Table of Contents
Creating a WooCommerce product size guide or product size chart has always been a topic of concern. While the process is definitely important, store operators have always been skeptical about the need for one. However, owing to the fact that nearly 80% of the online returns are because of improper fit, WooCommerce owners now have realized the need to design a product-specific size chart and add it to their product page.
The WooCommerce advanced product size charts plugin helps you to level up your product page adding all of the relevant information. The plugin has built-in templates that can be used as the standard product size chart. You can also clone the size guide template and customize it to make it more product-specific.
Some of the features offered by the plugin include:
- Add one or more size chart to the same page.
- Customize the popup to help it stand out on the product page.
- Quickly assign a size chart as per the product or the category.
- Choose from a range of size table styles to enrich the store experience.
- Hide default size chart to display the custom one
- Add a size chart as a tab or as a popup.
- Create unlimited rows and columns to the size chart table.
- Add text/image to the size chart making it more descriptive.
Fascinating right?
Let’s move ahead to see how can you create the size chart using the plugin.
Things to Know:
Before we start with the size chart creation guide, it is important to have the plugin downloaded and installed in the WooCommerce store. You can either visit the WordPress.org website to look for the same or simply visit the Woo-advanced Product Size Chart plugin official page to download the plugin [link given above]. You may also take a live demo to verify its usefulness for you.
Note that the plugin has a free version and also a premium version available. Depending upon your requirements, you can either opt for either of them. In case you are just trying out the plugin and not sure if you would use the same in the long run, it is best to start with the free version. You may check out our listing of top WooCommerce Size Guide plugins here.
On the contrary, if you are already looking for a similar plugin and one with advanced features, buying the premium version is the best bet.
Creating a WooCommerce Size Guide Using The Advanced Product Size Chart Plugin
The plugin is simple and highly intuitive. Besides offering the ease to create a size guide for your online store, you can also edit and customize the already create a size chart as and when needed.

Let’s start with the process of creating a size guide for women’s dress.
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.

Step One: Add Size Chart

To create a size chart for women’s dresses, follow the steps given below

- Move to the plugin section in your WooCommerce dashboard and click on the Advanced Product Size Chart plugin.
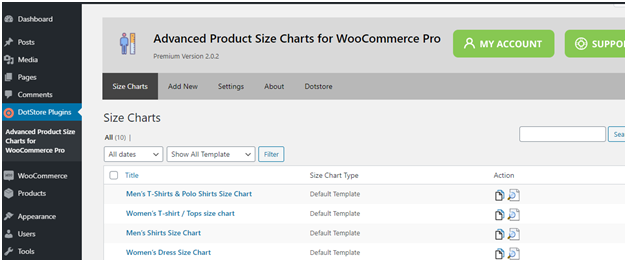
- The front page of the plugin displays the already created size charts and is in the order you have added them to the plugin
- To create a new product size chart, click on the Add New Size Chart.
Step Two: Enter main details
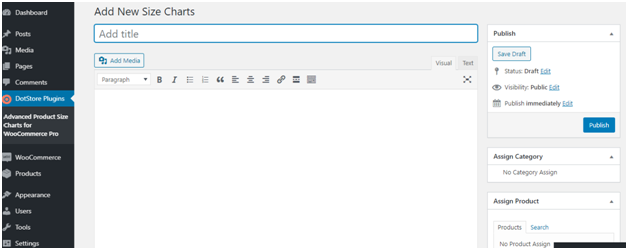
- After clicking, you will find multiple fields displayed. This is where we are to create a size guide.
- Add New Size Chart: The first field is where we give a name to the size chart. With respect to our example, we write the name as Women’s Dress Size Chart.
- Add Media: Just below the title tab, we have an option that allows you to add media to the size chart. In case you wish to have one, you can upload it from your local storage or cloud.
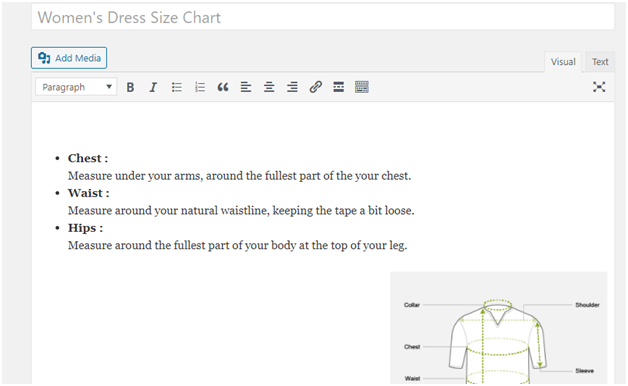
- Description: This is a place given for you to add information about the size chart. While the chart would specifically mention waist or bust measurement, this area gives information on how to measure the same.
For Women’s Dress, we added something like this:

Even though this seems like an overhead, it adds to the end-user experience giving them the ease to know their right size before purchasing the product.
Step Three: Size Chart Settings

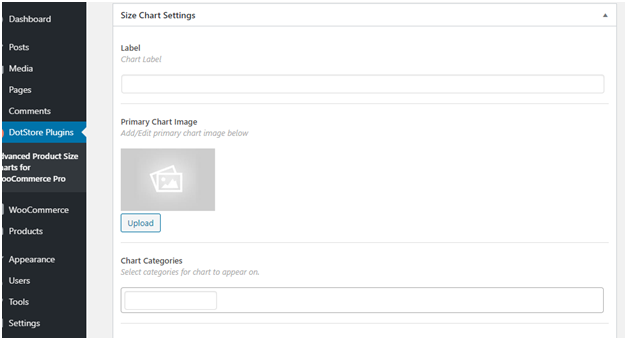
Scroll down to find another section named as Size Chart Settings. This is apparently the main area where we actually create the size guide.
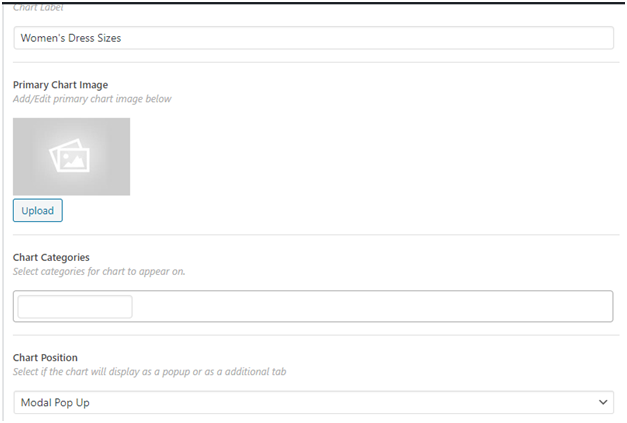
- Label: The label that you give to the chart would be displayed on the product page. Make sure you add something that is relevant to the product.
- Primary Size Chart Image: You can add a primary chart image here giving the reference to the actual size guide. You can either upload the image or drag and drop it to the place given.
- Chart Categories: Category is similar as tags and specifies what apparels fall under the size guide. For example, with respect to women’s dresses, we add shirts, tops, and one-piece to the category.
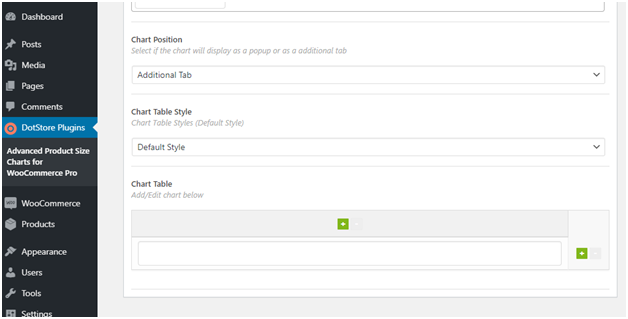
- Chart Position: The plugin gives you the ease to customize the location of the product size chart. Whether you want it to be added as a page or simply displayed on the product page, you can select them here. Click on the drop-down to select one of the two.

- Chart Table Style: Adjust the styling of the product size chart through this tab. Select fromCustom, Classic, Modern, Minimalistic, and default. Use the drop-down option to pick one that meets your purpose.

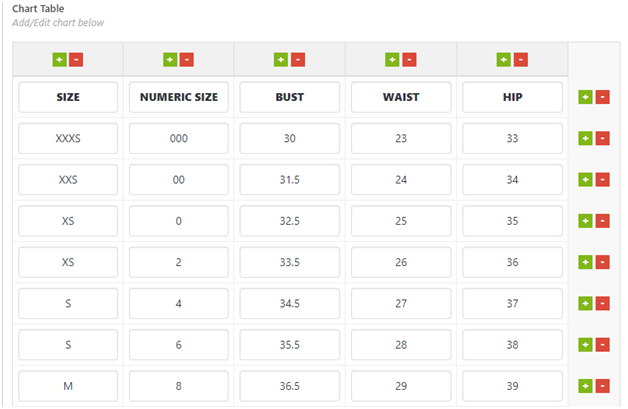
Chart Table: Till now we have been figuring out what would be the chart and how would it look like. Now is the time when we create the size chart. Click on the plus icon to add a row/column. You can add as many as required, feed in the right information based on the size figures.
Double the details that you have added and once done, click on the publish button to make the product size chart live on the store.

While this was for one category, you can add multiple size charts for every product in your store.
How to create a custom size chart in WooCommerce?
Edit the WooCommerce Product Size Chart
Once you have created a product size chart, you can always re-visit the guide and modify the size if needed. You can also add more rows and columns to the chart when needed.
To do so:
- Log in to the admin dashboard of your WooCommerce store and click on the plugin tab.
- Select the Advanced Product Size Chart Plugin and click on it.
- The next page would display all of the created size guides.
- Scroll down the list to select the one that you wish to modify.
- Make changes to the size chart. For instance, suppose that you have added an additional size for the product as 3XL.
- Move down to the size chart and click on the plus icon. Add the size and adjacent to it, outline the different readings for bust, chest, and waist.
Make sure you click on the update tab on the top right corner to reflect the changes made to the chart.
Online Sizing Chart Best Practices for Better Ecommerce Conversions
Conclusion
WooCommerce size guide is an important part of a WooCommerce store and when you are targeting customers from different regions and of different tastes, it is important to guide them before they hit the buy now button. Download the plugin and get started with creating a WooCommerce size guide for your store today.
Product Size Charts For WooCommerce
Simplify your store experience with customizable size charts that reduce returns and maximize sales.
14-day, no-questions-asked money-back guarantee.
