Table of Contents
If you’re using WooCommerce to run your online shop, it’s critical to understand and leverage the power of shortcodes. Designed to serve as ‘shortcut codes’, WooCommerce shortcodes are small, concise snippets that you can insert into your site’s pages and posts, offering remarkable functionality and flexibility.
Whether you need to display products, create customized layouts or show related items, a handy shortcode does the trick.
In this guide, we’ll explore everything you need to know about WooCommerce shortcodes, from their basic usage to advanced customization.
Let’s start!
What Are Shortcodes in WooCommerce?
Not sure what we’re talking about? No worries, let’s break it down. Shortcodes are small code snippets that you can include in your website’s pages and posts to perform certain tasks. They’re similar to shortcuts, allowing you to avoid writing lengthy pieces of code manually.
In the context of WooCommerce, shortcodes are utilized to execute various functions related to your online shop. For instance, they can be used to display products, create customized layouts, show related items, and so much more.

The beauty of shortcodes in WooCommerce lies in their simplicity and flexibility. Be it creating a custom checkout page or displaying a list of best-selling products, it’s all a shortcode away.
How Do WooCommerce Shortcodes Work?
Adding a shortcode to your WooCommerce store is as simple as typing it into your page or post editor. The format generally looks like this: [shortcode].
For instance, to use WooCommerce shortcodes to display a product, you’d use something like this: [product id=”99″], where 99 is the ID of the product you’re wanting to display. Once the page or post is published, the relevant product will magically appear at the place of the shortcode.

Notice that every shortcode is enclosed in square brackets, which tells WordPress that it isn’t a regular text.
Different Types of WooCommerce Shortcodes
There’s a rich variety of WooCommerce shortcodes that you can leverage.
Here’s a quick look at some common types:
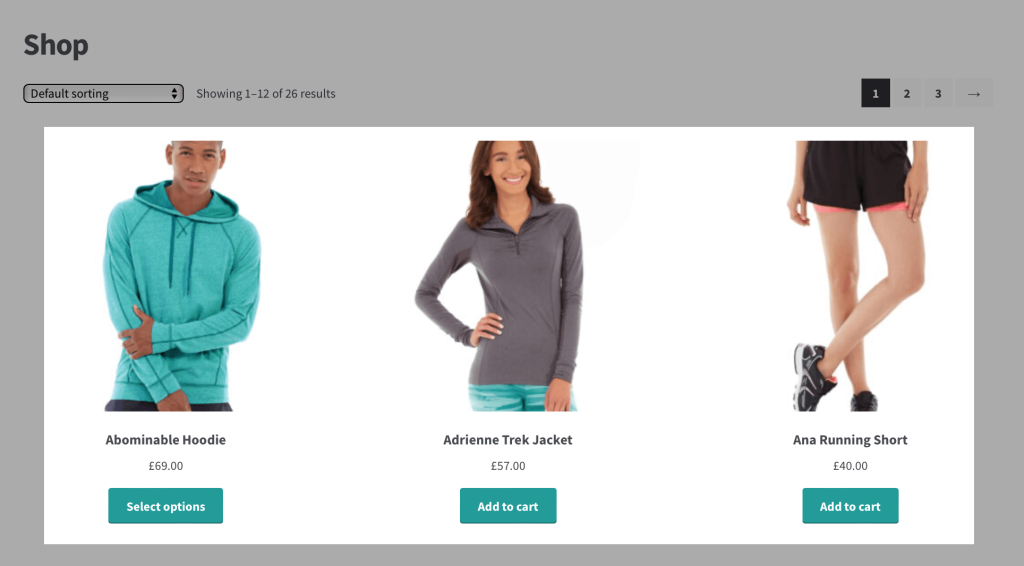
- Product Shortcodes: These help display one or more products on a page or post. Examples include ‘product’, ‘product_page’, ‘product_category’, and ‘products’.
- Category Shortcodes: Allow you to showcase product categories. An example of this is the ‘product_category’ shortcode.
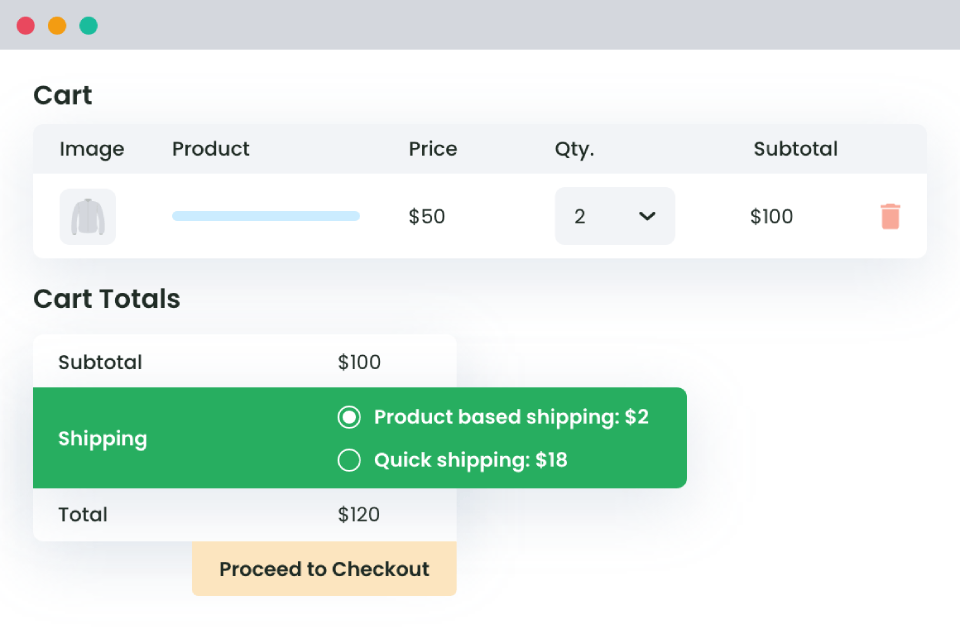
- Cart and WooCommerce Checkout Shortcode: These shortcodes manage critical aspects of customer transactions, including displaying the cart contents, checkout form, and order tracking.
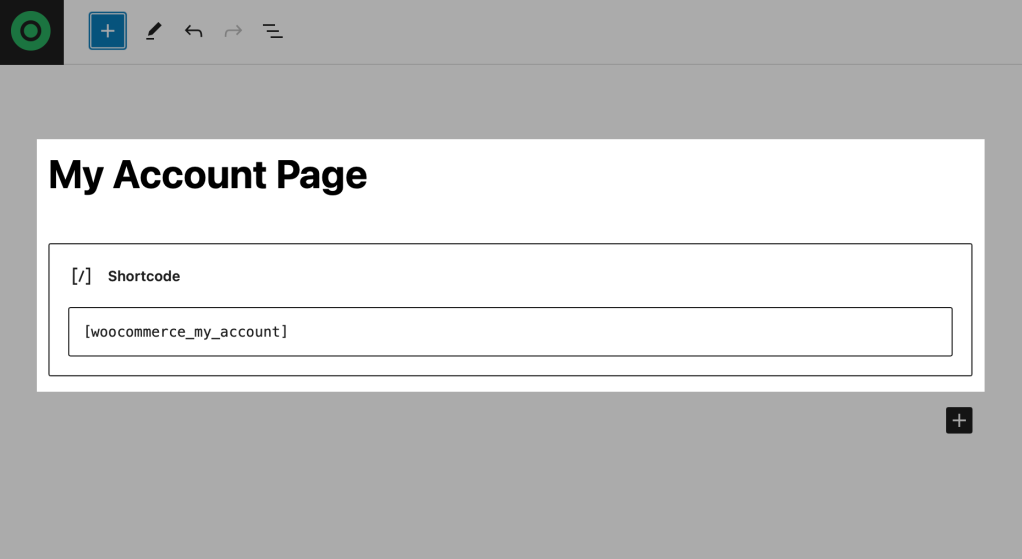
- User-related Shortcodes: ‘WooCommerce_my_account’ is a key shortcode here. It’s used for displaying the user’s account details and recent orders.
- Miscellaneous Shortcodes: A collective of different shortcodes, including ones for best selling products, top-rated products, sale items, and more.
Now let’s see the common WooCommerce products shortcode that you can use on your store.
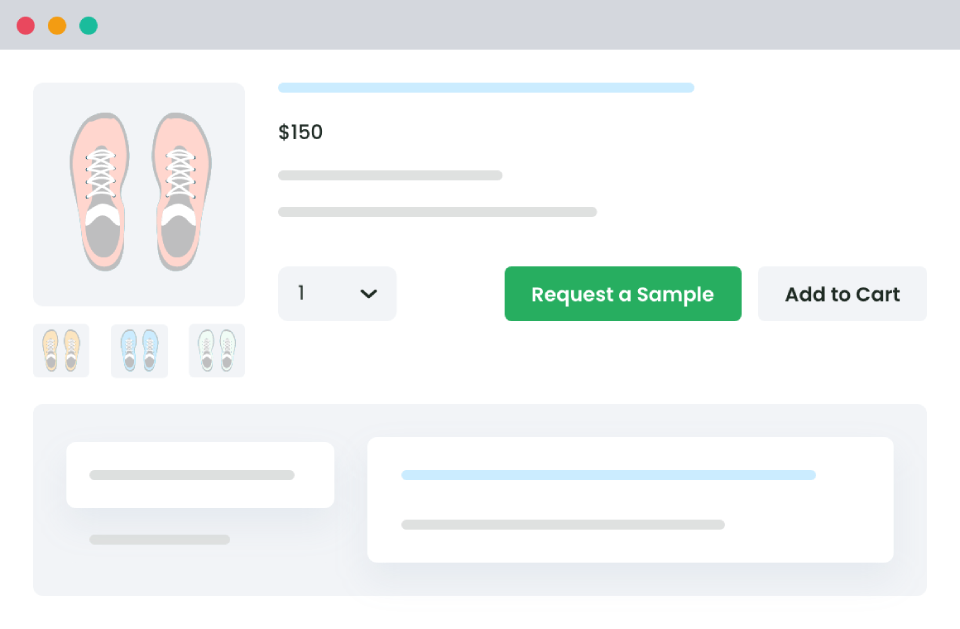
Product Sample for WooCommerce
Leverage the power of free product samples to increase product awareness & boost sales.
14-day, no-questions-asked money-back guarantee.

Common WooCommerce Shortcodes and Their Purposes
WooCommerce shortcodes enable you to add various functionalities to your online store with ease.
From showcasing products to creating user-friendly carts and checkouts, these short pieces of code work like magic.
Below, find some of the common WooCommerce shortcodes and their specific uses.
Product Display Shortcodes
1. [products]: The most popular shortcode, used to display products by categories, IDs, attributes, and more. It’s the Swiss Army knife for listing your items.

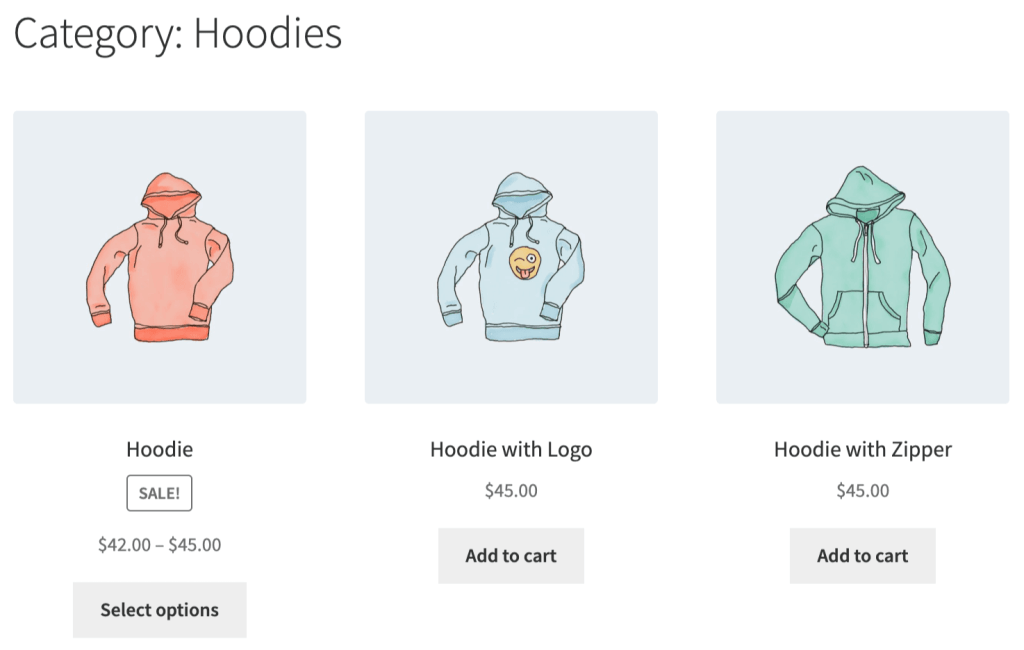
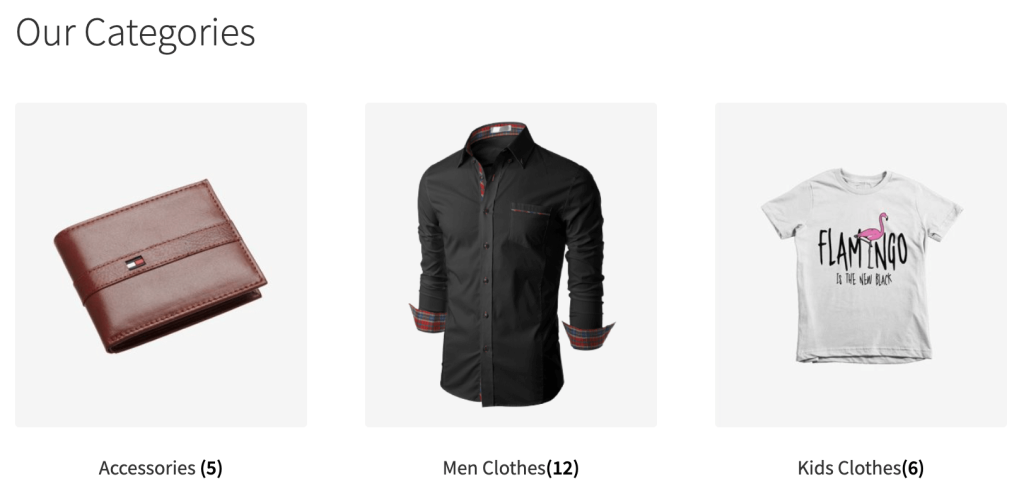
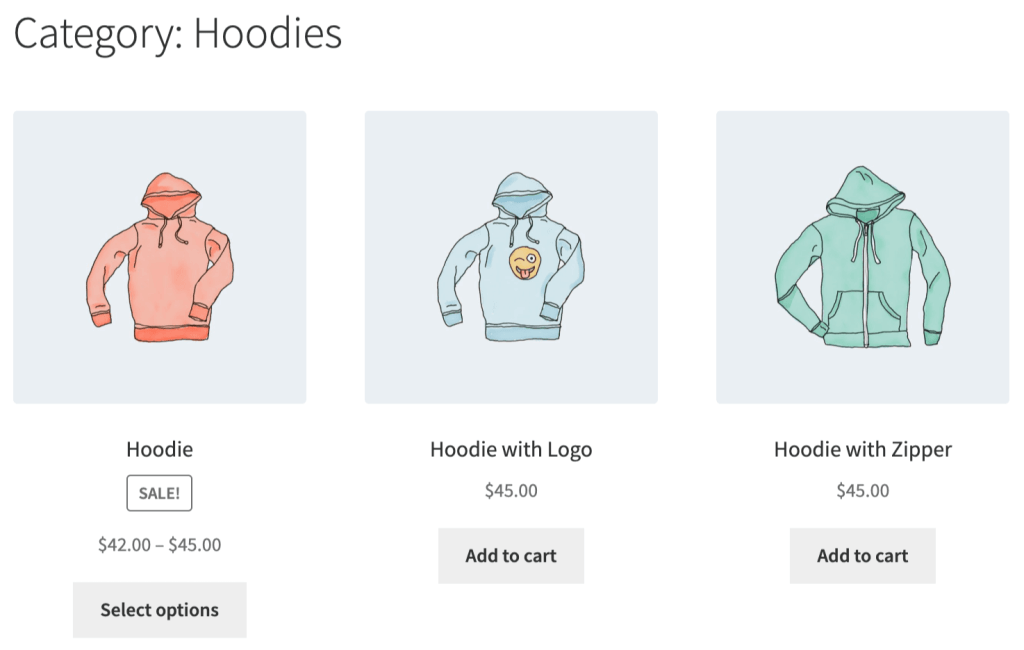
2. [product_category]: Focuses on showing products from specific categories. Helpful for sectioned product display pages.

3. [product_page]: Used to showcase a single product on any page. Just insert the product’s ID.
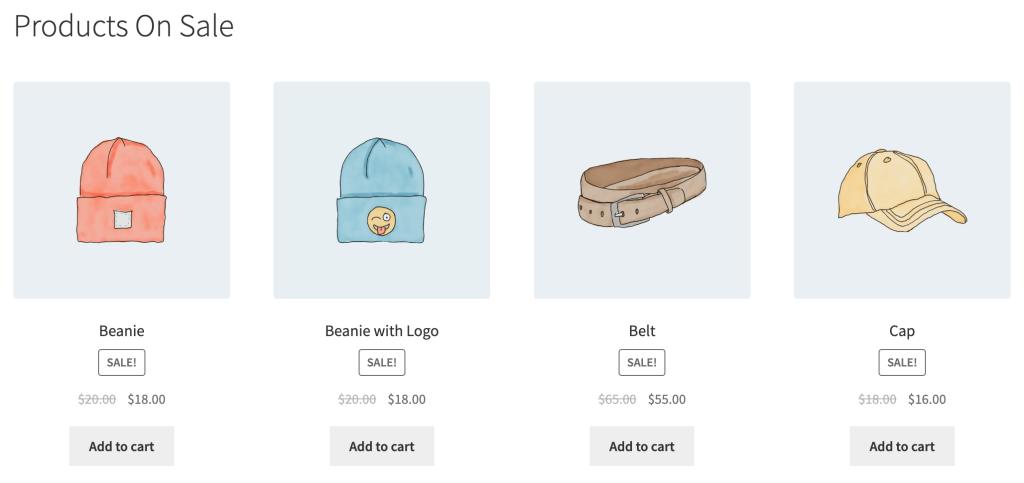
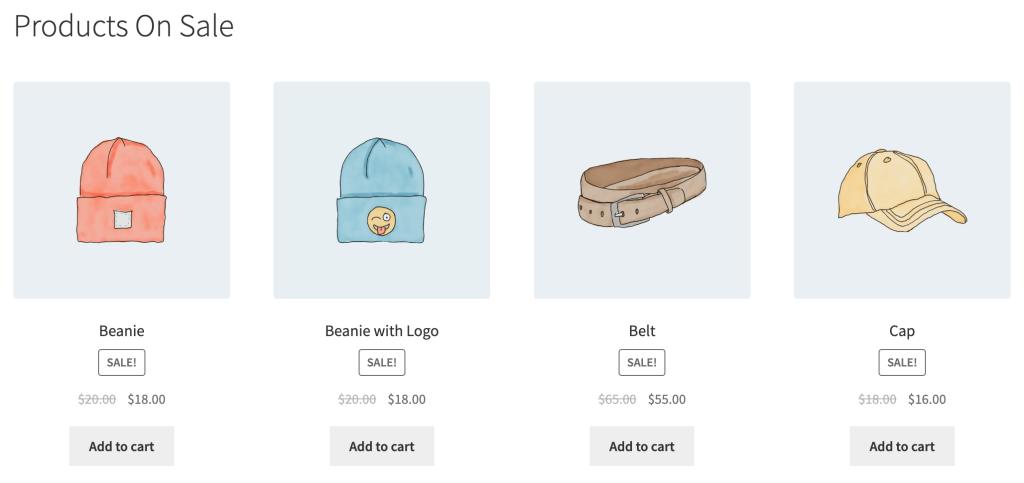
4. [sale_products]: Displays all products that are currently on sale, making promotions easier to manage.
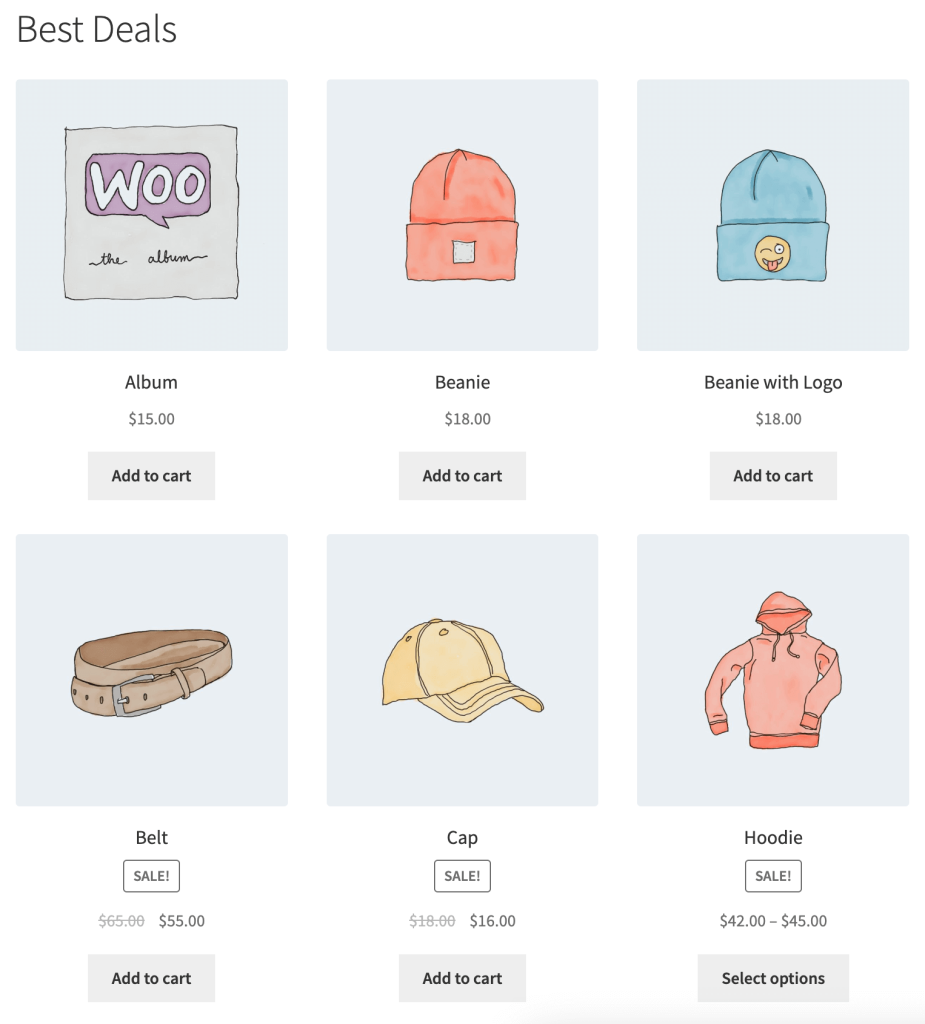
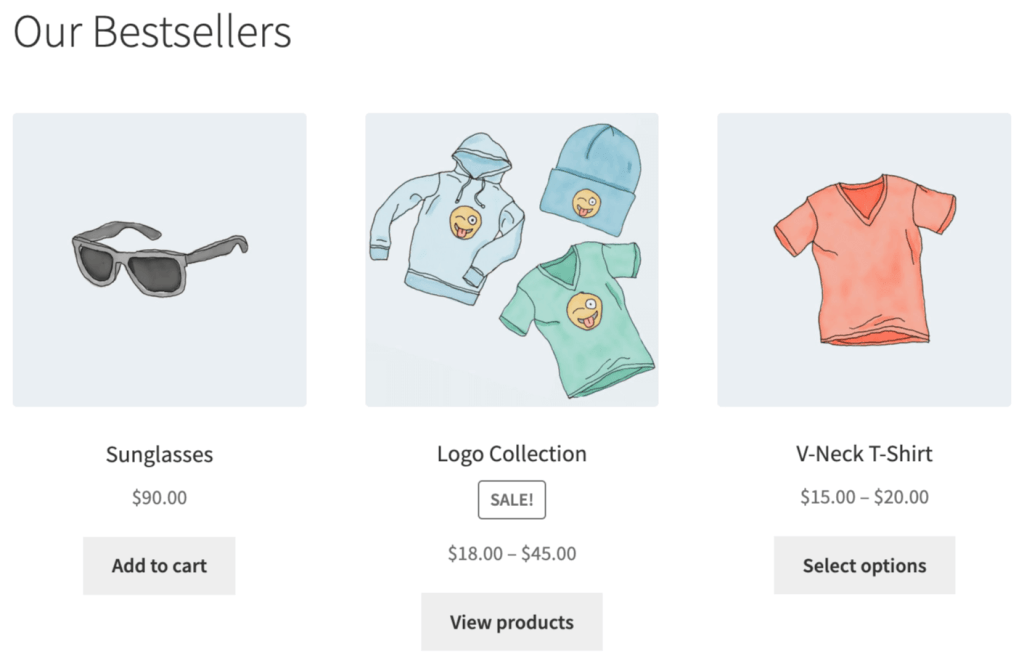
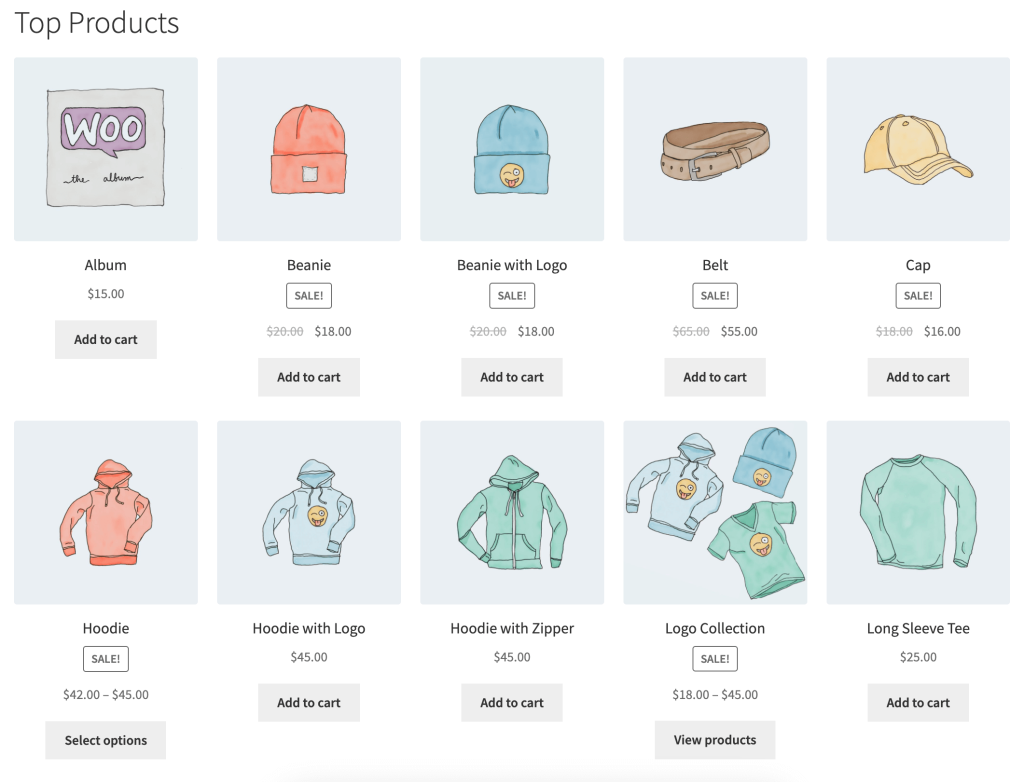
5. [best_selling_products]: Highlights your store’s top sellers, great for drawing attention to popular items.

6. [recent_products]: Lists the most recent additions to your catalog, keeping your content fresh.
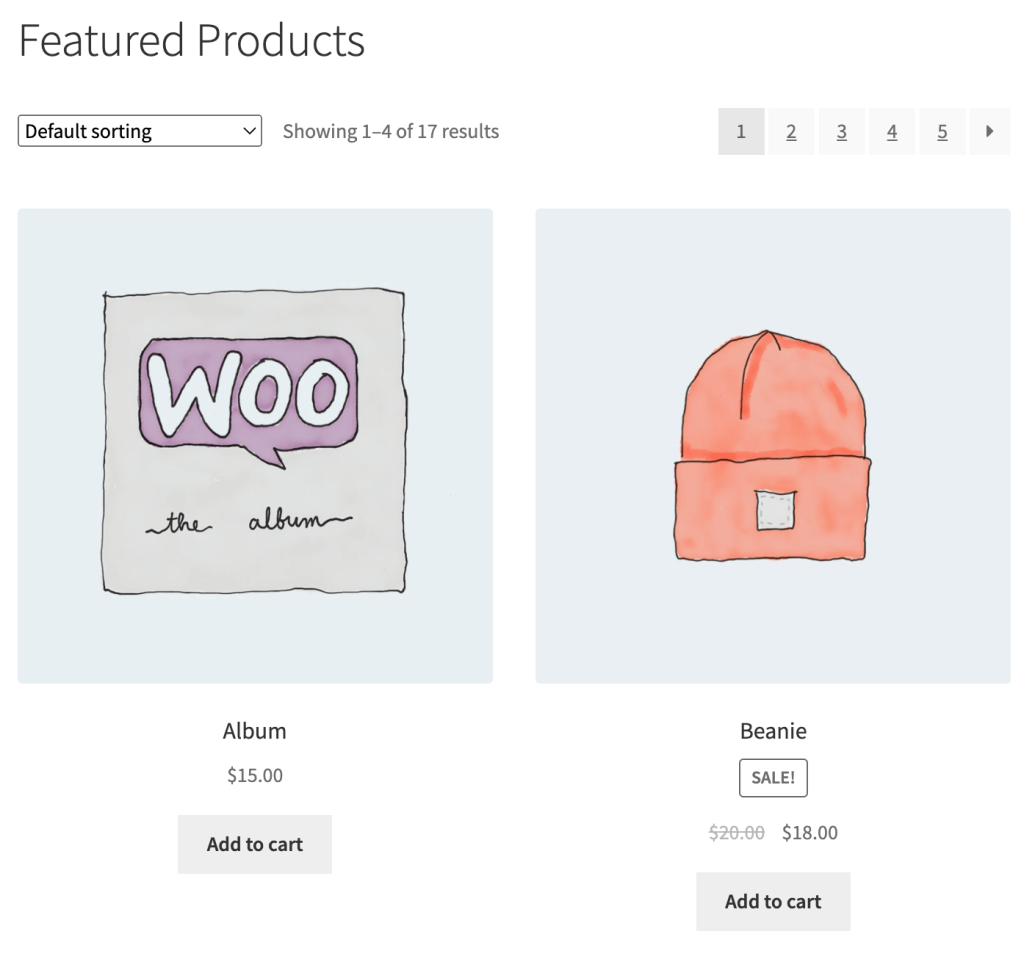
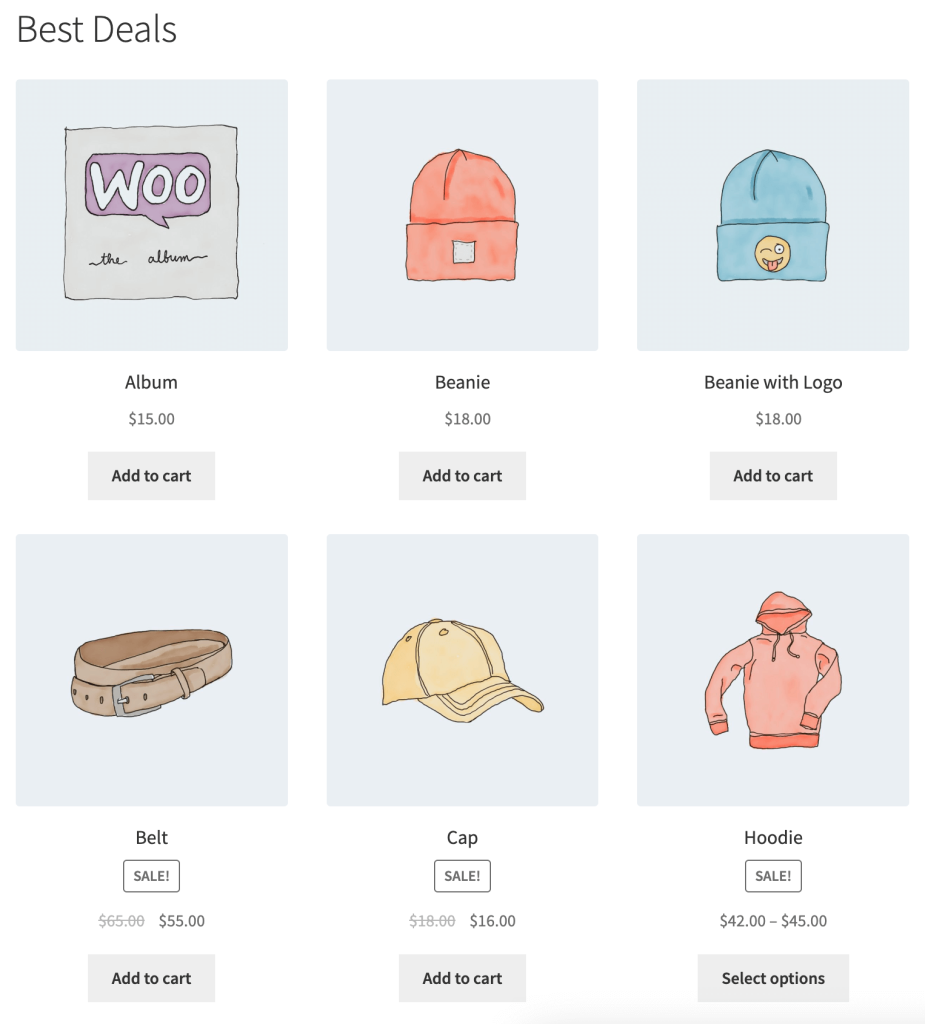
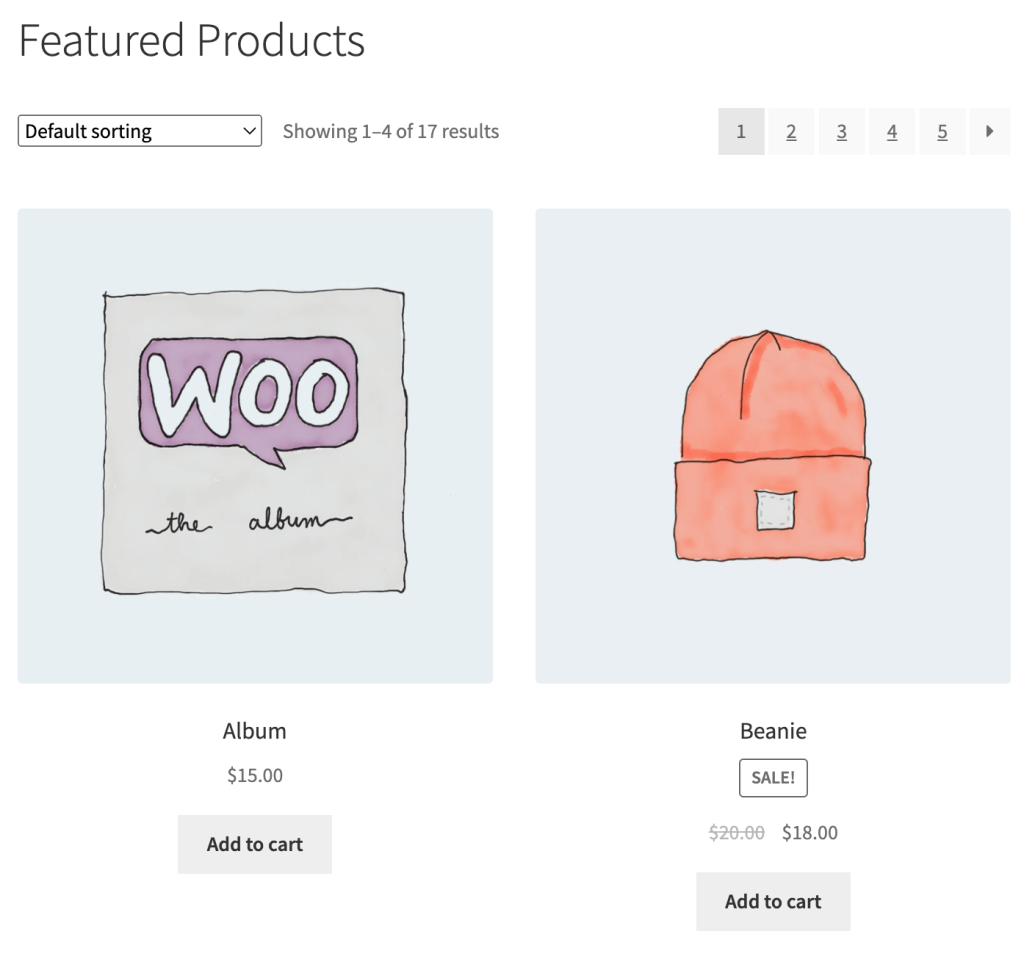
7. [featured_products]: Shows products you’ve marked as featured in WooCommerce, perfect for spotlight promotions.
8. [product]: Displays a single product by ID or SKU. Ideal for inserting specific product mentions in blog posts or pages.
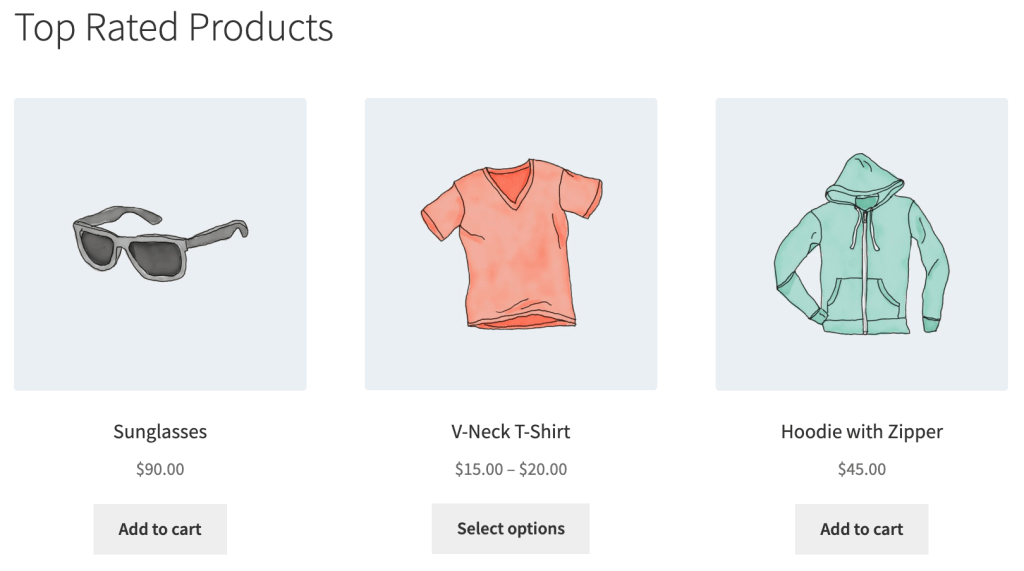
9. [top_rated_products]: Lists products with the highest ratings, helpful for building trust through customer feedback.

10. [related_products]: Displays products related to the item being viewed, increasing potential for additional sales.
User Account and Checkout Shortcodes
11. [woocommerce_my_account]: Creates a full-featured user account area where customers can view past orders, update details, and more.
12. [woocommerce_checkout]: Embeds the full checkout process on a page, streamlining the purchase flow.
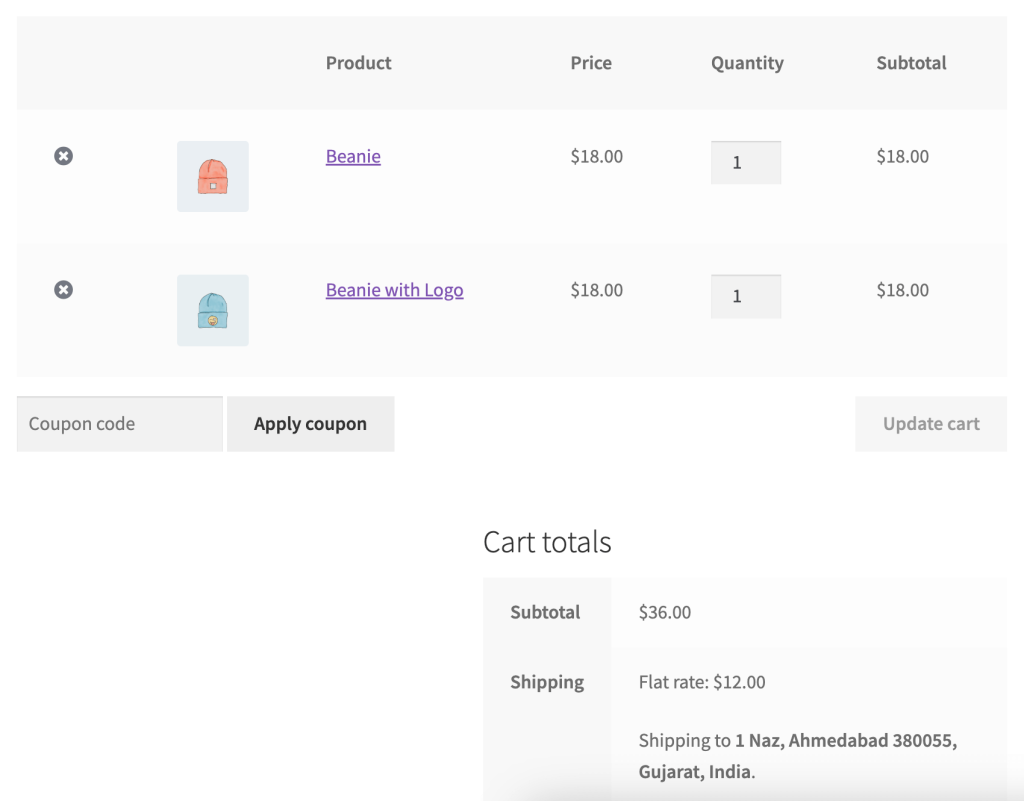
13. [woocommerce_cart]: Shows the customer’s current cart, useful for custom cart pages.
14. [woocommerce_order_tracking]: Allows customers to track their order status by entering their details.
Specialized Functional Shortcodes
15. [add_to_cart]: Enables an “Add to Cart” button for a specific product by ID. Great for custom landing pages.
16. [add_to_cart_url]: Provides a URL that adds a specific product to the cart. Handy for email marketing or social media links.
17. [shop_messages]: Displays any pending messages to the customer, such as “Product added to cart” confirmations.
Category-Specific Shortcodes
18. [product_categories]: Lists all or specific categories of products. It’s beneficial for creating a directory or an index page.

Miscellaneous Shortcodes
19. [logout]: Places a logout link, allowing users to easily log out from any page.
20. [coupon]: For promotions, this shortcode allows you to show a field where users can enter their coupon code.
Pagination and Sorting Shortcodes
21. [products limit=”4″ columns=”2″ paginate=”true”]: Limits the number of products shown, sets the number of columns, and includes pagination for more.

22. [products orderby=”price” order=”DESC”]: Shows products sorted by price or any other available live product attribute filter, either in ascending or descending order.
Custom Query Shortcodes
23. [products skus=”SKU1, SKU2″ limit=”2″]: Displays products by their SKUs. Tailor-made for focusing on specific items.
24. [products ids=”1, 2, 3″ orderby=”title” order=”desc”]: Lists products by their IDs, with additional ordering options.
What are the Use Cases for WooCommerce Shortcodes?
Below are several practical use cases where WooCommerce shortcodes can significantly benefit store owners.
1. Creating Custom Product Pages
Instead of relying on the default product page layout, you can use shortcodes to create customized product pages.
This is especially useful for highlighting specific features, running promotions, or focusing on a particular set of products for a sale.
For example, using the [product_page id=”123″] shortcode, you can insert a specific product wherever you want it to appear on your website.

2. Building a Custom Home Page
A well-designed home page can greatly influence your store’s success.
With WooCommerce shortcodes, you can build a custom home page that showcases featured products, best-sellers, recent products, and products on sale.
For instance, combining [featured_products], [best_selling_products], and [sale_products] shortcodes can create a dynamic home page that automatically updates based on your inventory and sales data.

3. Creating a Sale Page
When you’re running a sale, you want customers to easily find sale items. The [sale_products] shortcode allows you to create a dedicated sales page, displaying all products currently on sale.
You can enhance this page by using additional shortcodes to include specific product categories or top-rated products on sale, making your sale page a one-stop shop for all discounted items.

4. Tailoring the Checkout Experience
Improving the checkout experience can lead to higher conversion rates. WooCommerce cart shortcode like [woocommerce_checkout] and [woocommerce_cart] let you build custom checkout and cart pages.
This allows you to control the layout and what customers see as they’re making their purchases, potentially reducing cart abandonment and enhancing user satisfaction.

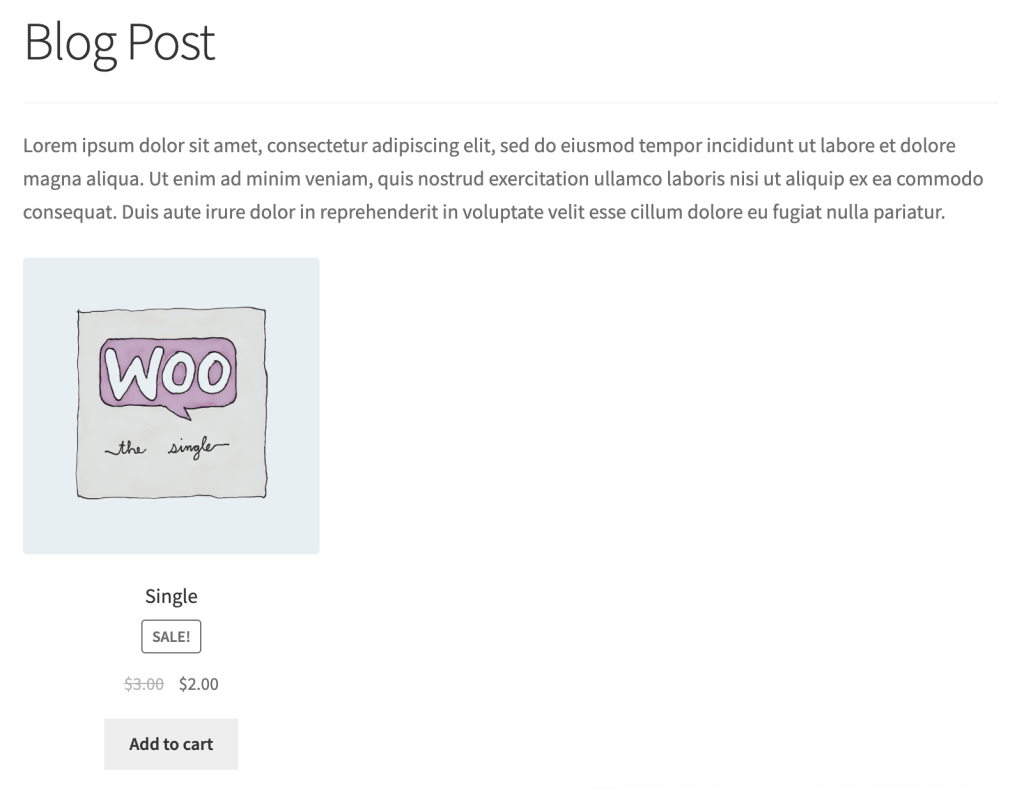
5. Enhancing Blog Posts with Products
If you run a blog alongside your store (which is a great strategy for content marketing and SEO), you can use product shortcodes to embed products directly into your blog posts. This is particularly powerful for product reviews, recommendations, or tutorials.
The [product] shortcode, specifying the product ID, can seamlessly integrate product offers within your content, making it actionable for readers to make a purchase.

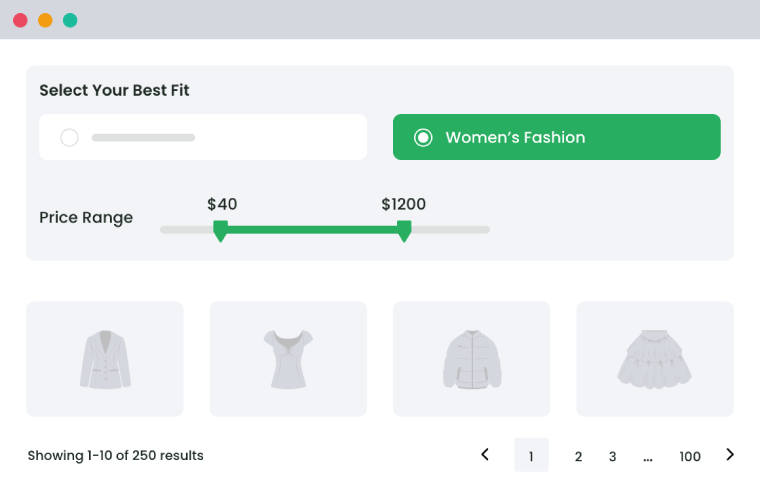
6. Streamlining Live Product Search Filter
To help customers find what they’re looking for faster, you can use the [products] shortcode with attributes like categories, tags, and skus.
This makes it easy to create specific product grids that filter out items based on the customer’s interests or search criteria, offering a tailored shopping experience.

7. Creating a Member-Only Store
Using [woocommerce_my_account] coupled with membership plugins or methods, you can create sections of your store that are only accessible to registered or paying members.
This is ideal for stores that offer exclusive products, services, or content and want to add value to their memberships.

8. Managing Inventory Display
When managing a store with a large inventory, you might want to limit how many products are shown in certain sections or prioritize how they’re ordered.
With shortcodes such as [products limit=”10″ columns=”5″ orderby=”title”], you have control over the display without needing to adjust global settings that affect the whole store.

Product Finder For WooCommerce
Help your buyers make purchase decisions faster with our detailed product finding plugin.
14-day, no-questions-asked money-back guarantee.

Troubleshooting Common Shortcode Problems
Encountering an issue with a shortcode can be frustrating, but with these tips, you’ll be back on track in no time.
Shortcode Not Displaying Properly
- Check for Typos: First things first, make sure you’ve typed the shortcode correctly. Even a small typo can cause it not to work.
- Correct Syntax: Ensure that you put your shortcodes inside square brackets, like this [shortcode_here].
- Plugin Check: Sometimes, if your WooCommerce plugin is deactivated or not installed correctly, shortcodes won’t work. Double-check that the WooCommerce plugin is active.
Shortcode Displays as Text
- Area Check: Are you putting your shortcode in the right place? Some WordPress themes might require you to insert shortcodes in specific areas. If you’re not sure, the main content area is usually a safe bet.
- Text Editor Mode: If you’re using the Text editor in WordPress, instead of the Visual editor, make sure you don’t have any HTML tags wrapping your shortcode.
Display Issues
- Theme Conflicts: Your theme might be causing a conflict. To check, switch to a default WordPress theme like Twenty Twenty-One and see if the problem persists. If it resolves, your theme is likely the issue.
- Cache Clean-up: A stale cache can cause display issues. Clear your website’s cache from your caching plugin or your hosting control panel and refresh the page.
Performance or Loading Issues
- Too Many Products: If you’re displaying lots of products, it might slow down your page. Try reducing the number using the limit attribute.
- Memory Limits: Sometimes, WordPress memory limits can prevent shortcodes from working correctly. Increasing the WordPress memory limit might help.
Advanced Customization with WooCommerce Shortcodes
WooCommerce’s built-in shortcodes are just the beginning. You can tweak them for a more personalized touch.
1. Modifying Attributes
Columns and Limits: Change how many products you show and how they’re arranged by adjusting the columnsand limit attributes.
Example:
[products limit="12" columns="4"]
Specific Categories: Use the category attribute to show products only from particular categories.
Example:
[product_category category="books" per_page="6"]
2. Combining Shortcodes
Tailor-Made Pages: Create a custom shop page by combining different shortcodes, like displaying both featured and recent products on the same page.
3. Use CSS to Style Shortcodes
Add Class Names: Append a class to your shortcode and then style it with custom CSS.
Example:
[products limit="12" columns="4" class="my-custom-class"]Custom Styles: Then, add your styling in the theme’s custom CSS section or a CSS plugin.
Example:
.my-custom-class .product { background-color: #f8f8f8; border: 1px solid #eaeaea; padding: 15px;}4. JavaScript for Interactive Elements
Add JavaScript Actions: Bind JavaScript functions to shortcode elements for dynamic experiences like animations or alerts when items are added to the cart.
5. Using Shortcode Parameters to Query
Complex Queries: Use advanced parameters like tax_query to create complex product queries that filter products based on more specific criteria.
Final Words!
In this guide, we’ve explored the nifty world of WooCommerce shortcodes, covering everything from the common shortcodes, troubleshooting common issues to unlocking advanced customization techniques.
Shortcodes simplify adding products, categories, and other WooCommerce elements to your pages, empowering you to create a dynamic and user-friendly online store without deep diving into coding.
Mastering WooCommerce shortcodes allows for endless creativity in managing and presenting your products and services. Embrace the power of shortcodes to enhance the shopping experience, streamline your website maintenance, and boost your online sales.
FAQs
How do I use shortcodes in WooCommerce?
Using shortcodes in WooCommerce is straightforward. Simply paste the shortcode you want to use into the content area of your posts, pages, or widgets in WordPress. Make sure you’re using the correct syntax, which typically looks like [shortcode_name attribute=”value”].
How do I add a shortcode to my WooCommerce checkout page?
To add a shortcode to your WooCommerce checkout page, you can edit the checkout page directly through the WordPress editor and insert the shortcode where you’d like it to appear. Alternatively, for more complex changes, you may need to add a custom function to your theme’s functions.php file that hooks into WooCommerce’s checkout page template.
What is the shortcode for displaying all products in WooCommerce?
To display all products in WooCommerce, you can use the [products] shortcode without specifying a limit attribute. By default, it will show all products available in your store. If you want to control the number of products displayed, you can add the limit attribute like so: [products limit=”-1″] where -1 will display all products without limitation.
What is the shortcode for WooCommerce product stock?
WooCommerce doesn’t provide a specific shortcode for displaying product stock statuses directly. However, stock information is typically included in product details when using shortcodes like [product] or [products]. For custom stock displays, you would likely need to create or modify a shortcode through custom code, tapping into WooCommerce’s product object and its stock properties.
Advanced Flat Rate Shipping Methods
Boost your WooCommerce store’s revenue with flexible shipping options. Your business deserves the best!
14-day, no-questions-asked money-back guarantee.