Table of Contents
By adding the WooCommerce order attachment feature on the order listing page, online store owners have actually improved their site’s user experience and reduced customer queries. It is proven that such results can improve your store’s eCommerce sales and retention rates.
Usually, simple product attachment plugins let you add one PDF file to the product pages. To attain amazing results, this is not enough.
WooCommerce adds an attachment to order feature, multiple attachments per product, adding attachments on the order listing page, showing/hiding attachments as per user role, and acceptance of various file types are also required.
Your chosen WooCommerce extension should also have the ability to enable or disable bulk attachments, set expiry dates, and do other things.
Product Attachment for WooCommerce Plugin by DotStore does it all and a lot more. This article will tell you how to show the attachments button on the order listing page. This guide will also tell you why having a show attachments button on the Orders listing page is a good idea.
How do you Show the Attachments Button on the Order Listing Page?
To begin with, you need a reliable and feature-rich plugin for this purpose. WooCommerce, by default, doesn’t let you show the attachments button on the order page in your online store for the buyers.
While the free version of the Product attachment plugin comes with basic functionality for attaching files to products, it can’t add the ‘show attachments’ button to the order listing page. For this, you will need an advanced plugin.
If you have already downloaded and activated the plugin, you must look for the name of your plugin in the WordPress admin panel and click on it. After that, you will be able to follow the steps listed below.
Alternatively, click on the live demo button on this page and make the purchase decision after trying it.
WooCommerce Product Attachment
Increase conversion rates with detailed information using multiple attachments.

Step 1: Plugin Settings for WooCommerce Product Attachment
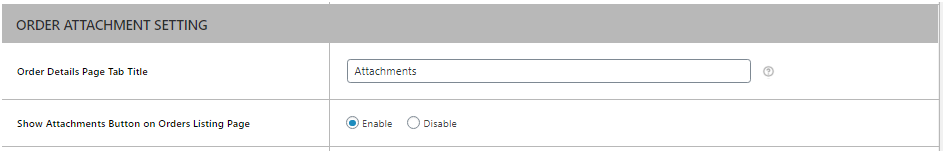
Scroll down to the Order Attachment Setting in the ‘Settings’ page in the plugin dashboard.
Here, you must click on the radio button ‘Enable’ for the ‘Show Attachments Button on Orders Listing Page’ option to show the attachments button on the order listing page.

To hide it back for your customers on the orders details page, you can select ‘Disable’ as your option and save settings.
Besides enabling the Show Attachments button on the order details page, one may also do the following in settings:
- Add the name to the attachment as the title
- Set who can view it as per user roles
- Set order details page title for attachments
- Enable attachments for emails
- Choose the position of the attachment button
- Show/hide it for my accounts, thank you, and download pages
Once you have configured the basic rules to attach files to order WooCommerce, save changes and create/modify your attachments and their visibility.
Step 2: Adding Bulk Attachment
Go to the Bulk Attachment tab to attach a file to order WooCommerce. You may add one or multiple files of various types, such as PDFs, image files, video files, audio files, external links, excel sheets, etc.
In this step, you may also choose the visibility of each attachment for the shop pages as well as emails. In the case of emails, you can even choose to attach or hide attachments from the emails as per the order status.
For example:
If you just want to send an attachment when the final purchase is made, you can set the same rules in the Bulk Attachments tab.
If you want to add attachments to the failed order or order in process, it can still be done using the product attachment plugin.
How to check whether the Attachments Button on the Order Listing Page in the WooCommerce store is working?
As you have added all the needed rules and created attachments, you must be willing to see if the configuration is done correctly or not.
You can check it by opening your eCommerce store through a demo user/buyer account.
Place an order that contains products that have product attachments enabled.
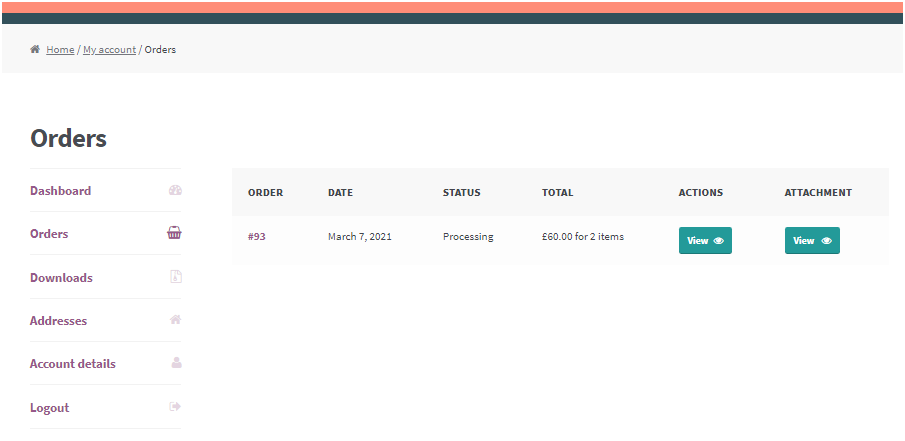
Now, go to the My Account > Orders page.
In the list of placed orders, there must be a row for Attachment and a button for viewing attachments. If so, the settings are configured successfully.

Your customers, too, can see the attachments button on the order details page now.
Its layout will be mobile-friendly, and the appearance will adapt to the activated theme. This means you won’t have to put any additional effort in customizing this view after adding this functionality.
Why have the Show Attachments Button on the Orders Listing Page?
WooCommerce adds an attachment to order functionality for the order details page and enhances the user experience by manifolds.
Attach file to order WooCommerce Feature for Order Details Page helps your online store in multiple ways, such as:
Improved Accessibility to Information related to Purchased Products
Your shop users can see all attachments for various orders placed in one place.
It will help them find and re-access the attachments easily. So, the chances of users going through product attachments and appreciating the sellers for the same will increase.
Reduced Questions – Reduced Response Time and Quality of Support Service
As the users will have immediate access to product attachments on the order details page, the queries for your support staff will decrease too, improving their efficiency.
This way, your people can reply to actually-concerned new and old customers – resulting in better customer service quality and reduced wait time for the query-raisers.
Final Words!
WooCommerce Order Attachment demo is an essential feature for the store with high-end products or products with guides, etc. You can even WooCommerce add an attachment to order the warranty cards.
Also, a user manual PDF for download, a video explainer guide, and other complementary material can be added. Showing such attachments on the order details page will be useful for your buyers.
WooCommerce Product Attachment
Increase conversion rates with detailed information using multiple attachments.