Table of Contents
Lauren bought a size 12 jeans last week from your online store. Three days later, she receives the package and is excited to try the fit. She unpacks the package to wear the jeans but to her surprise, the size isn’t what she expected to be. Lauren finds that the jeans is too lose and probably a smaller size would have been better.
Disappointingly, she clicks to open the website and initiates a refund. Even though she had the choice to ask for a replacement, she turned skeptical and thought it would be better to initiate a return.
Devastating, right?
Not just for your business but also for the customer.
Have you ever given a thought as to why such a thing would happen? Even when the size value was the same, why on earth would Lauren or any customer have sizing issues?
Product sizes are nothing but standard. A UK size 12 is largely different from US size 12. Further, the size of a product varies from brand to brand. It might so happen that a customer purchases a trouser of size 12 of brand X and trouser of size 14 of brand Y.
So, going by a single size isn’t right. But how will a customer know which size to buy or what would be perfect for him/her? If at all, they are purchasing offline, there lies an option to try before buy. But what about the online store?
This is where the idea of a product size chart comes in. In this detailed guide to product size charts, we will cover:
- What is the Product Size Chart?
- What are the issues and challenges related to enabling sizing chart for an online store?
- How to implement Online sizing chart for your store using the Product size charts Plugin for WooCommerce?
- Examples of adding product size charts to your products
What is the Product Size Chart?
We know that online stores face sizing issues and the best way to deal with it is by embedding a size chart. But what is the size chart?
A product size chart plugin is s dedicated set of templates designed to help the retailers as well as the store owners to create their own size chart. Meaning that store managers have the flexibility to build a custom-fit product size chart, one that specifically mentions the body dimensions for a particular product of significant size.
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.

Deploying a product size chart, you can give your customers the ease to select their item without worrying about the sizing concerns. The product size chart is designed in a way that it adds all of the information needed to determine what would be the perfect fit. While you can always choose to create a chart manually, the Product Size Chart for WooCommerce plugin makes the job easier for you.

Product Size Chart: Overcoming Sizing Problems
Now that we have been through the problem and also the solution, a question that begs attention is how a product size can chart help solve the sizing issues faced by the retail Industry.
1. Guide Customers through the Size Selection Process
Even though why a large mass of people still prefers visiting the offline store to make a purchase? It is because the offline retail concept allows customers to not just swipe through the different products but also try them physically. They have this freedom to leverage the trial rooms, see how the product fits, and then decide.
But is this the same with online stores? Even though the virtual reality apps gives the ease to see how a dress looks, it doesn’t shed any light on the size and so the guide. What a product chart does is enlists all the sizing information. And by information, we do not mean the standard size. The information consists of everything needed by a customer to decide. From the shoulder length to the arm cover, the waist measurement to the seam length, product size chart has all.
2. Differentiate Between Size Numbers
Customers are used to the idea of buying standard sizes. For one who has been wearing the size:8 shoe will continue to do so, regardless of the brand. When shopping offline, they can ask for size 8 and then go for a size smaller or bigger based on the product fit. With an online store, such a facility is not available and users are bound to order for the size they are wearing.
Since every brand has their own size convention, the customer might unknowingly order a smaller fit. Now suppose, there was a product size chart attached to the product page. Before hitting the buy now option, customers can easily confirm their size and then place an order.
This way they get mindful about which size would be the best fit.
3. Reduce The Return Rate
Irrelevant sizes or wrong fit, this is one of the most common reasons behind product returns. Even though people are rapidly adapting themselves to the online retail economy, product returns have become a trend. Of the total orders placed, nearly 30% of them are returned.
Now, it might not cost the customer much as they get their refunds, the entire cost of shipping the products, delivery, pickup, and then returns is billed against the store owner. When it is only a product or two, these expenses are bearable. However, with the rising rate of returns, keeping up with the above would be difficult.
With an ideal product size chart, you can guide the customers throughout the buying process, helping them pick the right product and easily reduce the return rate of the products.
4. Cope With The Expectations Of International Buyers
Are you planning to target international buyers? Do you think sticking with the traditional sizing conventions will help you increase sales? If yes, then you are wrong.
As so it appears, the sizing norms for the international buyers are different as compared to Indian customers. Imagine all the pain you took to market your website, target buyers, pitch them products, and even got them to make a purchase. As soon as the buyer clicks on buy now, he/she is asked to pick the size and boom. The buyer has no idea what would be the ideal fit and after a series of debates, he/she decides to abandon the purchase.
Would you want this? Of course not. Having a custom-made product size chart will help you embed sizing conventions that are relevant both to the Indian as well as the international buyers. This way, you cannot just attract but also convert leads to buyers.
Having said all of the above, it is pretty obvious that embedding a product size chart will not just ease the buying process but also help boost sales and increase the overall revenue. But that’s not the only thing to focus upon. A customized product size chart adds value to the product. It is unique and standard for your product, making it a norm. So, the next time a customer visits the store, he/she would have sufficient knowledge on which size to choose.
Implementing the Product Size Chart
Now that you are supposedly convinced of optimizing your product page to add a custom-fit product size chart, there comes the question, how?
Is it that you can simply pick a table, add figures, and done? Definitely not. True that a product size chart helps educate the customers on the right size focusing on greater sales, store owners need to be cautious about how?
To help you with this, we have outlined some of the best practices you should adopt to build a personalized, brand-specific product size chart for your store.
1. Brand-Specific Size Charts
As mentioned earlier, the sizing convention of a product varies dramatically. From country to country and brand to brand. In order to offer your consumers a 360° view of the chart, it is best to have the figures displayed with respect to a particular brand. Not sure what this means?
Suppose that your online store has products from multiple brands. Considering that the sizing norms aren’t the same for all. It is important to highlight the same as it is based on the brand. If there are two brands for a product, the product size chart must specify which size would for a particular brand. It is commonly found that the sizes of shoes are different. If a customer is accustomed to Adidas and planning to shift to maybe Nike, it is imperative that they are guided on the size of the product.
2. Mention The Sizes Correctly and in Details
What does this mean? Imagine having a product size chart that shows size 32 for M, size 34 for L, etc. Does this benefit your product page? No, it doesn’t. Why is it so?
Considering that people have bodies that differ in size and shape, just telling them that M goes for this or XL is for this cm, ends them in a state of confusion, and often, they order wrong size products. The best way to deal with this is to educate them on the exact measurements. For instance, if you are creating a product chart for the trouser or the pants section, it would help if you could add the hip size, the seam length, etc along with the waist.
This helps customers take into consideration all of the sizing factors and prevent them from ordering the wrong size. In addition to the above, you can also provide information related to body type. Something like ideal for a flat tummy or not suited for someone with a curvy figure would help the buyers decide better.
3. Add Customer Reviews On The Product Page
Another way to keep your users informed and updated about the product is by putting up customer reviews on the product page. Word-of-mouth is an excellent way to gain customer trust and attract them to a particular product. When customers resonate with their needs with that of someone who has already purchased, they are bound to make better and smarter decisions.
At best, you can ask your past customers to publish reviews about the purchased product. It could be text or a video that showcases how well the product is and who is it best for. This helps buyers get a better view of the product and purchase the one that serves their requirements.
4. Do not add irrelevant information
Irrelevant information? How is that possible? What most of the retailers do is create a single, standard product size chart and save the time needed to create customized ones. Definitely, this is a smart idea. Why create five different charts when you can add all in a single chart, right?
Though this might appeal to you, it fails to do the same to the buyers. At times, it so happens that the presence of all the information creates a mess and the only thing that the user can think of is, abandon the purchase.
You wouldn’t want that to happen. Hence, it is better to spend a couple of hours creating a product specific size chart. This would not only increase the readability of the chart but also make it easier for the buyers to easily pick the right product.
5. Gender-Based Sizing
Oh, I missed these. But you cannot afford to do so. Don’t tell me that you were going to keep a single size for them?
If you aren’t aware, the sizing conventions of men and women differ dramatically, and having a single chart for them is the last thing to do. Make sure you incorporate separate columns to display the size numbers of men and women. Alongside this, keep the body type in mind while highlighting the above information.
6. Live Photos Of Models
Thought having customers review does the job for you, having renowned personalities wearing the product to advertise is going one step further. It hooks in the minds of the buyers. As a best practice, try having a model for your brand and then display images of the same along with the details of the height, body size, fit, etc.
Pro Tip: Shoot a video of the model and have it displayed on the product page. It works better than the still images.
Creating a Customized Product Size Chart for Your WooCommerce Store
We are done with the best practices and assuming that you are well versed in the notion of building your own product size chart, we recommend using the Product Size Chart for WooCommerce plugin to design and deploy one for your store.
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.

Here is a brief on how can you create a customized product size chart for your store with the help of the plugin.
How to Create a Product Size Chart
- In order to start, you would first need to download the plugin. To do this, visit the WordPress site and use your credentials to log in to the dashboard.
- Move down to the plugin option and then in the search bar, type Product Size Chart Plugin for WooCommerce.
- The plugin would pop and you can now download the same, install, and finally activate it to get going.
- After activation, the next step is plugin configuration. This is where the actual work starts and you will use the same method time and again to build a custom-fit product size chart for your store products.
Let’s walk down an example to understand better.
Example: Product Size Chart for Women’s Hoodie & Crop Top Size Chart
As soon as you open the plugin, you will find plenty of inbuilt templates. The plugin has few templates for the common products. In case, you do not find one for your store, you will need to create one. Without much ado, let’s see how we can do this.
- Move to the Add new bar.
- Here, you will find a few tabs with blank spaces that you need to fill.
- Had the product been in the default template, you might have seen information filled in all of the fields.
- You can choose to stick to the default values or customize the same as per your requirements.
- Since we are creating one of our own, we would need to enter the data manually.

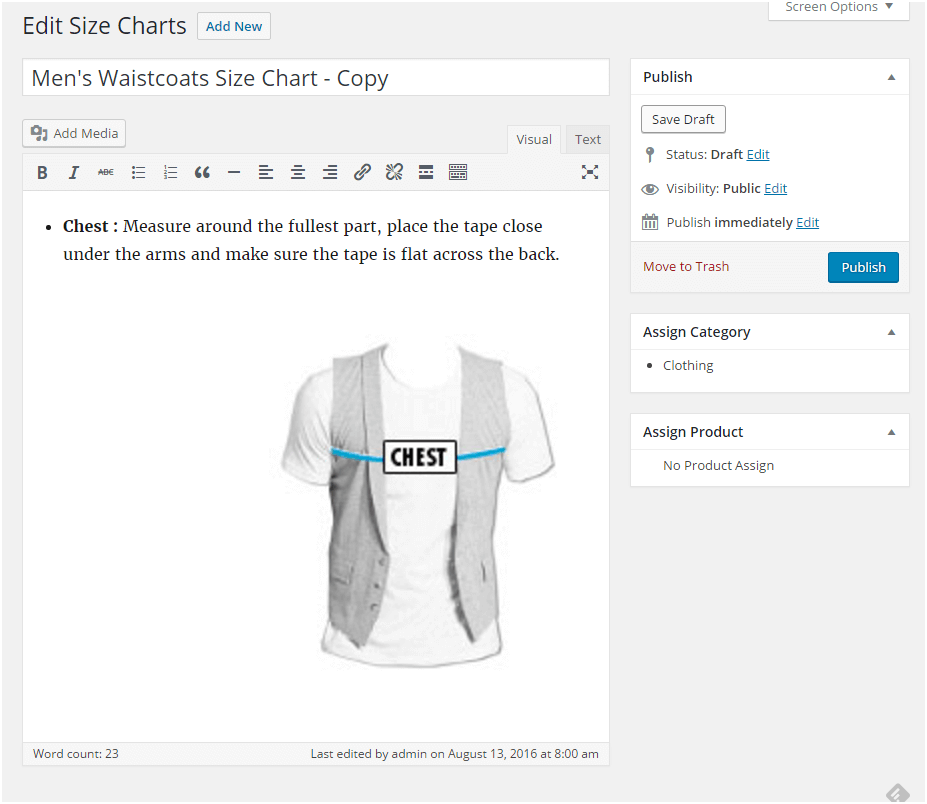
- Start with the product title. You can simply write Women’s Hoodie / Crop Tops size chart.
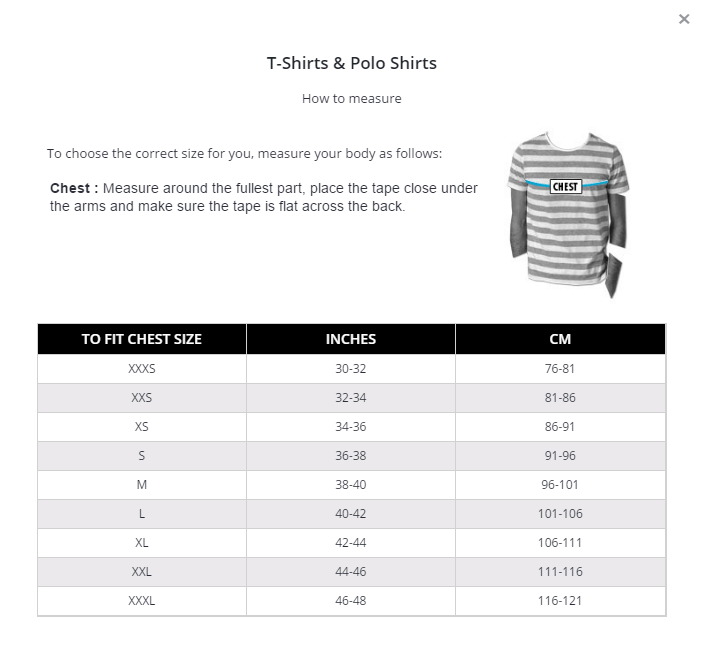
- Next, we move to the description. Here you can also choose to put up an image that showcases the measurement areas followed by the details as – Chest: Measure under your arms, around the fullest part of your chest. Waist: Measure around your natural waistline, keeping the tape a bit loose.

- Once done, we will now scroll down to fill in the details in size chart settings.
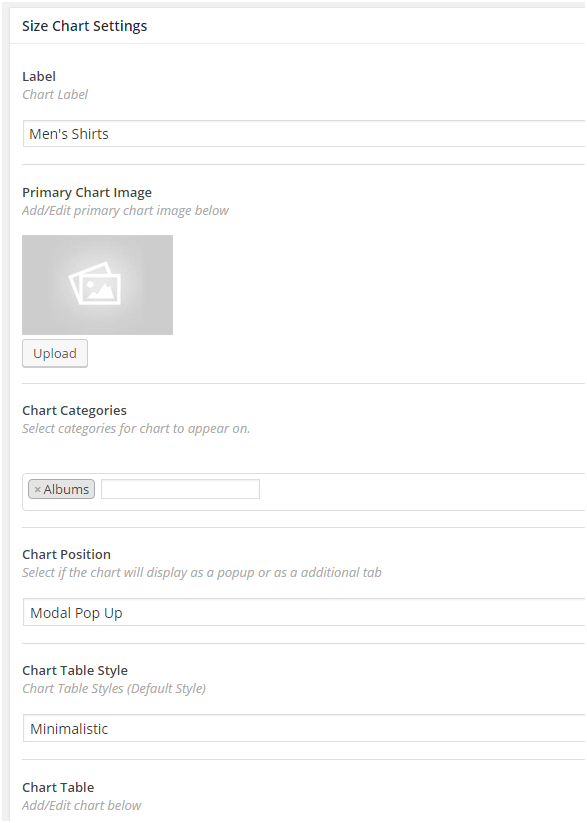
- Here, you would first need to enter a label (such as Women’s sizes). If it pleases, you can add a mannequin with the product worn under the product image section.
- Now, click on the categories to pick the ideal one, then the chart style, and lastly, the position of the display.

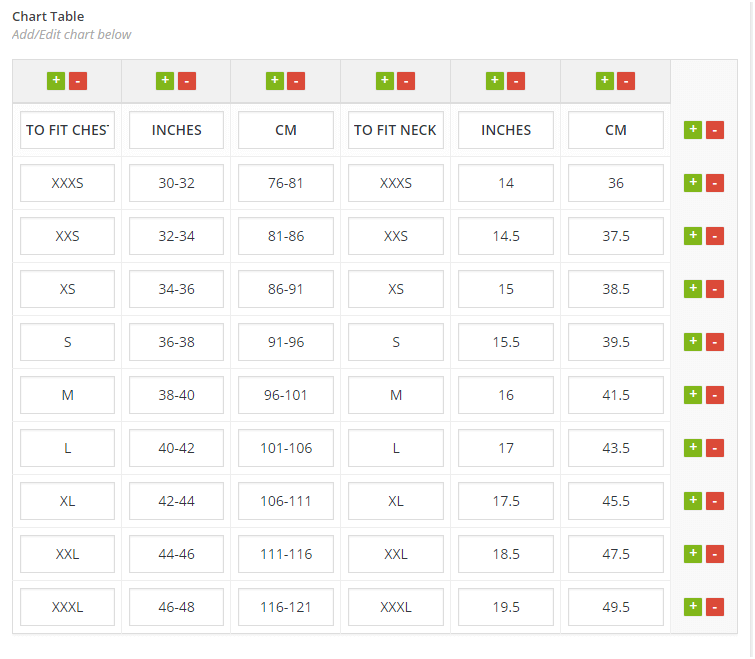
- In the end, you will notice a chart table with red and green colored signs. This is where the magic begins. You can add multiple sizes and add as many rows as needed.
- Based on your needs, create the table with appropriate rows as well as columns, filling in the right sizes and figures.
Finally, save the changes made and publish the product size chart.
Hope, we covered it all related to online sizing charts and the best practices that will help you improve the conversion rate for your eCommerce store. But, if you still think we have missed something, ask us through the comment box below.
Download the Product Size Chart Plugin for WooCommerce, install it in your store and get started with the process of size chart creation
Learn More:
- Why Size Guides Are Important For An ECommerce Website?
- How To Help Your Customers Pick The Right Size And Reduce Order Returns – Ecommerce Size
- How To Create A Custom Size Chart In WooCommerce website?
- How to Create a WooCommerce Size Chart?
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.
