Table of Contents
Customers like special care and cheaper products, and if you could provide that, you will succeed in developing a long-term connection with them. And for this, what could be better than offering the products or services at a bit lower rate – for some duration or for some reason (such as, on purchase worth $500+)?
Discounts and Discount coupons are very commonly used by the e-commerce shops, in order to fetch extra sales and increase the count of their customers. Basically, the competition in offline and online businesses has given rise to the use of this method of indirect marketing.
Are you not able to give discounts or enable discounts through your WooCommerce Store – with and without coupons?
It is easy, actually. You just need to download a plugin and follow some steps to get started with the discounting through your online store. Now, you might think if it is really necessary. So, here’s our clear-cut answer – yes, it is essential.
Why do Businesses need to offer Discounts and Coupons through their Online Store?
Before we say anything, see these statistics –
- More than 93% of shoppers get discounts or use coupons at least once a year.
- 70% of buyers used the discount offers, received through e-mailers, during a short span of time when this study was carried out.
- Shipping discounts and free shipping increase the chances of happening of a sale by manifold.
You saw how discounts impacted the product/service sales?
Due to an excessive number of sellers in the market, today’s buyers have numerous options for making the purchase. So, they prefer to shop from the business which gives them the highest discount or is trustable for them. Coupons are the gamified version of discounts, and they too grab a lot of attention from the new-age buyers.
How to Enable Discounts in your WooCommerce Store?
In this tutorial, we are going to use WooCommerce Conditional Discount Rules for Checkout Plugin for the process. So, begin with installing the plugin. For the demo purpose, you may follow our steps by opening the ‘View Admin’ panel from this link.
WooCommerce Dynamic Pricing and Discount
Apply advanced discount conditions to drive more revenue with our intuitive and easy-to-use plugin.
14-day, no-questions-asked money-back guarantee.

Creating Advanced Coupons
Just to remind you that WooCommerce do offer coupon creation facility but it’s less efficient. Using the default coupons, you can –
- Enable coupons, which could be used to avail a certain percentage/amount of deduction from the cart value.
- Include and exclude products, for which, a particular coupon is applicable.
- Limit the coupon usage (number of times, a coupon can be used) for your customers.

Though it may look enough for the beginning, it surely isn’t.
Let’s take an example –
A shop owner wants to allow its customers from Florida to avail coupon 30PERCENT if they have made a purchase worth $200+. It should let the buyer get a 30% discount on the cart value.
Can it be done using the normal coupons, provided in the default setup of WooCommerce?
Obviously not.
You’ll need WooCommerce Conditional Discount Rules For Checkout Plugin for this.
How to Apply Advanced Coupons in your WooCommerce Store?
Step 1
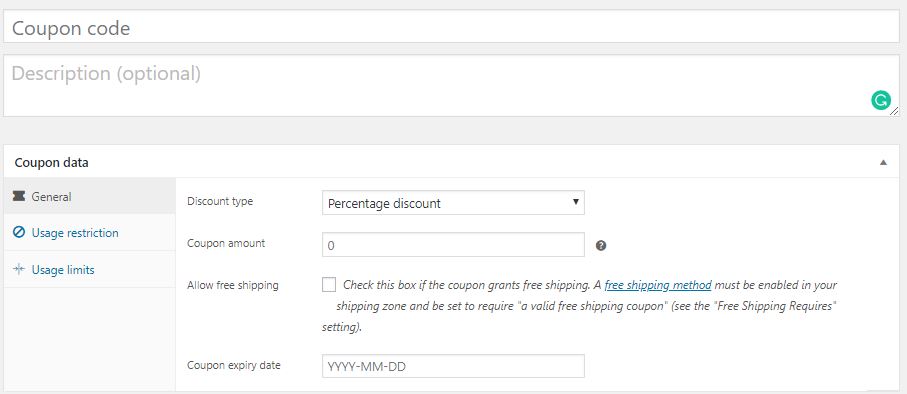
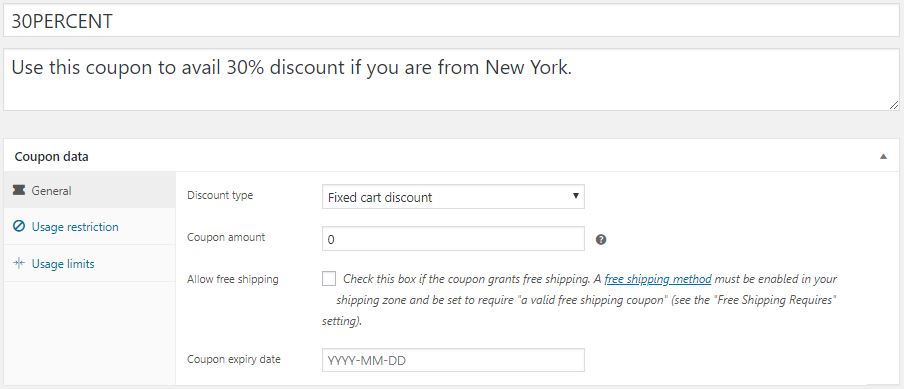
Create a default WooCommerce Coupon by going to WooCommerce > Coupons > Add Coupon (Check for ‘WooCommerce’ option on the left side of your WordPress admin dashboard). On clicking Add Coupon, you must have reached this section –

Enter the coupon’s code, through which it will be recognized. [We’ve created the coupon, named 30PERCENT]
Alongside, fill other details such as description (optional), expiry date for the coupon, coupon type, free shipping facility status, minimum & maximum spend, products/categories to include and exclude, email restrictions, etc. [In our case, the minimum spend is $200]
Point to Ponder – In coupon amount field, add the value as ZERO (0). We are suggesting you do so here because we will add the discount value in the dynamic discount in another step. If the discount is added at this step too, your customer will get double discounts.
Save the coupon to mark the completion of this step.
Step 2
Now, go to the dashboard of plugin WooCommerce Conditional Discount Rules for Checkout Pro and click on Add Discount Rules for Checkout.
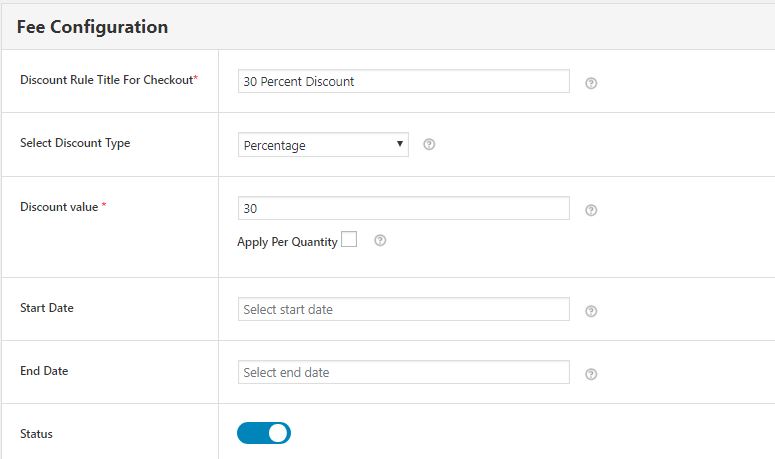
Here, fill the details like discount rules title, type of discount and discount value in the first section. You may add the start and ending date related to this offer too. However, it is not compulsory and can be left blank, if there is no particular duration decided for the discount.
Your screen should look something similar to this –

Note – Again, keep in the mind that either add or do not add the dates in both steps, because if one method expires and another does not, your discount coupon won’t work as expected.
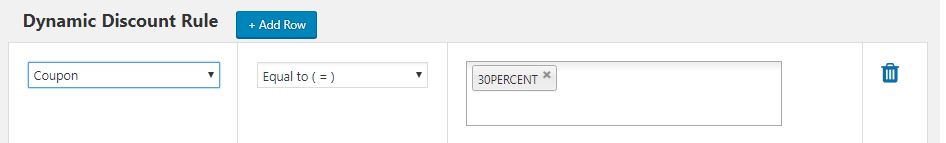
Coming to the Dynamic Discount Rule section, select ‘Coupon’ from the left-side dropdown list and choose the coupon (the coupon named ‘30PERCENT’, in our case), for which you want the advanced settings to work.


Now is the time to add another dynamic discount. Click on Add Row.
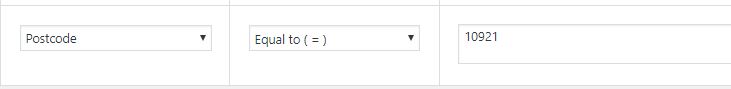
Because, we want to give a 30% discount to customers from Florida City, search for the location-specific parameter zip code. In the right-side field, fill the related zip codes such as 10921, etc.

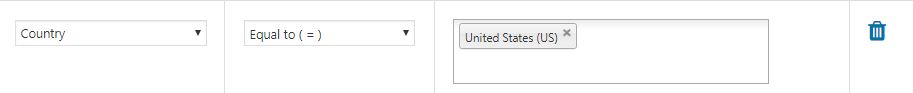
As you know that postcodes are not unique for the world but countries, so another row too. For this, select the location-specific parameter country from the left-side dropdown and choose the USA as its country.

Finally, save the settings and exit.
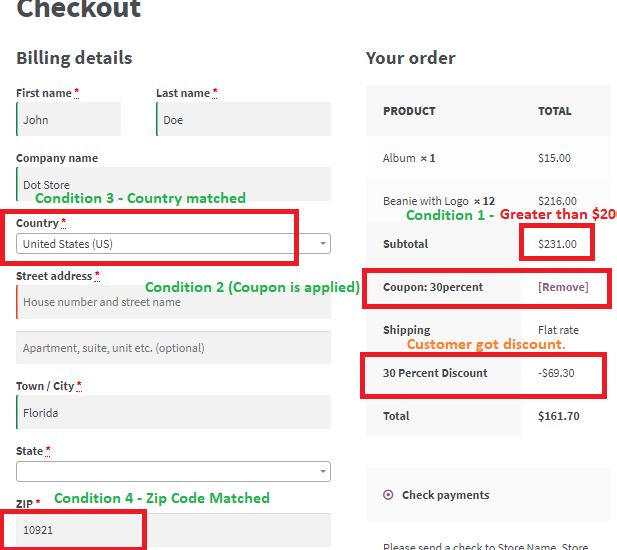
Now, whenever your buyers will order products with Florida as the delivery destination while cart value is above $200, they will get a discount of 30%.
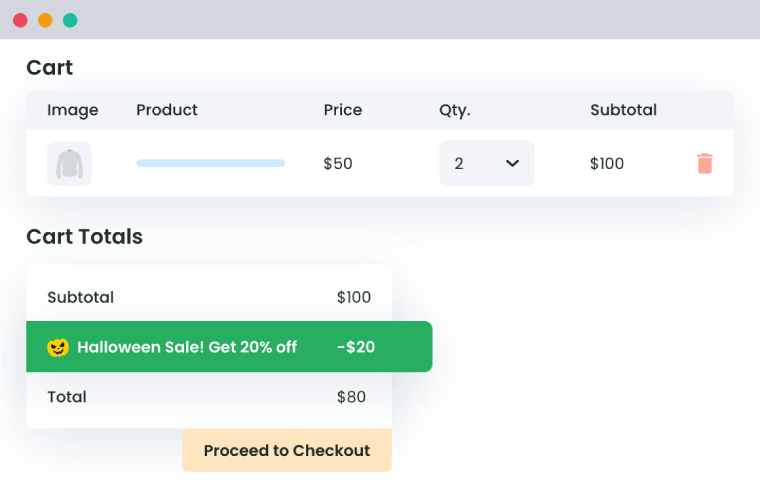
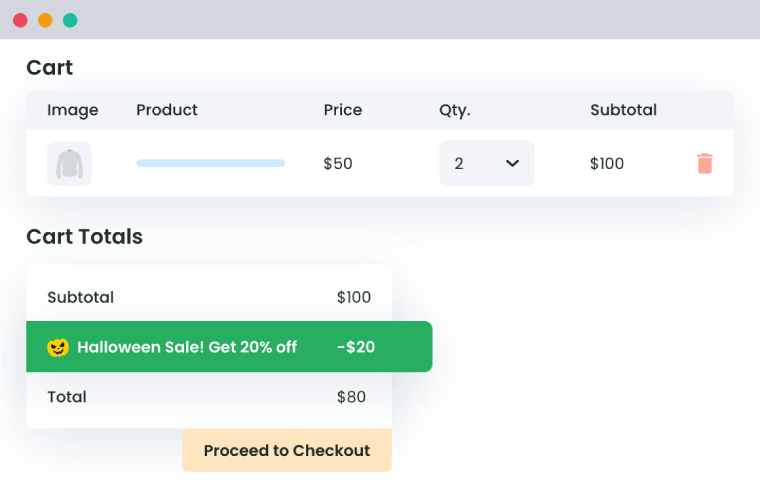
Here’s how their cart will look like –

Similarly, you can add multiple dynamic rules to your coupons, to unleash the real potential of the coupon-based discounting feature. The parameters, for which, you can add rules to your existing coupons are – country, state, custom zone, postcode, product, product category, variable product, tag, user role, cart subtotal, quantity, weight, shipping class, etc.
Creating Direct Discounts
It is not every time feasible to use coupons. Sometimes, you want to apply direct dynamic discounts in your WooCommerce store. However, the WooCommerce isn’t suitable for enabling this facility directly. Its discounting feature is very basic. All you can do with it is –
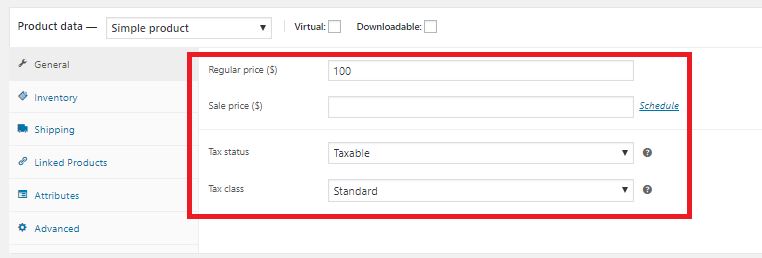
Go to a product, insert regular price in the respective field, add a static discounted value to it after your own calculation, decide if it’s taxable and that’s it!
So, it basically means that –
- If you have a category with 100 products, you will have to go to each product separately and add a discount to it.
- You cannot add percent-based discounts, but a discounted value for your products. Any change in the current price will need manual editing of the discount settings. Hence, if you’ve done the same for dozens and hundreds of products, you will need to change details in all of these!
- There is no way to remove bulk discounts once your offer is over. You will have to make updates in each of the products separately.
- The only measure for setting discounts is the product itself. There is no way to set if you want the given discount to be applied for a country, a state, a user role, a category, a cart value, or something similar.
In short, this is all you’ve got –

So, do you still think that WooCommerce discounts are self-sufficient?
No, right?
Now, let us come to the solution of all your discount-related issues.
How to Apply Direct/Dynamic in your WooCommerce Store?
In case you don’t know, direct discounts can be applied to products directly. They don’t need coupons or any such customer-related operation to be completed for their implementation in the store.
Additionally, making these discount dynamic, meaning that the discount value can vary with the cost of the product. So, store owners need not change the discounts when product price changes – unlike default WooCommerce discounts. You can apply these discounts to categories, user roles, countries, and many such parameters too.
Now, let us give you some examples of adding these discounts in the store.
Case 1 – Add 10% Discount for customers from India and Australia
It is quite common among the sellers to give special discounts to the buyers, who are living in proximity to their storage houses. Let’s say you have stores, manufacturing units and warehouses set up in India and Australia, so you want to give a 10% discount to the people, purchasing your product from these two countries.
While the default WooCommerce discount feature does not allow adding location-based discounts, you can easily do so using the WooCommerce Conditional Discount Rules for Checkout Plugin.
Once downloaded and installed, click on Add Discount Rule for Checkout.
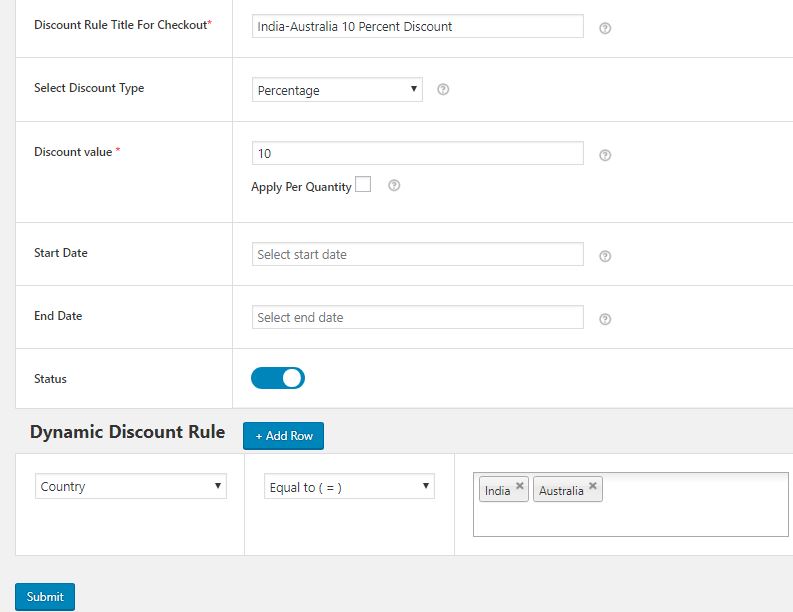
Thereafter, add a sensible name to your discount rule. Now, because you want to give a discount of 10%, choose the discount type as ‘Percentage’ and fill the discount value as 10. Add the start and end date for the offer, if you want.
In the end, create a dynamic discount rule for location-based parameter country and fill its values as India and Australia as you want. At this point, your discount rule should look similar to this screenshot, in totality –

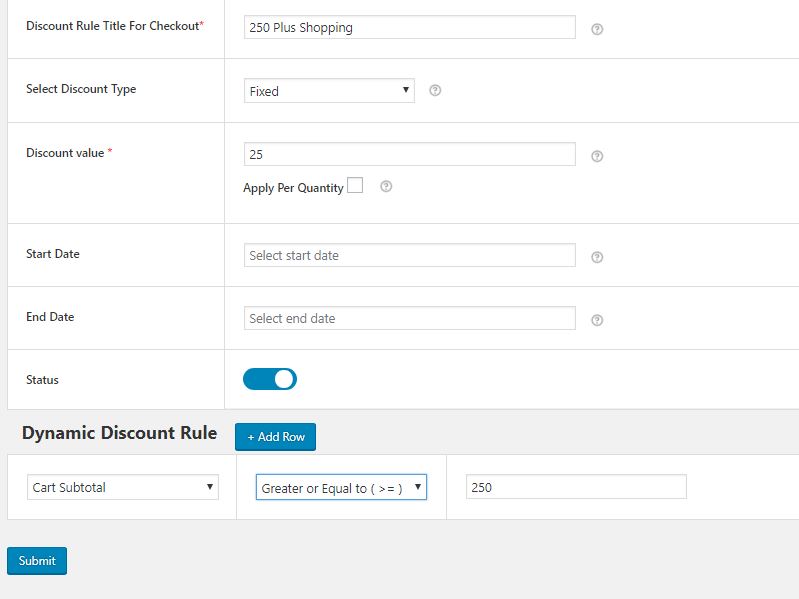
Case 2 – Give a Discount of $25 when Cart Value is above $250
Cart value-based discounts make your buyers purchase more than what they had planned for, says many studies.
So, how to do it?
In this example, we have shown that how can you give a discount worth $25 when a customer shops product worth more than $250.
For this, you will need to create a discount rule. This time, the discount type will be fixed and the discount value will be $25.
In the dynamic discount section, you will have to add one rule related to the cart subtotal. Here, choose conditional operator as ‘greater or equal to’ and 250 as the value in the right-most field for comparison.
Here’s how your rule will look like –

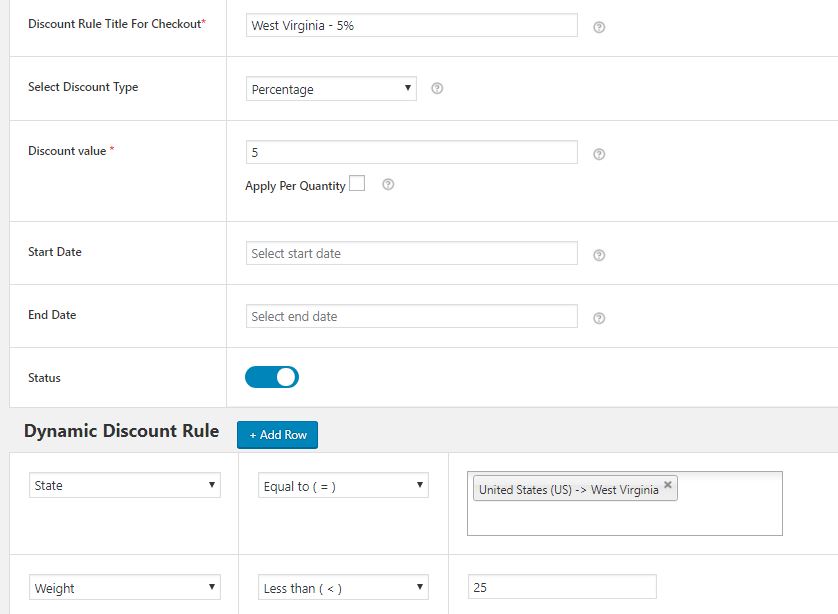
Case 3 – 5% Discount when West Virginian Buyer orders product weighing less than 25 kg
Let’s say that your conveyance cost for Virginia is too low when you send a shipment, weighing below 25 kg. Now, you want to give a discount of 5% to your buyers from this region so that you could make them happy and more satisfied with your services.
The task is not so tough with WooCommerce Conditional Discount Rules for Checkout Plugin.
In your discount rule created through this plugin, you will need to make arrangements, similar to the ones we’ve shown in this screenshot –

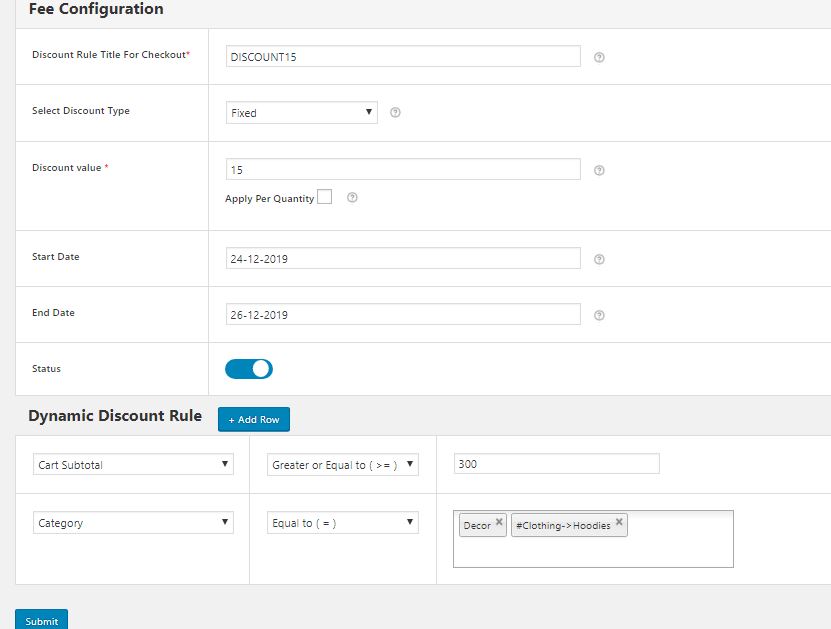
Case 4 – A Christmas-special Discount of $15 on Hoodies/Decor products worth $300+
Festive discounts, yes!
Doesn’t your store give discounts on festivals?
All businesses do, generally, as it’s one of the best ways to increase sales for your store. Now, let’s consider that you want to give a flat discount of $15 on the purchase above $300 when the buyers shop products from Categories hoodies and decor.
By now, you must have learned how to use WooCommerce Conditional Discount Rules for Checkout Plugin, so we don’t think there is any need to explain things in brief. Just create a discount rule and add the relevant dynamic rules to it. Here’s your hint, though –

The Final Word
Using the WooCommerce Conditional Discount Rules for Checkout Plugin, you can add as many dynamic rules to your discount rules as you want. So, there will be no constraints on the capabilities of this plugin while creating direct discounts or coupon-based discounts. Apart from the above examples, store owners can also add the dynamic rules for the country, state, custom zone, postcode, product, product category, variable product, tag, user role, cart subtotal, quantity, weight, shipping class, etc.
The bottom line is – adding store-wide discounts, managing them dynamically, creating advanced coupon-based discounts and bulk deletion of discounts becomes super-easy while you use this plugin. So, install it with your WooCommerce store and make discounting a smooth operation for yourself and your team.
WooCommerce Dynamic Pricing and Discount
Apply advanced discount conditions to drive more revenue with our intuitive and easy-to-use plugin.
14-day, no-questions-asked money-back guarantee.