Table of Contents
Are you a store owner looking to streamline the checkout experience on your WooCommerce store?..
Removing unnecessary checkout fields is an excellent way to simplify the checkout process and enhance the user experience. Unfortunately, this isn’t possible with the default WooCommerce settings. Many store owners find themselves frustrated with irrelevant checkout fields, especially when selling digital goods or services that don’t require shipping information.
In this article, we’ll explore the benefits of removing extra checkout fields and share practical strategies for creating a more streamlined and efficient WooCommerce checkout process.

Why Remove Extra Fields from the WooCommerce Checkout?
By removing unnecessary barriers and providing a simpler, faster checkout process, customers are more likely to complete their intended purchase, leading to better sales.
While removing extra fields is a great solution for any eCommerce store looking to optimize their checkout process, it is particularly beneficial for certain types of stores:
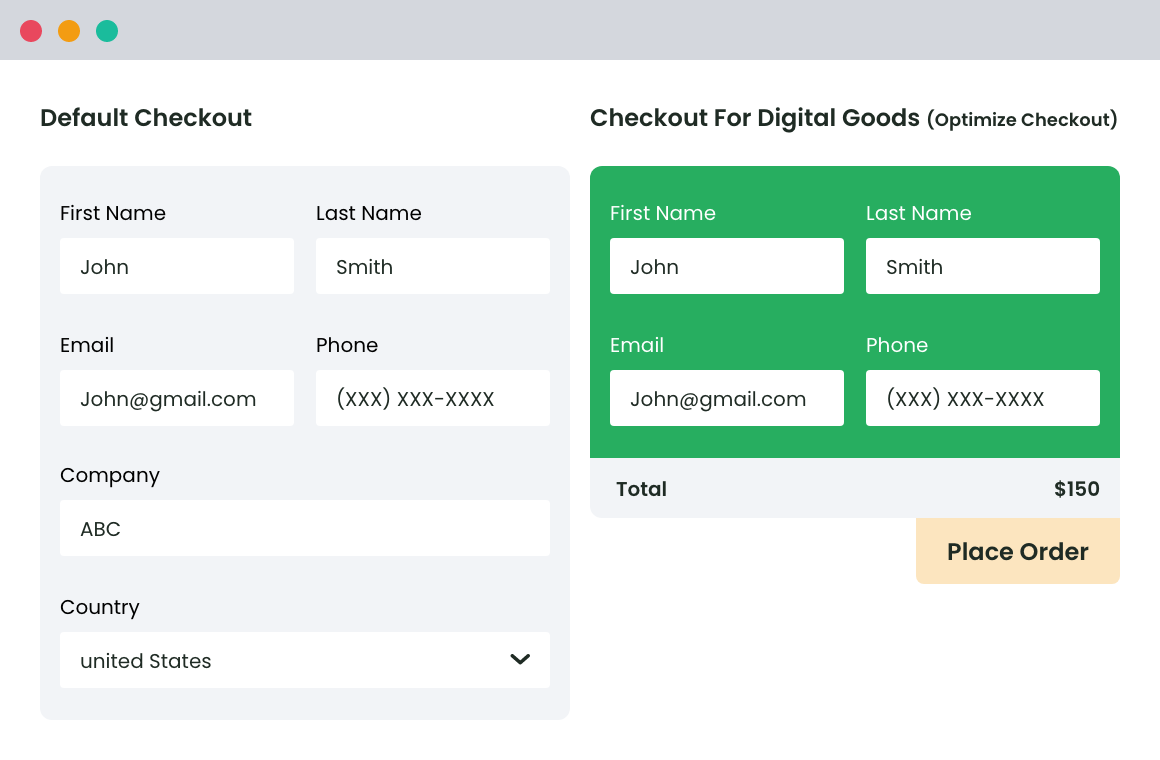
Stores with Digital Goods/Downloadable Products: These stores don’t require shipping information since the products are delivered electronically. Removing fields like shipping addresses can make the checkout process much quicker and less confusing for customers.
Stores with Subscription Services: If your store offers subscription services, you’ve likely already collected the necessary shipping and billing information during the initial sign-up. Removing these fields from subsequent checkouts can streamline the process for returning customers, enhancing their experience.
Event Ticketing Sites: Tickets can be sent via email, eliminating the need for shipping information. By removing these unnecessary fields, you can provide a more straightforward and faster checkout process.
Fast-Moving Consumer Goods (FMCG) Stores: For stores selling everyday purchases, a simplified checkout process can encourage repeat business and increase customer satisfaction. Speeding up the checkout process can be particularly beneficial for customers making frequent, small purchases.
B2B Stores: Business-to-business stores often deal with repeat clients who need a quick and efficient ordering process. By removing unnecessary fields, you can create a streamlined checkout experience that caters to the needs of your business clients, making it easier for them to place orders swiftly.
How to Remove Checkout Fields in WooCommerce

Business owners can use a tool like WooCommerce Checkout for Digital Goods to remove unnecessary checkout fields in their WooCommerce store. While it’s designed with digital goods in mind, its ‘quick checkout’ functionality makes it a valuable tool for any type of store looking to optimize its checkout process.
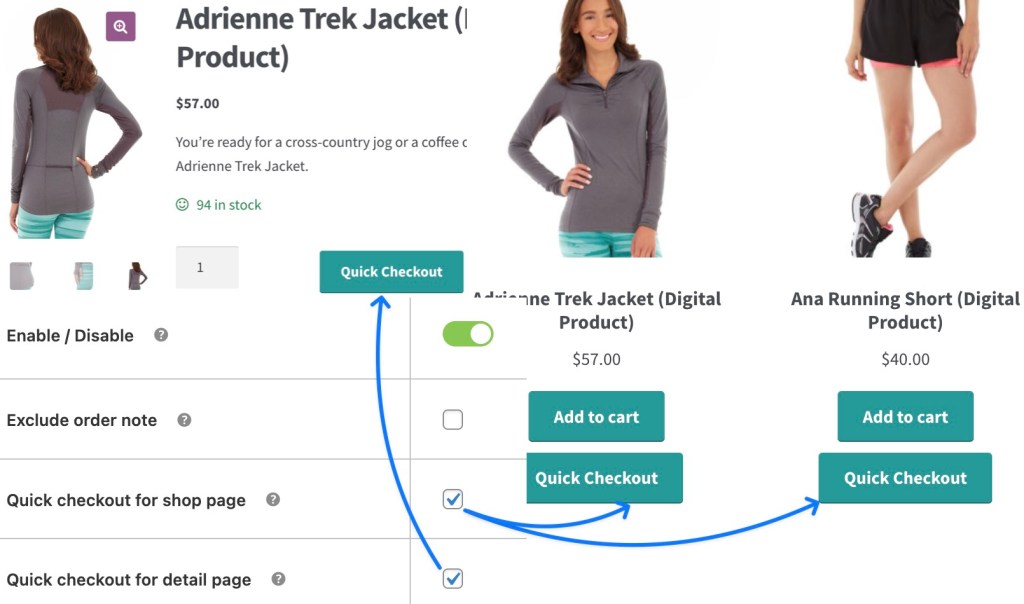
Users can eliminate redundant fields from their checkout pages and specify which fields to remove in the plugin settings and assign these changes per product, product category, or product tag. Additionally, the plugin offers a one-click checkout option on shop and product pages, enabling even faster checkouts and improved conversion rates.

With WooCommerce Checkout for Digital Goods, you can also tailor the checkout process for different user roles. For instance, you can remove certain fields for wholesale users with fixed shipping arrangements or corporate clients with alternative billing requirements. You can also utilize the quick checkout feature from the shop or product details page upon enabling the plugin.

To remove checkout fields in WooCommerce:
- Download and Install the Plugin: Begin by downloading and installing the WooCommerce Checkout for Digital Goods plugin from the WordPress plugin repository or the developer’s website.
- Enable the Plugin: Navigate to the General Settings page of the plugin and ensure it is enabled.
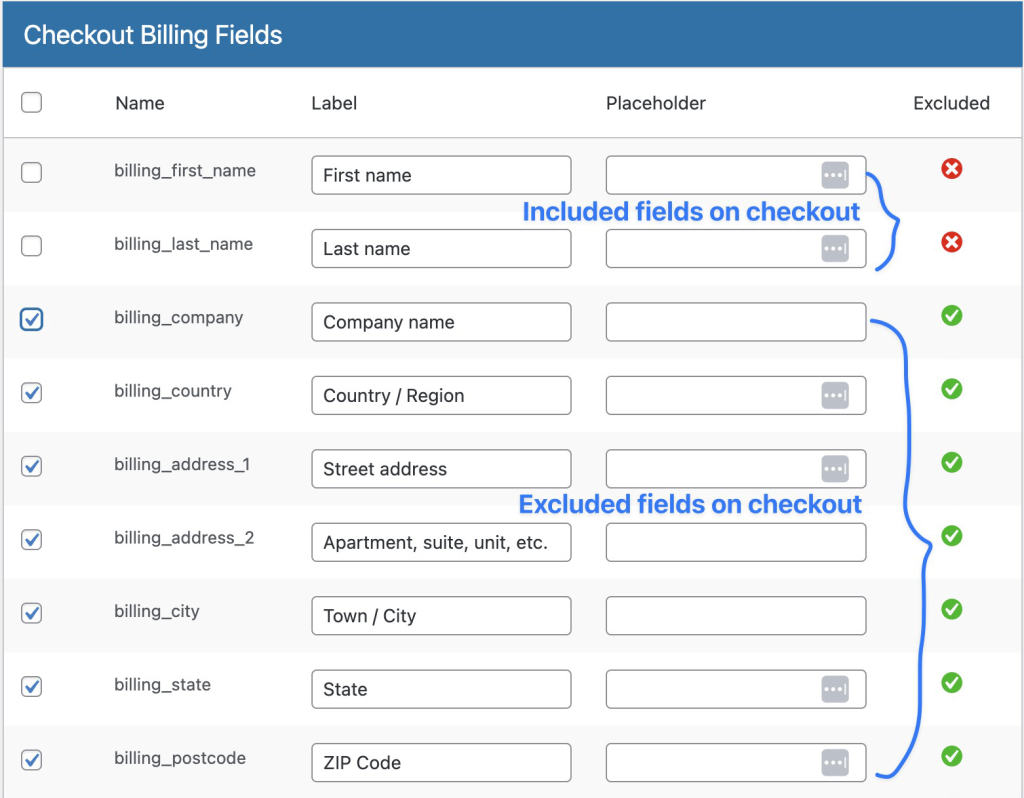
- Choose Checkout Fields to Exclude: In the settings, select which checkout fields you wish to exclude. Options include name, billing address, company address, location, and contact details.
- Order Notes Option: Decide whether to include order notes in the checkout process. Most stores selling digital goods will want to disable this option.
- Quick Checkout Button Settings: Choose where to display the ‘quick checkout’ button—on the shop page, product pages, both, or neither.
- Apply Excluded Fields: Decide whether to apply the excluded fields to just virtual and downloadable products, or to specific products, product categories, or product tags. If you choose specific products, check the ‘Manually Quick Checkout List for Product/Category/Tag’ radio button and proceed to select the applicable taxonomies.
- User Role Settings: Finally, choose whether to apply the removed checkout fields to specific user roles. This feature is especially useful for B2B customers or those with alternate billing and shipping agreements with your store.
Customizing checkout fields with custom fields
The WooCommerce Checkout for Digital Goods plugin also allows you to add custom fields that customers can fill out immediately after a successful payment. This feature is especially useful for stores offering custom orders and personalized products.
With customizable variables such as sizes, names, messages, measurements, and design preferences, this plugin makes it easy to gather essential information post-purchase. You can add custom fields that allow customers to specify design choices, color preferences, or unique requests for custom furniture or artwork. Additionally, you can collect specific requirements for custom-made products, ensuring they meet customer specifications.
For personalized products, you can include fields for details like names, messages, or initials for engraved or monogrammed items. You can also request specific measurements or preferred sizes for apparel and footwear to ensure a perfect fit.
How to remove checkout fields programmatically
While using a plugin is the easiest way to remove checkout fields in WooCommerce, there is another, more time-consuming method that involves using hooks and filters in your theme’s functions.php file.
This method should only be attempted by those with knowledge of the WordPress backend, as incorrect modifications can lead to issues with your checkout process. The plugin solution remains the most preferable due to its ease of use and flexibility.
Store owners can use the woocommerce_checkout_fields filter to modify checkout fields and remove unnecessary ones by unsetting them from the $fields array. Here’s an example of how to remove the company name, phone number, and order comments fields in functions.php:
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
// Remove company field
unset($fields['billing']['billing_company']);
// Remove phone field
unset($fields['billing']['billing_phone']);
// Remove order comments field
unset($fields['order']['order_comments']);
return $fields;
}You can also limit checkout fields based on the user’s role. For example, you may want to remove certain fields for ‘wholesale_customer’ and ‘subscriber’ roles as shown below.
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields_based_on_user_role' );
function custom_override_checkout_fields_based_on_user_role( $fields ) {
// Get current user
$user = wp_get_current_user();
// Check user role
if ( in_array( 'wholesale_customer', (array) $user->roles ) ) {
// Remove fields for wholesale customers
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_phone']);
}
if ( in_array( 'subscriber', (array) $user->roles ) ) {
// Remove fields for subscribers
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_postcode']);
}
return $fields;
}It’s crucial to run any changes to your functions.php file on a staging site first. This ensures that you can test the modifications and confirm that your site still works properly before going live. Testing in a controlled environment helps prevent potential disruptions to your live store, ensuring a smooth and seamless experience for your customers. Always back up your site before making any changes to avoid data loss.
Conclusion
Removing unnecessary checkout fields in WooCommerce offers significant benefits for your store. This helps create a more efficient and user-friendly experience, tailored to the specific needs of your business and customers. This is especially valuable for stores selling non-traditional goods, such as digital or downloadable products, where traditional shipping and billing information may not be relevant.
A streamlined checkout process not only enhances user experience but also improves conversion rates and increases turnover. When customers encounter a simpler, faster checkout, they are more likely to complete their purchase, reducing cart abandonment and boosting sales.
Using the WooCommerce Checkout for Digital Goods plugin can lead to almost immediate improvements in your store’s performance. This plugin is:
Quick to Install: Easily add the plugin to your WooCommerce setup without hassle.
Simple to Configure: With straightforward setup options, you can quickly customize which fields to exclude and how to tailor the checkout process to your needs.
Flexible: The plugin offers multiple exclusion options that can be adjusted for specific products or product categories, allowing you to fine-tune the checkout experience based on your store’s offerings.
Enhancing UX: Create attractive quick checkout boxes for your shop and product pages, boosting overall user experience and driving higher conversion rates.
By implementing the WooCommerce Checkout for Digital Goods plugin, you’ll streamline your checkout process, leading to better customer satisfaction and increased sales.
WooCommerce Checkout For Digital Goods
Quick checkout for faster sales and happier customers
14-day, no-questions-asked money-back guarantee.