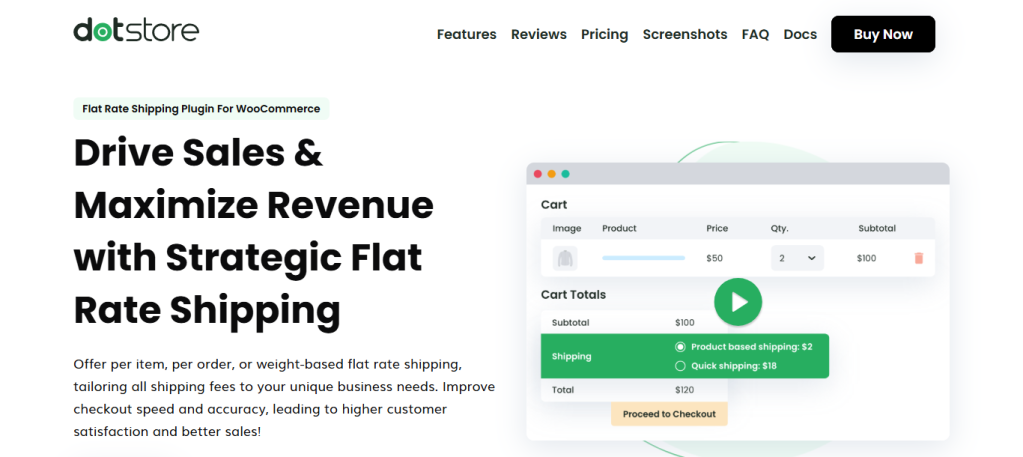
Flat Rate Shipping

Online shoppers consider your shipping options while deciding whether or not to buy from your website. So, it’s important to get it right.
The Flat Rate Shipping plugin adds a simple admin interface to your WooCommerce store from where you can create unlimited custom, rule-based flat-rate shipping options. You can offer different flat rates for different needs based on a wide range of criteria, including:
- Cart subtotal (e.g., free shipping for orders over $100).
- Product categories (e.g., different rates for fragile or bulky items).
- User roles (e.g., special rates for wholesalers or VIP customers).
- Shipping zones (e.g., local delivery vs. nationwide shipping).
- Item quantity or weight (e.g., tiered pricing for bulk orders).
Get the free or premium version of the Flat Rate Shipping plugin.
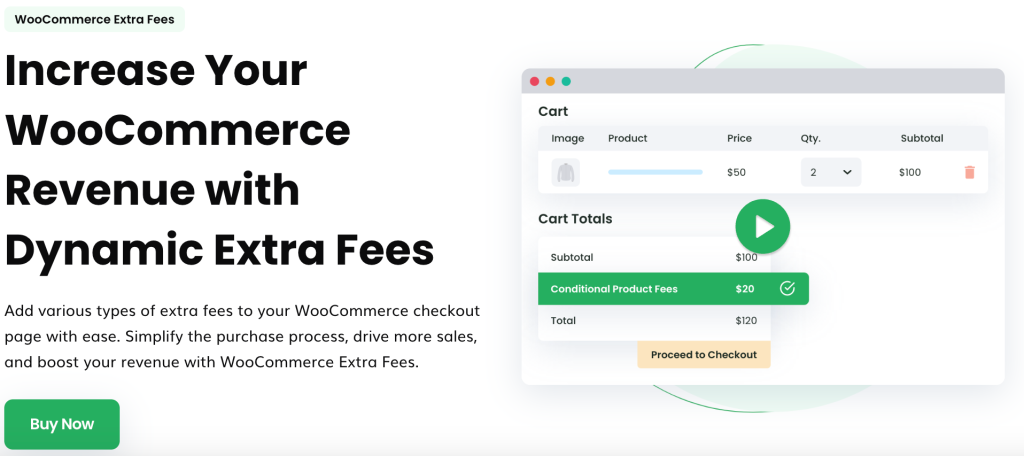
WooCommerce Extra Fees

It isn’t always feasible to bundle all product, shipping, operational, and order fulfillment costs into the base product price.
With WooCommerce Extra Fees, you can charge customers additional fees to account for costs based on a wide variety of conditions and criteria that would have otherwise eaten into your profit margins. You can charge extra fees in your WooCommerce store based on:
- Payment method. Think: Adding a 2% surcharge for Stripe, PayPal or credit card payments.
- Shipping method. Think: Charging extra for same-day delivery or specific couriers.
- Cart subtotal. Think: Applying a small fee for low-value orders.
- User role. Think: Charging special handling fees for wholesale customers.
- Product type or category. Think: Adding a packaging fee for fragile items.
- Location. Think: Applying a fee for rural or international orders.
Get the free or premium version of the WooCommerce Extra Fees plugin.
WooCommerce Dynamic Pricing & Discount Rules

Want to increase conversions, reward loyal customers, and maximize profits in your WooCommerce store? Of course, you do. However, as you’ll come to know, most ecommerce platforms aren’t optimized for conversions out of the box.
Enter: WooCommerce Dynamic Pricing & Discount Rules. This plugin lets you create custom discounts and price rules tailored to your pricing strategy with just a few clicks.
You can add dynamic rules and conditions based on a bunch of conditions:
- Cart subtotal. Think: 10% off orders over $100.
- Product quantity or category. Think: Buy 2, get 1 free.
- User role. Think: Special pricing for wholesalers or VIP customers.
- Payment method. Think: Discount for bank transfers, surcharge for PayPal.
- Shipping location. Think: Regional discounts for local customers.
- Time or season. Think: Flash sales, holiday discounts.
Get the free or premium version of the WooCommerce Dynamic Pricing & Discount Rules plugin.
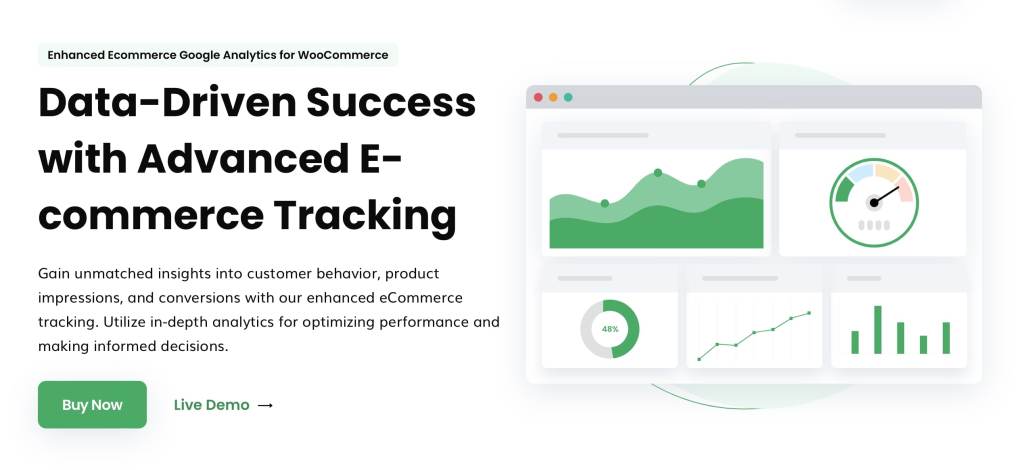
Enhanced Ecommerce Google Analytics for WooCommerce

To run a successful e-commerce store, you must know which products sell best, where customers typically drop off, and what marketing channels bring in the most revenue.
Once connected to your website, Google Analytics collects all this information. But, unless you’re a certified digital marketing expert, deciphering the data collected isn’t the easiest.
That’s where Enhanced E-commerce Google Analytics for WooCommerce comes in. It enables advanced e-commerce tracking and automatically sends WooCommerce sales data to your site’s Google Analytics account to give you a holistic picture of your revenue streams. This makes it easier to keep an eye on crucial metrics for your online store, including KPIs like:
- Product & category performance (i.e., which products generate the most revenue).
- Customer shopping behavior (i.e., how many people add products to the cart vs. complete checkout).
- Checkout funnel drop-offs (i.e., where customers abandon their purchases).
- Sales by traffic source (i.e., do most customers come from Google Ads, social media, or organic search?).
- Refund tracking (i.e., how many refunds were processed and for which products).
Get the free or premium version of the Enhanced Ecommerce Google Analytics for WooCommerce plugin.
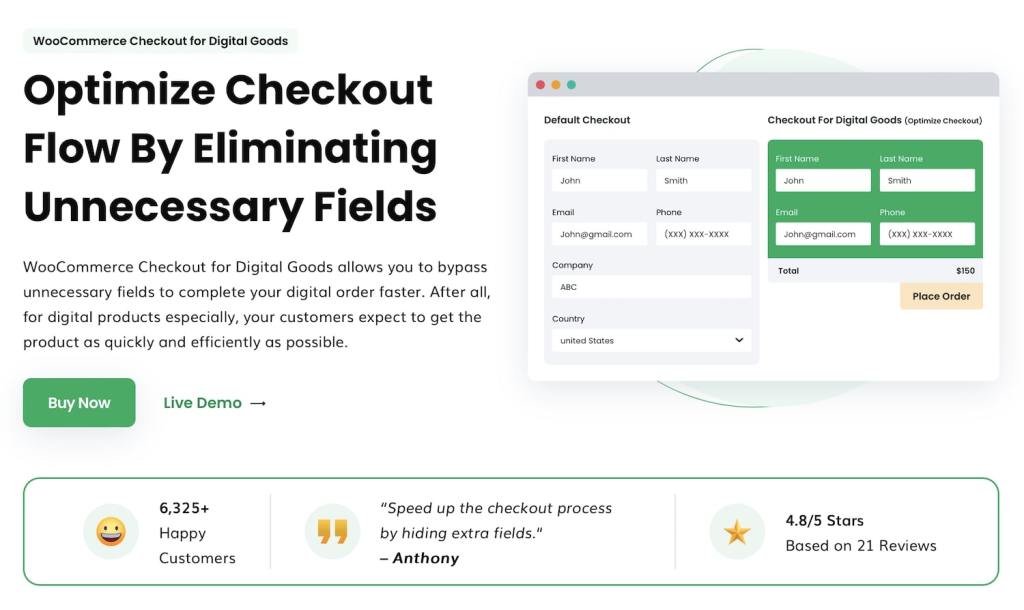
WooCommerce Checkout for Digital Goods

Out of the box, WooCommerce is designed to collect a ton of customer information during the checkout process. While this is crucial to avoid missing important customer information, it isn’t useful for all stores.
For instance, stores that sell virtual products — think: ebooks, courses, software, etc. — need a lot less information to process orders. Forcing customers to fill out unnecessary fields during checkout makes the process take longer, which makes it more likely that they abandon their carts.
WooCommerce Checkout for Digital Goods lets you get rid of redundant fields (billing address, shipping info, phone number, etc.) so customers can breeze through the checkout flow. The result? A simplified checkout process that boosts conversions and lowers abandoned cart rates.
Get the free or premium version of the WooCommerce Checkout for Digital Goods plugin.
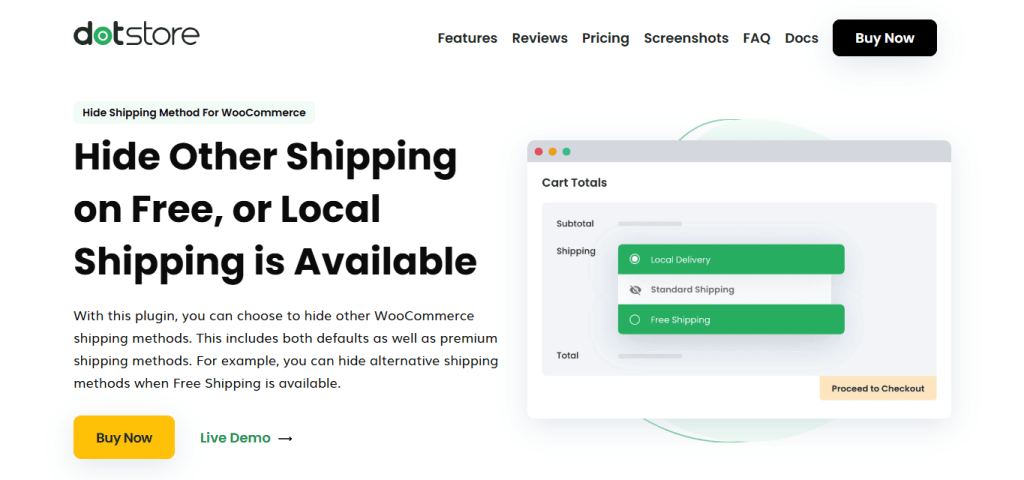
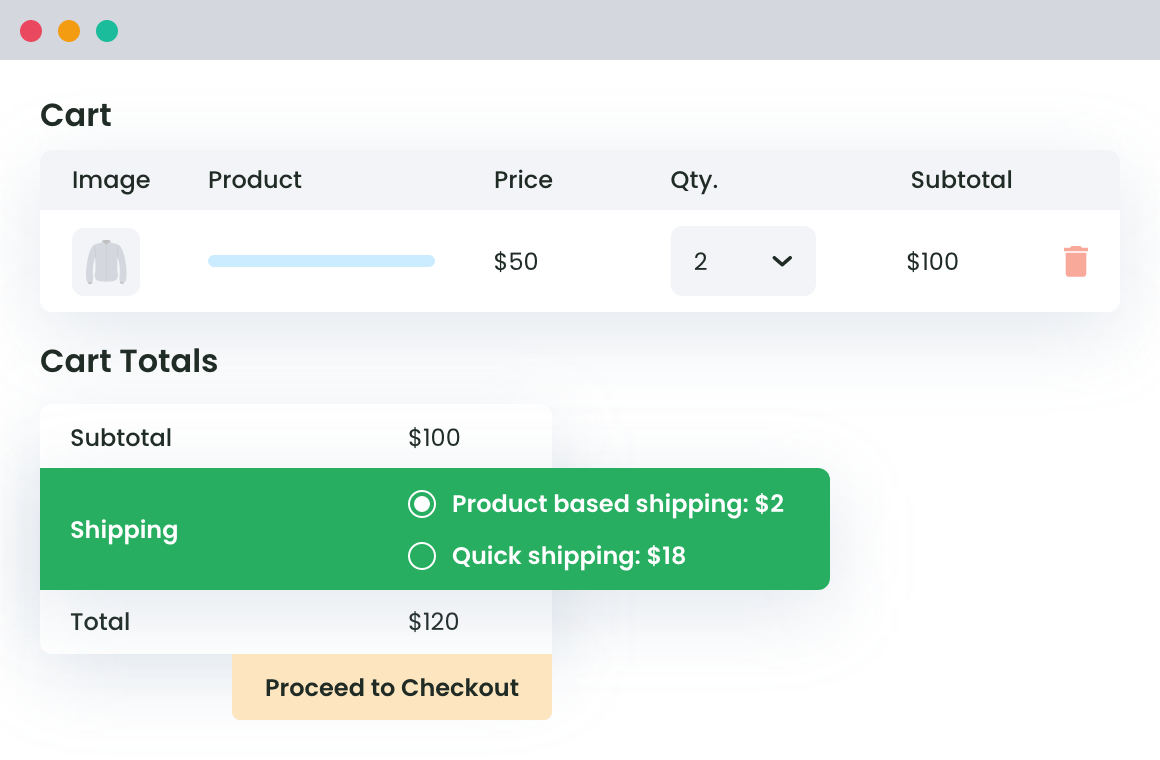
Hide Shipping Method For WooCommerce

WooCommerce’s default shipping methods options are pretty generous: you can offer as many as needed. Customers are then shown all available options that match their shipping zones.
On the surface, this may seem harmless. However, in reality, showing customers multiple irrelevant shipping options can frustrate or confuse them and lead to a high number of abandoned carts. For example, if a store offers both free shipping and flat-rate shipping, why show the flat rate when free shipping applies?
Hide Shipping Method For WooCommerce does what it says on the box: it automatically hides unnecessary shipping methods based on cart conditions, customers’ location, delivery destination, payment methods, total order weight, and a ton of other criteria. The result? Reduced distractions and a simpler checkout flow that guides customers toward the best shipping methods for them.
Get the free or premium version of the Hide Shipping Method For the WooCommerce plugin.
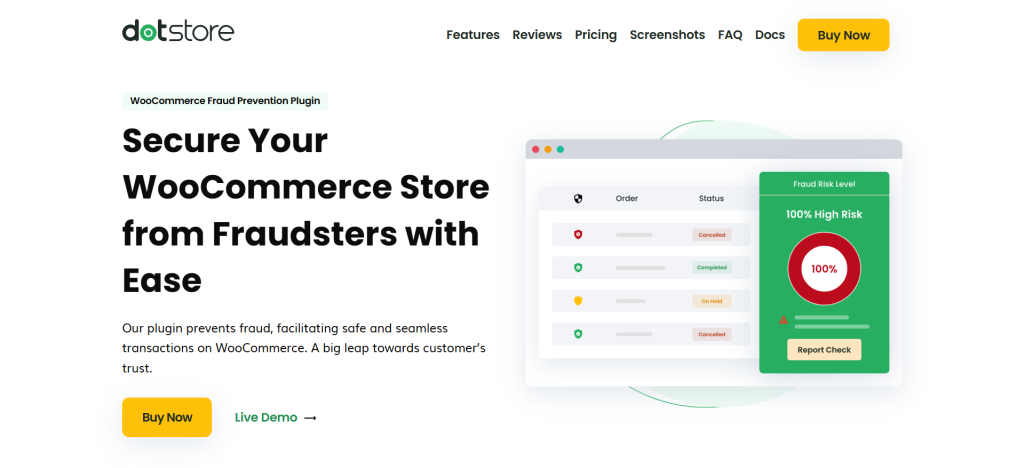
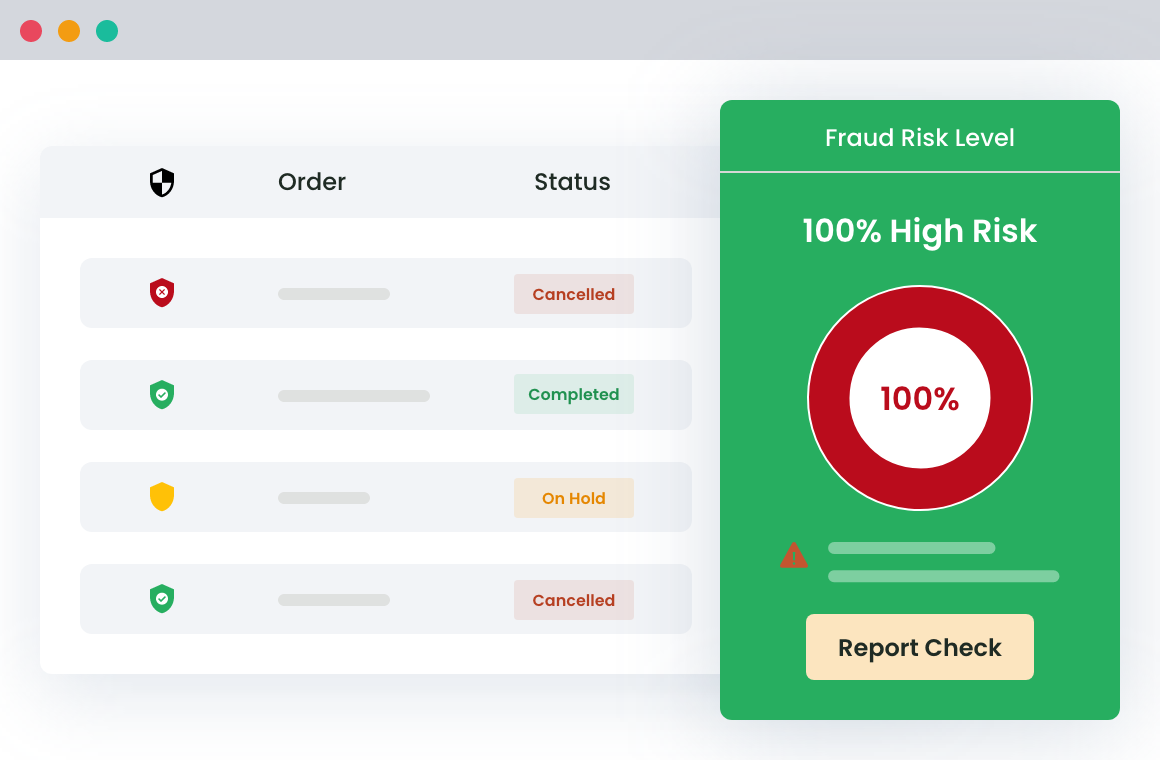
WooCommerce Fraud Prevention

Ecommerce fraud can occur in various flavors — chargebacks, fake orders, high-risk transactions, etc.
WooCommerce Fraud Prevention protects your store by blocking suspicious transactions before they happen. Essentially, it automates fraud detection based on rules you set, so you can focus on growing your business instead of chasing fraudulent orders.
Here are some examples of how it helps prevent ecommerce fraud:
- If you keep receiving fake orders from specific locations, you can designate them as “high-risk” and block them entirely.
- If you notice fraudsters using the same details to place multiple fake orders, you can blacklist their emails, phone numbers, or IP addresses.
- If you observe a high rate of fraud attempts through specific payment gateways, you can disable them for non-verified users or high-value transactions.
- If you want to prevent fraudsters from placing bulk orders to exploit promotions, you can set order quantity restrictions to avoid abuse.
Get the free or premium version of the WooCommerce Fraud Prevention plugin.
WooCommerce Banner Management

No matter the type of WooCommerce store you run, you need an easy way to showcase promotions, announcements, and special offers.
That’s precisely what the WooCommerce Banner Management plugin helps you do. With it, you can create and display banner notices across your site to highlight discounts, new arrivals, free shipping offers, etc.
It lets you set dynamic rules that display banners on defined pages on your site based on conditions and customer behavior: cart totals, user roles, products in the cart, etc.
You can customize the banner notices however you like. For example:
- Showcase discounts, new arrivals, the countdown to sales promotions, free shipping offers, etc.
- Use text, images, and HTML to match notices to your store’s branding.
- Place banners across your website: above the header, inside product pages, and in the footer section.
- Schedule banner notices by setting start and end dates for when they are shown.
Get the free or premium version of the WooCommerce Banner Management plugin.
Making Your Website Live
After setting up and optimizing your website, it’s time to make it live. Before you do so, though, make sure to double-check everything.
A seemingly minor issue like a broken link, misspelled word, or misaligned image could impact the user experience negatively.
Ensure that:
- All links are working correctly and lead to the proper pages.
- Content is properly formatted with headers, bullet points, and images where necessary.
- All required features like contact forms, social media buttons, and menus are present and functional.
Once you’re satisfied that everything is in order, follow these necessary steps to publish your website and make it accessible to the public:
- First, preview your website in various browsers (Google Chrome, Mozilla Firefox, Safari, Microsoft Edge) and multiple devices (desktop, tablet, mobile) to ensure it displays and works properly across all platforms.
- If you’re using a website builder, the platform will typically have a “publish” button. Clicking this button will make your site go live. Remember, even after publishing, you can still make edits and updates to your site.
- If you’re not using a website builder, you’ll need to upload your files to a web hosting service using an FTP (File Transfer Protocol) client. Once the files are uploaded, your website can be accessed via the internet.
You can refer to this handy checklist by Hubspot to make sure your site is ready to launch.
Promoting Your Website
Once you’ve successfully created your website, the next step is to promote it to reach your target audience and engage users.
By developing an effective promotional strategy, you can increase traffic, build your brand, and ultimately drive conversions.
Here are some methods to promote your website effectively:
- Social Media Sharing: Utilize various social media platforms such as Facebook, Twitter, LinkedIn, Instagram, and Pinterest to share your website content and engage with your audience. Be consistent, create visually appealing content, and respond to comments and questions from followers.
- Email Newsletters: Creating an email list and sending out regular newsletters can be an effective way to keep your contacts informed about your website updates, blog posts, offers, or promotions. Encourage visitors to subscribe to your email list through website pop-ups or sign-up forms and make sure your newsletters are engaging, concise, and well-designed.
- Collaborate with Influencers: Connect with relevant influencers in your niche and explore collaboration options. They can help raise awareness about your brand, promote your product or service, and drive traffic to your website.
You can also start to regularly publish new content on your site, such as blog posts or articles, which are relevant and valuable to your target audience — to drive organic traffic.
Long-Term Maintenance
Maintaining an active and up-to-date website is crucial for retaining users and attracting newcomers.
Regular updates will also signal to search engines that your site is active, helping to maintain and improve your search engine rankings.
Here are some essential aspects of long-term website maintenance:
- Regularly Update Your Content: Consistently review your web pages to ensure that the information is current and relevant. Remove or update outdated content, and add new material to keep your site fresh and informative. In addition, ensure the content quality remains high and complies with best SEO practices.
- Monitor Performance: Use analytics tools like Google Analytics to track your website performance, gather insights on your visitors, and identify the most effective marketing strategies. Regularly check for issues such as broken links, slow-loading pages or problematic navigation, and fix them as soon as possible.
- Security: Keep your website secure by regularly updating your software, plugins, and themes. This will protect your site from potential vulnerabilities and security threats. Additionally, using an SSL certificate will encrypt data and help to build trust with your users.
You can also use WordPress tools like Fraud Prevention plugin to keep the site secure and safe from any kind of fraud.
WooCommerce Fraud Prevention
Equip your store with our feature-rich fraud prevention plugin to reduce risk and safeguard your profits.
14-day, no-questions-asked money-back guarantee.

Other Necessary Website Upkeep Practices
Aside from updating content and monitoring performance, there are several other website maintenance aspects to consider:
- Backup: Regularly back up your website files and data to avoid potential loss in case of server issues, hacking, or human error.
- Test Browser Compatibility: Make sure that your website displays and functions correctly in different web browsers (e.g., Google Chrome, Mozilla Firefox, Safari, Microsoft Edge) and on various devices (e.g., desktop, tablet, mobile).
- Stay Updated with Industry Trends: Keep up with the latest trends in web design, user experience, and SEO to ensure your website remains modern and competitive.
Run these checks every month to ensure you’re not missing anything important.
Final Words — How to Create Website for Free
All in all, creating a website for free is not only achievable but also highly rewarding when done right. If you follow the steps outlined, including website promotion, long-term maintenance, adopting the best practices for website upkeep, and focusing on your audience’s needs, you are setting a strong foundation for a successful website.
Moreover, while building your website, especially one focused on e-commerce, considering additional tools, plugins, and resources can contribute to an even better user experience.
Dotstore offers a great collection of both free and premium plugins specifically designed for WordPress and WooCommerce. These plugins are developed by experienced professionals and provide premium support to help you enhance your website’s functionality.
To recap, here are the top plugins you’d need:
For blogs & business websites
For ecommerce stores
- Flat Rate Shipping plugin
- WooCommerce Extra Fees
- WooCommerce Dynamic Pricing & Discount Rules
- Enhanced Ecommerce Google Analytics for WooCommerce
- WooCommerce Checkout for Digital Goods
- Hide Shipping Method For WooCommerce
- WooCommerce Fraud Prevention plugin
- WooCommerce Banner Management
So whether it’s a personal blog, small business website, or an online store, there is no better time to start creating your online presence than now.
Advanced Flat Rate Shipping Methods
Boost your WooCommerce store’s revenue with flexible shipping options. Your business deserves the best!
14-day, no-questions-asked money-back guarantee.

FAQs
Can I create my own website for free?
Yes, building a website for free is certainly possible. There are a variety of website builders available online, such as Wix, Weebly, and WordPress.com, that offer free plans to build a website. Depending on the complexity of your website, these free options may suit your needs.
How do I create a free website on Google for free?
Google offers a simple and free website builder called Google Sites. You can access it through your Google account. It’s a drag-and-drop editor which makes it easy to create your own website. Note that while it’s free and straightforward, it may have limitations for more complex website needs.
How can I create a website about myself for free?
You can use platforms like Wix or WordPress.com to create a personal website or an online portfolio for free. It’s a straightforward process and generally involves choosing a template, customizing it with your content, and then publishing it.
How can I create a free domain website?
Many website builders offer a free subdomain when you sign up. However, keep in mind that this usually includes the name of the website builder in the URL. If you want a custom domain name without a website builder’s name, you will typically need to purchase this.
Can I build a website for free?
Yes, definitely. Most free website builders like Wix, WordPress.com, and Weebly offer free plans for building a website. However, these plans often come with limitations, such as storage space, features, or branding from the platform on your site. For a more professional, customized site, you may eventually want to consider upgrading to a paid plan.