Table of Contents
If your eCommerce business deals with custom or personalized products, adding file upload functionality to your WooCommerce checkout can boost your customer experience. Industries like printing, apparel, architecture, engineering, and event planning can especially benefit from this, as customer-provided input is often crucial for delivering the perfect product.
Imagine allowing customers to upload essential files directly during checkout, whether it’s artwork for a printed t-shirt, detailed specifications for a manufactured part, or plans for an event. This greatly reduces the need for follow-up emails, minimizes errors, and ensures you have all the necessary details upfront.
In this guide, we’ll share how to add file uploads to WooCommerce checkout through through effective ways, covering practical, step-by-step techniques to get this feature up and running. By the end, you’ll be ready to implement a seamless solution that improves your checkout process and boosts customer satisfaction.
Why add file uploads to WooCommerce checkout?
Adding file upload functionality to your WooCommerce checkout can unlock a range of benefits.
Customizable products: For stores that sell items like logos, business cards, or custom clothing, allowing customers to upload files helps them easily submit their unique designs or specifications, ensuring their orders are personalized to their exact needs.
Enhanced customer experience: A smoother customer experience is another key advantage. By integrating file uploads at checkout, customers can conveniently upload design files, images, or other documents, making their purchasing journey more streamlined.
Streamlined order processing: This feature also speeds up order processing, as businesses receive all essential files right from the start, enabling quicker fulfillment and reducing any need for follow-up communication.
Increased flexibility for various industries: File uploads add particular value across various industries. Businesses in design, manufacturing, and even regulated fields like healthcare or age-restricted products benefit from this feature. Customers can submit required documentation, such as prescriptions or age verification, directly through the checkout, making compliance easier and enhancing customer trust.
Improved communication: Beyond convenience, file uploads improve communication, allowing both the business and the customer to be on the same page from the start. This reduces miscommunication and enhances accuracy for custom orders, ultimately building customer loyalty by offering faster turnaround times and minimizing errors. Overall, integrating file uploads at checkout boosts both operational efficiency and customer satisfaction.
Methods to add file uploads to WooCommerce checkout
To add file uploads to WooCommerce checkout and handle custom orders, there are two main methods to achieve this: custom code and plugins.
For users with coding expertise, implementing file uploads via custom code provides high flexibility. However, this approach requires in-depth technical skills and knowledge of PHP and WooCommerce’s architecture, making it a challenge for those without a development background. And that is where customer upload plugins can help.
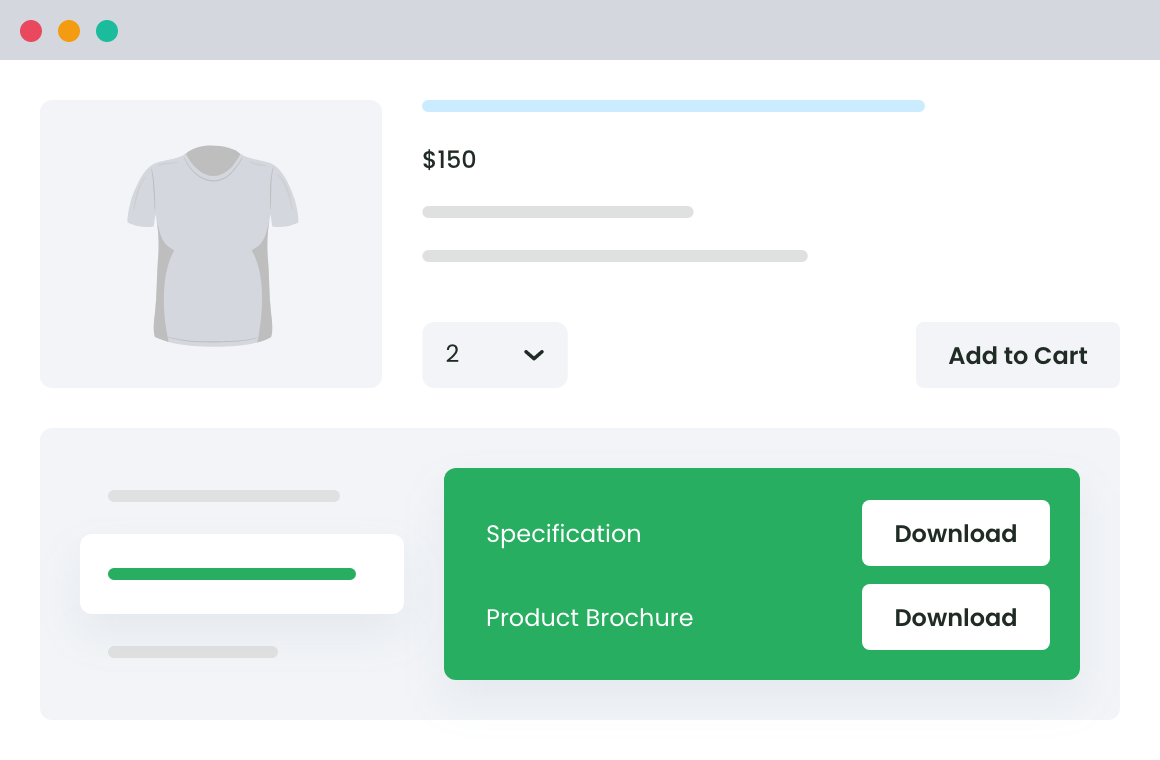
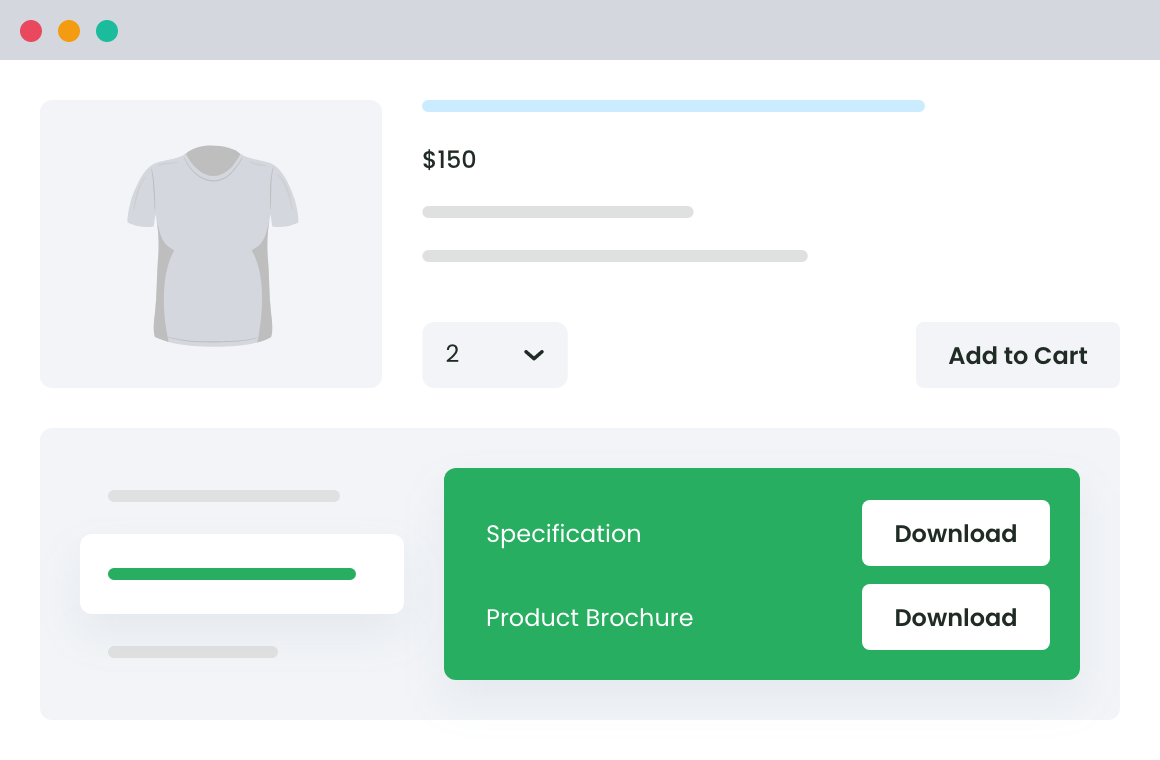
Plugins are a more accessible solution, and one highly recommended option is the Product Attachment for WooCommerce plugin. This plugin makes adding file upload functionality simple and effective, requiring no advanced technical skills. One of its standout features is that customers can upload files directly at checkout, while store admins can add attachments to their product pages, like instructions or product guides, on product pages for customers to download.
WooCommerce Product Attachment
Increase conversion rates with detailed information using multiple attachments.
14-day, no-questions-asked money-back guarantee.

Product Attachment for WooCommerce offers several key benefits:
- Shoppers can upload essential files such as design images, documents, or screenshots during checkout, streamlining the custom order process.
- The plugin supports over 30 file types, including documents, images, PDFs, and even videos, providing flexibility for various industries.
- Users can enhance their product offerings with additional resources by uploading unlimited attachments to their product pages.
- The plugin works smoothly within WooCommerce, offering a user-friendly interface that’s easy to navigate.
- The plugin supports file uploads on both Android and iOS devices, ensuring a smooth user experience for mobile customers.
With Product Attachment for WooCommerce, store owners can quickly add powerful file upload capabilities to their checkout, enhancing the shopping experience for both desktop and mobile users alike.
Add file uploads to WooCommerce checkout: A step-by-step guide
Adding file upload functionality to your WooCommerce checkout streamlines your operations and makes it easier for customers to provide custom files. Here’s a quick setup guide using Product Attachment for WooCommerce:
- Install and activate the Product Attachment for WooCommerce plugin. You can find it in your WooCommerce dashboard under Plugins > Add New.
- After activation, navigate to Dotstore Plugins > Product Attachment in your dashboard.
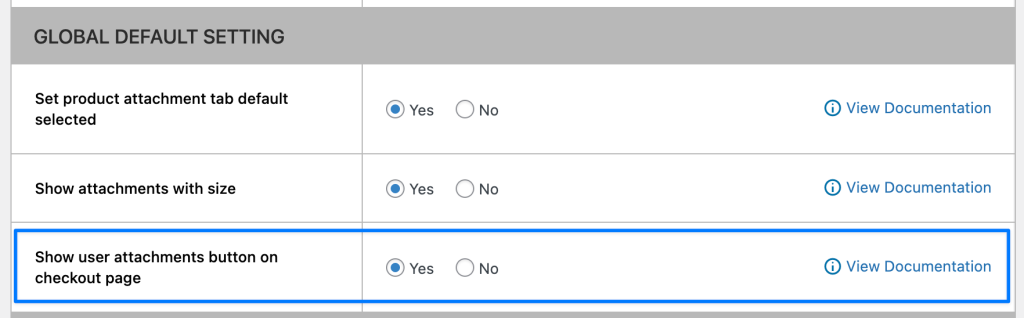
- In Global Settings, enable the option to Show user attachments button on checkout page. This will allow customers to upload files during checkout. Save your settings to apply the changes.

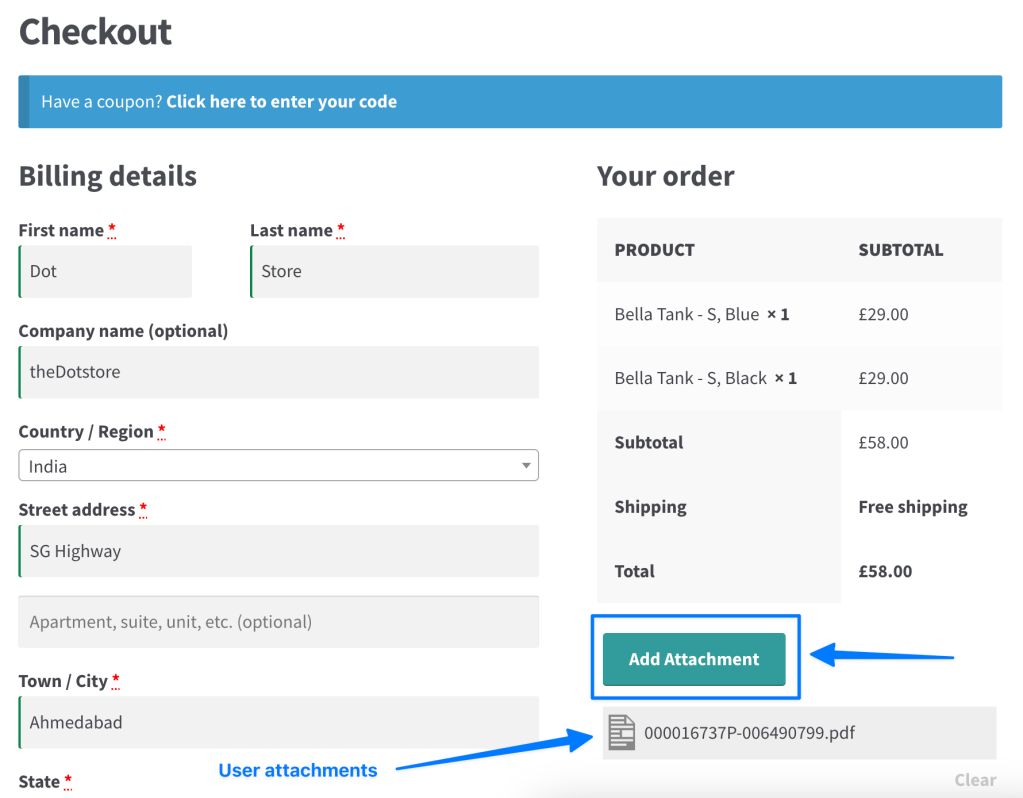
Once set up, test the functionality by heading to the checkout page. You’ll see an “Add Attachment” button, allowing users to select and upload one file at a time.

While each click only uploads a single file, there’s no overall limit to how many files a customer can upload, making it versatile for those needing to submit multiple documents or images.

Following these steps ensures a smooth setup, letting you and your customers enjoy the benefits of a more personalized and efficient checkout process.
Managing customer-uploaded files
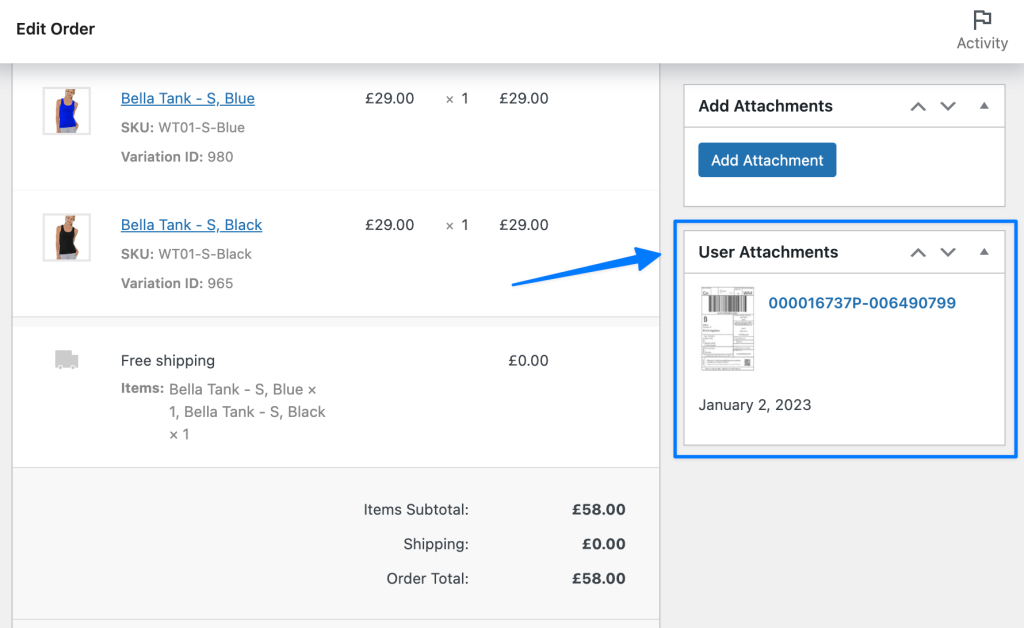
To access and manage files uploaded by customers, go to the Order Details section in WooCommerce. Each file is tied to the respective order ID, allowing you to easily review and download attachments associated with a specific order.
Customizing confirmation emails
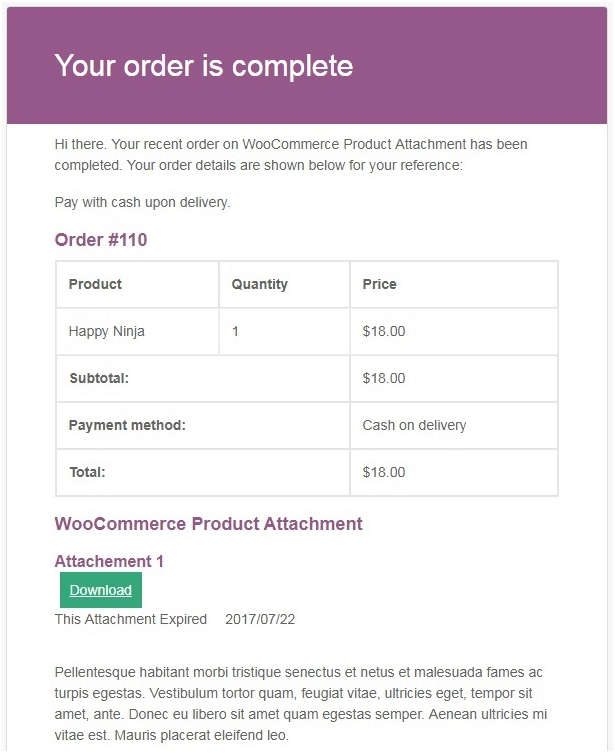
As a site owner, you can add attachments to confirmation emails to enhance communication on the WooCommerce order status. Through the plugin’s settings, you can configure email attachments to confirm uploaded files or share custom work, offering customers a comprehensive update on their order’s progress.

Best practices to add file uploads to WooCommerce checkout securely
To enhance the checkout experience while ensuring data security, follow these best practices when allowing file uploads in WooCommerce:
- Enforce file size and type restrictions: Set clear limits on file sizes and accepted file types to keep your server stable and secure. For instance, limit files to commonly used formats like JPG, PNG, or PDF. This reduces server load and minimizes the risk of unsupported or potentially harmful files. Include clear guidelines in the upload area so customers know exactly what’s acceptable, including file format and size requirements. Display these instructions prominently to prevent confusion and failed uploads.
- Implement file scanning: Since WooCommerce Product Attachments doesn’t have built-in file scanning, consider pairing it with a security plugin that automatically scans uploads. This added layer of security helps safeguard your site from malicious files, giving both you and your customers peace of mind.
- Storage management: File uploads can quickly accumulate, consuming valuable server space. Implement a retention policy where files are automatically deleted after a set period, such as 30 to 60 days post-order completion. This not only frees up space but also keeps your server running smoothly.
- Limit access to uploaded files: To protect sensitive information, ensure only authorized personnel can view or download uploaded files. Set user permissions within WooCommerce to control access, reducing the risk of unauthorized file access.
- Enable customer notifications: Notify customers when their file upload is successful. Dotstore’s plugin integrates this notification within WooCommerce’s default order confirmation email, keeping customers informed and building trust in your process.
Enhance your WooCommerce store with file uploads at checkout
Adding file upload capabilities to your WooCommerce checkout can make the entire shopping experience for your customers so much better. By integrating a robust plugin such as Product Attachment Plugin for WooCommerce, you can further streamline the order process and control how you want to offer this feature to your customers.
This powerful plugin allows users to upload necessary files directly at checkout, ensuring they can submit documents or designs with ease. Plus, it gives store admins the ability to attach files to order confirmation emails and add downloadable attachments on product pages.
The result is a seamless experience that supports clear communication and reduces the chances of order errors. So, don’t wait. Explore how Dotstore’s Product Attachment Plugin can transform your WooCommerce store today.
WooCommerce Product Attachment
Increase conversion rates with detailed information using multiple attachments.
14-day, no-questions-asked money-back guarantee.